微信小程序学习笔记
1. 小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2.小程序运行环境
- 微信小程序API文档
boolean wx.canIUse(string schema) | 微信开放文档![]() https://developers.weixin.qq.com/miniprogram/dev/api/base/wx.canIUse.html
https://developers.weixin.qq.com/miniprogram/dev/api/base/wx.canIUse.html
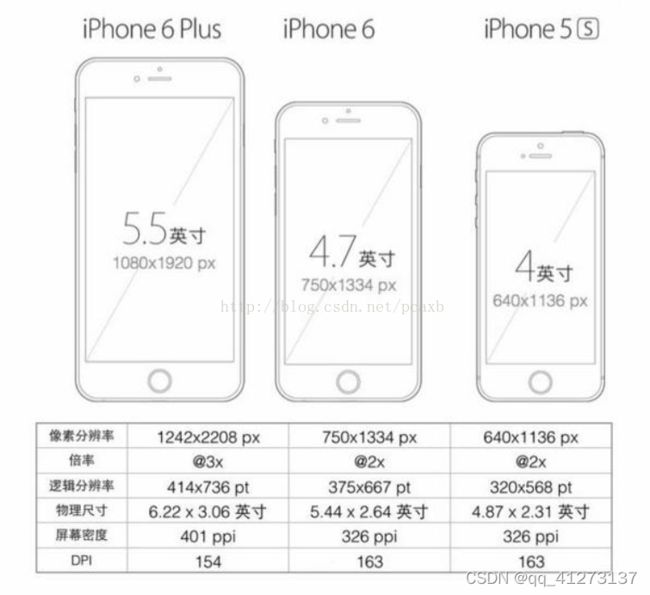
4、移动设备的分辨率与rpx
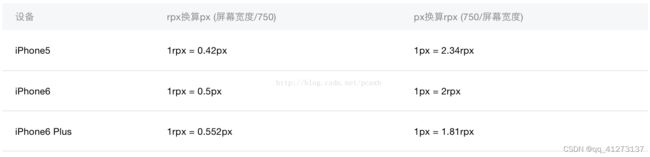
微信小程序像素单位为rpx,这样在不同的手机可以实现自适应。
rpx是微信小程序中推出的新单位可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
1rpx = 750 / 设备屏幕宽度
微信小程序开发工具上提供了多种设备型号。
建议:使用 iPhone6 作为视觉稿的标准。
5、微信小程序工具
5.1微信小程序工具下载教程
https://jingyan.baidu.com/article/425e69e613407fbe15fc16db.html
下载后打开页面:
AppId 在开发时使用需要手动申请,(也可使用测试号)
AppID是我们在小程序官网上申请的账号,如果没有申请的话可以使用测试号,两者之间的区别是AppID可以供多人使用,测试号只能自己使用
导入时选择项目文件夹,填写完AppID点击导入即可
下图微信开发工具版本:稳定版 Stable Build 1.02.1907160
- 机型选择:可以选择手机的型号
2.预览界面:写好视图布局后点击编译,视图界面刷新显示
3.编译:代码更改后刷新编译。
4.预览界面:查看编译后的效果,仅限于登录开发工具的开发者本人可以扫码并预览,其他人无法扫码预览。
5.真机调试:扫描生成的二维码,真机进行调试。
6.项目信息:展示项目所包含的文件,以及进行相关操作
7.代码区域:进行项目下具体文件的代码编辑
- 视图代码:控制台,可以显示错误信息和打印变量的信息
- 显示当前项目信息,包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。代码体积,微信限制 2M 以内。
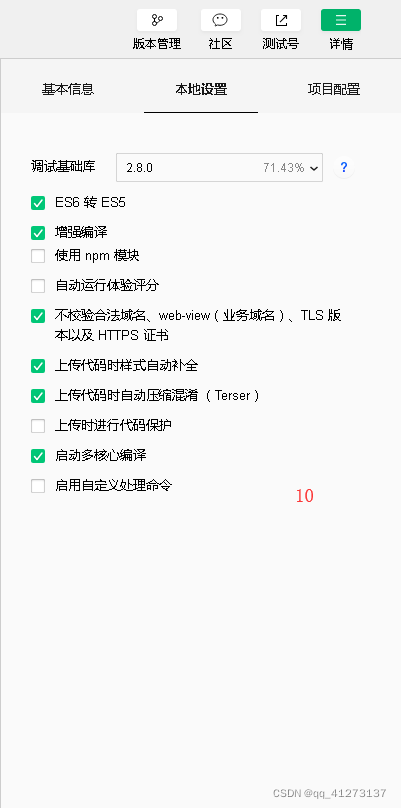
10.辅助开发小程序的一些功能。
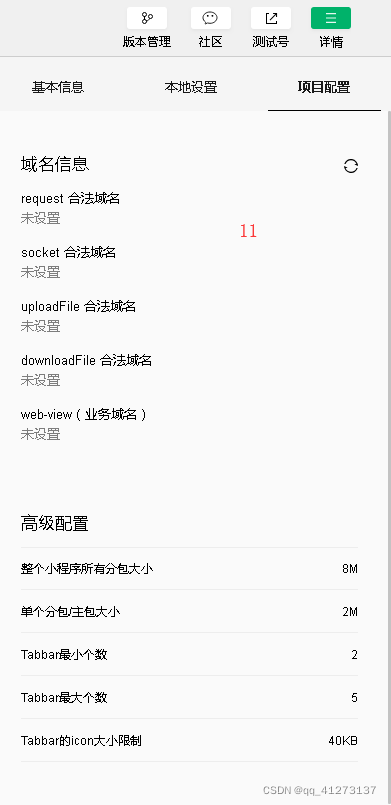
11.将显示小程序的安全域名信息,合法域名可在 mp 管理后台进行设置。
预览调试和真机调试区别:
预览调试:开发者可以通过手机扫描预览提供的二维码来访问小程序
真机调试:和预览一样会提供访问的二维码,不同的是真机调试模式会弹出控制台,可以查看手机模式下的调试信息
开发工具官方文档详解:概览 | 微信开放文档
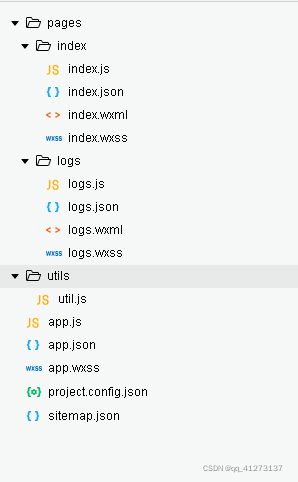
6、微信小程序代码结构
创建的页面路径必须添加到app.json的page中。
一个页面一般由wxml、js、wxss、json四个文件组成
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
【建议】可以直接在app.json的page中添加你想要添加的页面,此时页面的4个文件会自动生成,不需要手动创建
逻辑层
小程序开发框架的逻辑层由 JavaScript 编写。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。逻辑层对应的是js文件,在每个页面的js文件中,系统提供了一系列的方法如:页面生命周期onLoad(),onShow(),onHide(),等,下拉刷新onPullDownRefresh(),页面到底部(上拉加载)onReachBottom()方法,分享功能onShareAppMessage()等。
视图层
框架的视图层由 wxml 与 wxss 编写,由组件来进行展示。将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 wxml 由小程序提供的组件组成,wxss 是css 样式。
pages文件夹: 书写各个页面代码以及组件。内部js文件书写js ; wxml文件为HTML ; wxss文件为css样式 ; json文件为配置当前页面的默认项。
utils文件夹: 书写作用在全局的js共用方法等。
app.js文件: 全局js配置文件,这里定义的变量为全局变量,可在页面内通过 getApp() 获取。
app.json文件: 全局默认配置项,如路由、小程序的状态栏、导航条、标题、窗口背景色。
app.wxss文件: 全局css样式文件
【注意】json文件中不能添加注释,否则会报错
project.config.json:项目配置文件(若非必要,请勿修改配置)
7、小程序的页面标签
标签中的自定义属性必须以 data- 开头
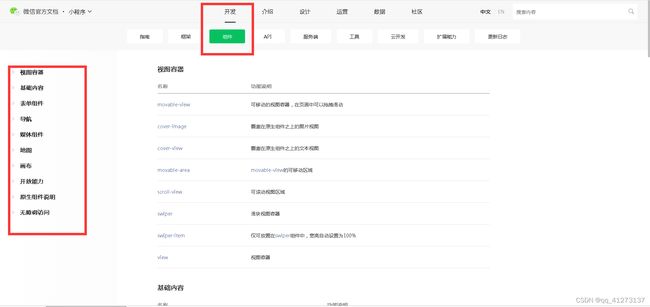
标签,表示一张图片 /表示根目录 不指定宽高的情况下默认宽度300px、高度225px
更多:
视图容器 | 微信开放文档
8、微信小程序--data的赋值与取值
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。其中的参数data用来设置初始数据,WXML 中的动态数据均来自对应 Page 的 data。
所以如果页面需要显示动态数据必须要把数据更新到data中对应的变量中。
页面js文件中这么写:
wxml中这么写:
![]()
Js中赋值
Js中取值
this.data.变量名 = 获取到的数据
9、条件渲染(条件判断)
10、for循环
11、微信小程序事件绑定以及传参
11.1点击事件绑定
xxxx.wxml这样写
< view class='list-item scale-item' bindtap='showEvaluationReport "data-id="i{items.id}}">
i{items.CREATEDATE}}< / view>
js文件sholwEvaluationReport: function (e)il
var id - e.currentTarget.dataset [ 'id'];wx.navigateTo({
url: `../ ../fmine/reports freports ?id=’ + id,success : function { }//成功后的回调;
})
},
data-id = {{}} id必须小写12、接收参数在跳转页面的时候,被跳转页面的onLoad函数中需要接收传过来的参数options.参数名 需要与拼接的参数名一致/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if(options.id == null){
return;
}
console.log(options.id);
}
})
},
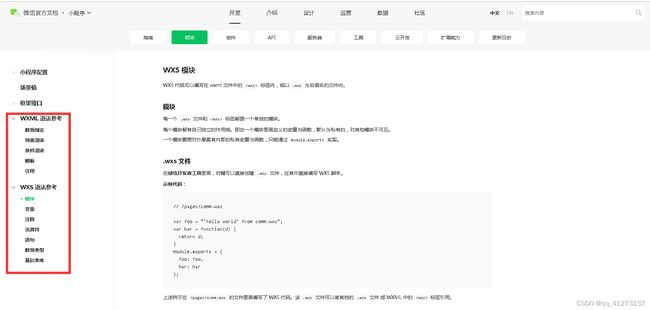
微信小程序数据类型、语句、数据绑定、列表渲染
WXS 模块 | 微信开放文档
13、微信小程序页面跳转方式
13.1.wx.navigateTo(OBJECT)
需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2'
wx.navigateTo({
url: 'test?id=1'
})
这种跳转方式默认有返回按钮,返回到上一个页面
13.2.wx.redirectTo(OBJECT)需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2'wx.redirectTo({url: 'test?id=1'})这种跳转方式默认有返回按钮,返回到上一个页面的再上一层关闭当前页面再跳转13.3.wx.reLaunch(OBJECT)需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数wx.reLaunch({url: 'test?id=1'})关闭所有打开页面,没有返回按钮13.4.wx.switchTab(OBJECT)需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数{"tabBar": {"list": [{"pagePath": "index","text": "首页"},{"pagePath": "other","text": "其他"}]}}wx.switchTab({url: '/index'})需要调转到tabbar定义的页面的时候,就需要这个api了。除了这个api,其他的都不能跳转到tabar定义过的页面更多请访问boolean wx.canIUse(string schema) | 微信开放文档14、微信小程序缓存小程序的数据缓存,最大支持10M,可以写入多种类型数据(number、boolean、array、string、object 等)。基本上,小程序支持的JS数据类型,都支持写入。存值wx.setStorageSync('token', token)取值var tonken2 = wx.getStorageSync('token')清空缓存wx.clearStorageSync();
更多:wx.setStorageSync(string key, any data) | 微信开放文档15、表单提交switch slider input radio checkbox Page({ formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) }, formReset: function() { console.log('form发生了reset事件') } })
formSubmit: function (e) {
//逻辑代码
},更多:form | 微信开放文档16、网络请求
16.1发起请求wx.request({
url: app.globalData.URL + '/api/wx/user/wxVisitorLogin',
header: {
"Content-Type": "application/json"
},
method: "POST",
data: {
loginName: e.detail.value.loginName, password: e.detail.value.password, code: code,
type: '1', formId: formId
},
success: function (res) {
console.log(res);
wx.hideLoading();
if (res.statusCode == 200) {
wx.setStorageSync('token', res.data.token);
app.globalData.token = res.data.token;
wx.setStorageSync('loginName', e.detail.value.loginName);
app.globalData.token = res.data.token;
// wx.setStorageSync('token', res.data.token);
wx.showToast({
title: "登录成功",//这里打印出登录成功
icon: 'success',
duration: 1000,
success: function () {
var logintourl = app.globalData.logintourl;
console.log("logintourl++++" + logintourl);
if (app.globalData.ismenue == '1'){
wx.switchTab({
url: logintourl,
success() {
}
})
}else{
wx.redirectTo({
url: logintourl,
success() {
}
})
}
}
})
}
else if (res.data.status == 500) {
//tonken验证不通过
if (res.data.message == "tokenIsInvalid") {
wx.reLaunch({
url: 'login'
})
} else {
that.setData({
currentStatu: "block",
title: "系统错误,请刷新重试",
disabled: false
});
return false;
}
} else if (res.statusCode == 400) {
that.setData({
currentStatu: "block",
title: res.data.msg,
disabled: false
});
return false;
} else {
that.setData({
currentStatu: "block",
title: "系统错误,请刷新重试",
disabled: false
});
return false;
}
},
fail: function (res) {
wx.hideLoading();
that.setData({
currentStatu: "block",
title: "服务较忙,请稍候重试",
disabled: false
})
}
})
16.2上传// 上传图片
uploadCardFont:function(e){
var _this = this;
var imgsF = _this.data.imgsF;
var upStyle = _this.data.upStyle;
var upStyleN = _this.data.upStyleN
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'],// 可以指定来源是相册还是相机,默认二者都有
success(res) {
const tempFilePaths = res.tempFilePaths;
var imgsF = _this.data.imgsF;
console.log(imgsF)
console.log(tempFilePaths + '----');
_this.setData({
imagefontCard: res.tempFilePaths,
photo1: "",
cardFont: "",
upStyle:"display:block",
upStyleN:"display:none"
});
var token = app.globalData.token;
var header = {
'Accept': 'application/json',
'content-type': 'application/json',
'Authorization': token
};
//上传图片
//var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: app.globalData.URL + '/api/wx/mine/upLoad',
filePath: tempFilePaths[0],
header: header,
method: "POST",
name: 'file',
formData: {
},
success: function (res) {
var obj = JSON.parse(res.data);
console.log("上传", obj);
_this.setData({
idCard: obj.data.url
});
}
})
}
})
},
16.3下载更多:RequestTask | 微信开放文档17、后台接口@RequiresAuthentication验证token 验证通过之后才执行方法体的内容18、注册页面.js中各种函数对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。注册页面 | 微信开放文档19、微信小程序图表(类似echarts)1、在utils下添加wxcharts.js2、在js中引入wxcharts.js3、在.wxml使用canvas标签(画布)
关于canvas更多内容:canvas | 微信开放文档关于图表的内容20开发中遇到的问题
20.1html转wxml问题
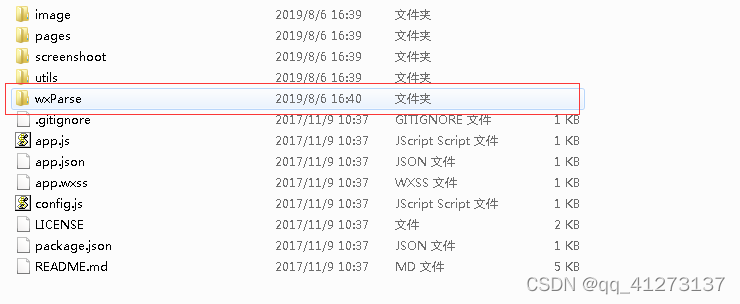
下载文件GitHub - icindy/wxParse: wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析
下载好后将wxParse放入项目即可,在你需要使用的xxx.js文件中引入WxParse模块
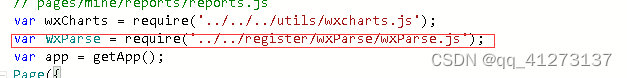
js文件引入对应的js文件
- 在page上方引入
2)在请求后台时转换内容
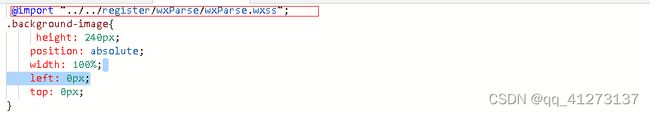
在wxss文件引入对应的wxss文件
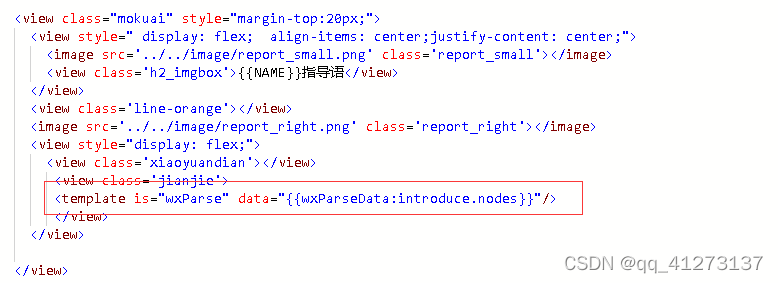
在wxml引入对应的wxml文件
1)
2)取值方式
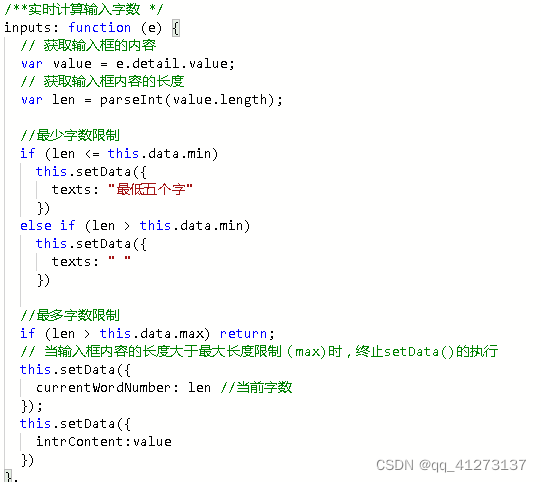
20.2文本域计算输入字数
具体实现步骤:
Wxml代码
Js代码
20.3字符串转数字需要将字符串先做乘法或减法运算例如接收的是3想得到4 需要将3-1+2