【微信小程序】冒泡事件与非冒泡事件、将文章数据从业务中分离、wxml的模块化
今日学习目标:第十四期——冒泡事件与非冒泡事件、将文章数据从业务中分离、wxml的模块化
创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:30分钟
专栏系列:我的第一个微信小程序
文章目录
- 前言
- 冒泡事件与非冒泡事件
-
- 常见的冒泡事件类型
- 将文章数据从业务中分离
-
- data.js
- post.js
-
- 使用require引入js模块注意事项
- wxml的模块化
-
- 如何使用模板
-
- post-item.wxml(template模板)
- post.wxml(引用template模板)
- 消除template模板对外部变量名的依赖
- include与import引用模板的区别
- 总结
前言
哈喽大家好,本期是微信小程序专栏第十四期。上期我们实现了从welcome页面跳转到page页面,本期我们先对上期内容进行一个补充知识点,也就是冒泡事件与非冒泡事件的定义。本期主要实现的功能是将page.js中的文章数据分离到一个单独的js中,即将文章数据从业务中分离,通过这一功能的实现学习wxml的模块与模块化等知识点。
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
冒泡事件与非冒泡事件
冒泡事件是指某个组件上的时间被触发后,事件还会向父级元素传递;父级元素还会继续向父级的父级传递,一直到页面的顶级元素。而非冒泡事件则不会向父级元素传递事件。
在上一期中,我们使用了tap事件,监听点击或者触摸动作,tap就是一个冒泡事件。
常见的冒泡事件类型
touchstart:手指触摸动作开始。touchmove:手指触摸后移动。touchcancel:手指触摸动作被打断。touchend:手指触摸动作结束。tap:手指触摸后马上离开。longtap:手指触摸后,超过350ms再离开。
注意:在wxml组件里注册事件时,不可以直接使用tap="function"或者touchstart=“function”。需要在事件名之前添加catch或者bind前缀。
catch将阻止事件继续向父节点传播,而bind不会阻止事件的传播。
非冒泡事件大多数不是通用事件,而是某些组件特有的事件。如的input事件等。
将文章数据从业务中分离
在根目录下新建一个文件夹,命名为data,然后新建
data.js。
将postList数组数据整体剪切到data.js中,并进行修改。
data.js
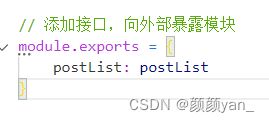
现在data.js可以看作小程序的一个模块,但现在还没有办法从其他文件中访问这个模块。我们还需要添加一个接口来向外暴露我们定义的模块,这里使用module.exports向外暴露接口。

var postList = [{
date:"Nov 9 2022",
title:"那个不为人知的故事",
postImg:"/images/post/unknow-story.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"超人气作者Twentine(无量渡口)经典之作,直击心底深处的柔软。这是杨昭和陈铭生的故事,这是卧底缉毒警察的故事。 你始终不曾离去,你永远在我心底。",
readingNum:10989,
collectionNum:1867,
commentNum:999
},
{
date:"Nov 10 2022",
title:"边城",
postImg:"/images/post/biancheng.jpg",
avatar:"/images/avatar/avatar-2.png",
content:"沈从文代表作之一,重现湘西世界的诗意与纯净,书写人情美、人事美、人性美",
readingNum:9999,
collectionNum:8766,
commentNum:886
},
{
date:"Nov 11 2022",
title:"活着",
postImg:"/images/post/alive.jpg",
avatar:"/images/avatar/avatar-3.png",
content:"《活着》讲述了人如何去承受巨大的苦难;讲述了眼泪的宽广和丰富;讲述了绝望的不存在;讲述了人是为了活着本身而活着的,而不是为了活着之外的任何事物而活着。",
readingNum:1234,
collectionNum:5676,
commentNum:890
},
{
date:"Nov 12 2022",
title:"哈利波特百科全书",
postImg:"/images/post/harry.jpg",
avatar:"/images/avatar/avatar-4.png",
content:"手里没有哈利波特百科全书 ,怎么能称得上真正的哈迷!涵盖哈利·波特全系列内容,配全新精美素描插图、哈利波特魔法世界历史年表。",
readingNum:789,
collectionNum:906,
commentNum:345
},
{
date:"Nov 19 2022",
title:"三体:全三册 刘慈欣代表作",
postImg:"/images/post/santi.jpg",
avatar:"/images/avatar/avatar-5.png",
content:"《三体》第73届世界科幻雨果奖获奖作品,银河奖特别奖,《三体3》轨迹奖长篇科幻小说!2017年世界雨果奖提名作品。",
readingNum:99,
collectionNum:8766,
commentNum:89
}
]
// 添加接口,向外部暴露模块
module.exports = {
postList: postList
}
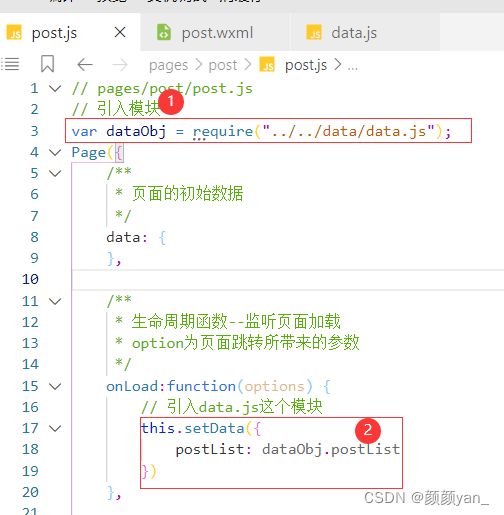
post.js
定义好模块后,就可以在其他js中引用这个模块。如下,先使用
require(path)将模块引入,然后将模块对象赋值给一个变量,随后在onLoad函数里取出postList数据,并进行数据绑定。
使用require引入js模块注意事项
- 被引用的文件一定要带有扩展名
js,这一点是不同与页面路径的。 - path路径不可以使用绝对路径,应该
使用相对路径,否则会报错。 - 在js文件中声明的变量和函数只在该文件中有效,
不同的文件中可以声明相同名字的变量和函数,不会互相影响。
注意:在输出模块时,postList是作为一个object的属性赋值给module.exports的,所以需要使用dataObj.postList才能获取到真正的文章数据。

wxml的模块化
当我们需要在多个地方使用同一组数据的时候,应该怎么办呢?
此时就需要运用
函数这个思想了,封装成函数后进行调用就可以使用该函数。
小程序也提供了一个称作模板的技术来支持对wxml组件的封装。
如何使用模板
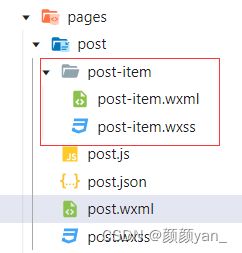
在post文件夹下新建post-item文件夹,并新建post-item.wxml和post-item.wxss文件

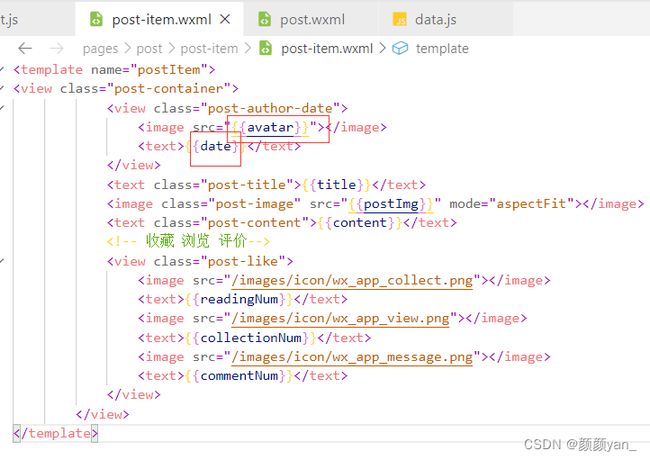
post-item.wxml(template模板)
接着将post.wxml文件中< block>标签中关于文章的代码移动到post-item.wxml中,让这段代码成为一个可复用的“组件”。
注意:template模板相关内容必须被包裹在< template >< /template >标签内,使用name属性指定template模板的模板名,这个模板名将在引用模板时被使用。
<template name="postItem">
<view class="post-container">
<view class="post-author-date">
<image src="{{item.avatar}}">image>
<text>{{item.date}}text>
view>
<text class="post-title">{{item.title}}text>
<image class="post-image" src="{{item.postImg}}" mode="aspectFit">image>
<text class="post-content">{{item.content}}text>
<view class="post-like">
<image src="/images/icon/wx_app_collect.png">image>
<text>{{item.readingNum}}text>
<image src="/images/icon/wx_app_view.png">image>
<text>{{item.collectionNum}}text>
<image src="/images/icon/wx_app_message.png">image>
<text>{{item.commentNum}}text>
view>
view>
template>
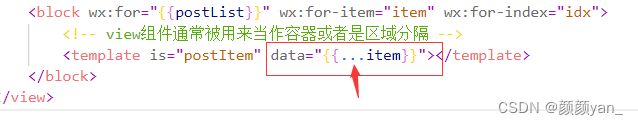
post.wxml(引用template模板)
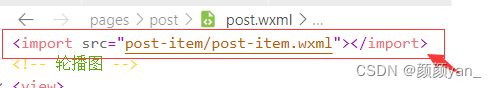
先在post.wxml顶部使用< import src="templatePath"/>来引入模板。

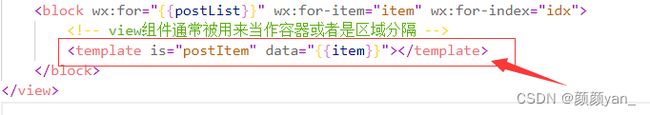
接着在需要使用模板的位置使用template标签引入模板就啦~
注意:这里的is属性是指定要使用哪个模板。

函数可以定义若干个参数并进行调用传入数据。同样,模块也可以传入数据,通过
template的data属性可以传递数据。这里将wx:for得到的item传入到template里面,就可以在template内部使用item了。
消除template模板对外部变量名的依赖
现在外部的变量名和template内部的变量名都是item,如果更改了外部的变量名,则数据传入就失败了。模板的好处是它可以让多个调用方来调用,但是不可能要求每个调用方都使用同样的变量名。所以要解决这个问题,就必须消除template模板对外部变量名的依赖。
使用
扩展运算符“...”展开传入对象变量来消除这个问题
接着去掉post-item.wxml文件中{{}}里面的item就了。这样template就不再依赖item这个变量名。
include与import引用模板的区别
- import需要先引入template,然后再使用template;但include不需要预先引入,直接在需要的地方引入模板即可。
- include模式非常简单,就是简单的代码替换,不存在作用域,也不能像import一样使用data传递变量。
注意:include无法引入包含有template标签的代码。
如果模板仅仅是静态wxml,不涉及数据的传递,可以使用include,反之,就需要使用import。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=shrugv4pgbp2