Vue3快速上手指南,重点知识内容总结
Vue 是一个渐进式的前端开发框架。目前主要的 Vue 版本是 3.x 的
官网:https://cn.vuejs.org/
MVC 和 MVVM
MVC
MVC 分为三部分,Model、View、Controller
- Model 用来存储数据
- View 用来展示数据
- Controller 用来控制数据的展示
MVVM
MVVM 又叫数据双向绑定,分为三部分:Model、View、ViewModel
- Model 用来存储数据
- View 用来展示数据
- ViewModel 用来实现数据的双向绑定
框架的发展历史
- jQuery 插件
- Backbone,是比较早期的一个前端 MVC 框架。结合 jQuery+underscore+backbone+require.js 做项目开发。制作 SPA(单页面应用程序)
- Angular,是一个 mvvm 的框架,google 的框架
- React 是一个 facebook 出的针对前端视图层的 library 库
- Vue 是一个前端 MVVM 框架
Vue 基础指令和常见 API
在 vue 中所有以 v-开头的属性都是 vue 的内置指令
v-model
实现数据和表单元素的绑定,相当于绑定了 input 的 value 属性和 oninput 事件
v-if
控制标签的显示和隐藏。直接删除或者插入标签
v-show
控制标签的显示和隐藏。设置 display 属性。建议使用,性能更好一些。
v-bind
作用是绑定属性,v-bind:可以简写为:
在做样式绑定的时候,样式名有三种写法
- 字符串,直接拼接
- 数组,直接拼接
- 对象,属性名表示样式名、属性值为 bool 值。属性值为 true 的时候样式名生效
v-html 和 v-text
v-html 展示富文本内容,相当于 innerHTML
v-text 直接展示内容,相当于 innerText
v-on
实现事件的绑定,v-on:可以简写为@
v-for
是我们要学会的最重要的一个指令。用来生成重复的数据,循环生成数据。
可以循环常见的数据类型,如:字符串,数字,数组,对象
Vue 组件定义和参数传递
Vue 中组件定义分为两种方式:全局组件和局部组件。全局组件定义好之后可以直接使用,局部组件定义好之后需要先注册再使用
const Counter = {
template: ``,
};全局组件定义
const app = Vue.createApp({
data() {
return {};
},
});
// 定义一个全局组件
app.component("counter", {
template: ``,
data() {
return {
count: 1,
};
},
});组件传参
- 父传子,使用 props 属性。从外往内传
- 子传父,使用事件派发。从内往外传
- 非相关组件之间传参(我们后面再讲),在 vue3 中使用 provide/inject 或者使用 vuex 和 pinia 这种状态管理插件。在 vue2 中使用事件总线或者 vuex 实现非相关组件之间传参
插槽(slot)
插槽相当于占位符,常见的插槽有默认插槽和具名插槽
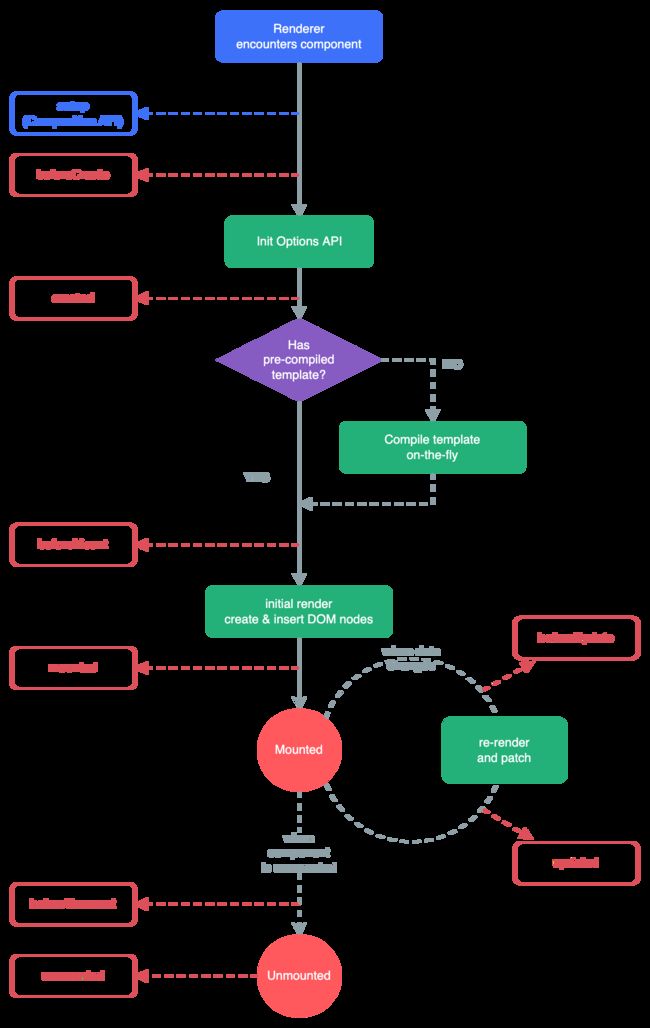
Vue 组件生命周期
Vue 组件生命周期分为 4 个阶段,创建,挂载,更新和销毁。每一个阶段对应两个钩子函数。Vue 组件生命周期中有八个常见的生命周期钩子函数和两个需要配合 keep-alive 一起使用的生命周期钩子函数
- beforeCreate,创建之前
- created【重要】,组件创建完成。主要用来调接口获取数据
- beforeMount,挂载之前
- mounted【重要】,挂载完成。可以获取 dom 元素
- beforeUpdate,更新之前
- updated,更新完成。当数据或者属性改变的时候,这两个更新阶段的钩子函数会重复的执行。所以在更新的钩子函数中不能改变数据,会引起死循环
- beforeUnmount,销毁之前
- unmounted,组件销毁完成
嵌套组件的生命周期钩子函数执行顺序:当执行到父组件的 beforeMount 的时候,开始解析 dom,会执行每一个子组件的创建到挂载完成的生命周期,当所有的子组件都挂载完成之后会执行父组件的 mounted 函数
还有两个额外的,需要配合 keep-alive 一起使用的
- activated,激活
- deactivated,取消激活
全局 API 个内置组件
全局 API
- $refs 获取设置了 ref 属性的标签
- $el 获取当前组件的 dom 结构
- $nextTick,vue 数据改变之后页面不是实时更新的,可以在 nextTick 的回调函数中获取最新的页面内容
component 动态组件
它是一个内置组件,通过 is 属性控制当前显示哪一个组件
keep-alive 的作用是对组件做缓存
当我们为组件设置了 keep-alive 包括的话,那么组件就会多出来两个生命周期钩子函数 activated 和 deactivated
- include,表示包含,多个组件的时候使用组件的名字用,分割。表示对这几个指定的组件做缓存
- exclude,表示不包含
计算属性和 watch
- watch,监听一个数据的改变,做一些事情
- 计算属性(computed),当依赖的数据改变之后计算属性会重新执行。计算属性是一个结果,具有缓存效果
计算属性和方法调用的区别:
- 计算属性具有缓存功能,当依赖的数据改变之后才会重新计算
- 方法调用,在每一次页面更新的时候都会执行
- 计算属性是一个值,可以直接使用;方法调用在使用的时候需要加括号
Teleport 组件
Vue3 新增的,传送。可以通过设置 to 属性把内部的标签定位到 dom 元素的指定位置
Transition 组件
可以为内部的标签添加动画效果,在标签显示或者隐藏的时候自动的添加 class 样式名。一般情况下我们会介个 animate.css 插件一起使用。
setup(Vue3 中新的东西)
我们以前写 vue 的写法叫 options api(选项式 API),这种写法是 vue2 中的。在 vue3 中新增了组合式 API(Composition API)
setup 是 vue3 中新增的内容,这个方法中不能访问 this,可以结合 vue3 新增的一些组合式 api 写法实现新的组件语法
脚手架项目和单文件组件
vite 官网:https://cn.vitejs.dev/
创建项目
npm init vite@latest # 创建一个项目,根据自己的需要 选择就好常见插件
路由插件
官网:https://router.vuejs.org/zh/
路由的作用是实现页面之间跳转串联。当我们访问指定的地址的时候,展示不同的页面
路由常见的模式有两种:hash 和 history
hash 路由是浏览器本身就支持的,不需要做额外的配置。但是 history 模式,在上线的时候需要 web 服务器做特殊的重定向配置。
web 服务器就是用来发布 web 系统的软件(是属于运维的范畴,作为了解就好),常见的 web 服务器:
- iis,是微软出的,只能在 windows 上使用。发布 asp.net 系统的时候需要使用到它
- apache,是一个开源的 web 服务器
- nginx,是目前使用最广泛的一个 web 服务器
使用
npm i vue-router # 安装插件// 引入对应的模块
import {} from "vue-router";**路由传参:**路由传参有两种常见的模式,params 和 query
- params 传参,就是在路由对象上直接传递。如果要保证参数有效,需要在路由表设置的时候配置占位符(:名字)
- query 传参,就是直接在 url 上传递,相当于 url 参数(?x=1&y=2)。个人推荐使用 query 传,省事情,但是不好看
404 页面处理的时候,4.x 的版本和以前的写法有差异。具体见文档
beforeRouteUpdate,组件内的钩子函数,组件被复用但是 url 地址改变
ui 组件库
vant(移动端)
[ Vant ]( https://vant-contrib.gitee.io/vant/#/zh-CN/home ) 是有赞出的一款移动端 ui 组件库
npm i vant #element-ui(pc 端)
状态管理插件
我们开发的时候经常需要做数据管理。所有的数据都存储在全局中,需要使用的时候直接拿来用就好
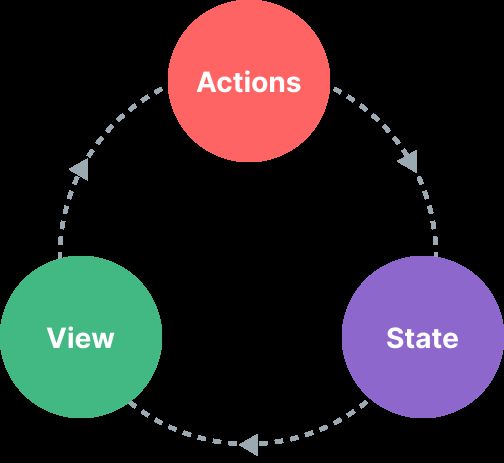
单向数据路
数据是单向流动的,在视图中派发一个 action 改变数据,数据改变之后视图重新渲染
vuex
pinia
它是一个新的状态管理插件,作用是代替 Vuex。是目前官方推荐的一个工具
pinia 官网:https://pinia.web3doc.top/
npm i pinia # 安装项目
我会根据课程情况,穿插在知识点部分进行讲解
localtunnel
插件的作用是做内网端口映射,可以把本地的一个端口映射到一个外网的地址,让别所有人都能看。可以用来给客户做演示
localtunnel官网:https://github.com/localtunnel/localtunnel
使用方法:
npm i localtunnel -g # 全局安装
lt -p 8888 -s xxx # -p 后面跟的是端口号; -s 后面跟的是自定义域名pnpm
是另一个包管理工具,是目前比 npm 和 yarn 都要好用的一个。就是用来做包管理
npm i pnpm -g # 全局安装
如有不同见解,欢迎讨论,更多内容,正在更新中。。。。。。
Vue2笔记整理_旺旺大力包的博客-CSDN博客