ASP.NET MVC +EasyUI 权限设计(二)环境搭建
请注明转载地址:http://www.cnblogs.com/arhat
今天突然发现博客园出问题了,老魏使用了PC,手机,平板都访问博客园了,都是不能正常的访问,原因是不能加载CSS,也就是不能访问common.cnblogs.com这个域名,一直出现“Aborted”,非常的郁闷。
页面就是这样子的,不知道为什么,难道是不是我的3个终端有问题吧,还是园子的服务器有问题呢?还是路由器的问题呢?到现在这个问题还没解决,郁闷死了!弄得心情非常的不爽。
好吧,不在说这个问题了,开始我们的正文。在上一章中,我们只是去简单的说明了一下这系统的一些基本的问题,本章就开始设计和实施了。
首先我们这里首先得解决一下在权限中所涉及的几个比较中要的概念:用户,角色,动作。这三个是在权限设计中的核心表,每个权限系统中都是围绕着这几张表来扩展的,可以说很多表都是关系表,用来描述着3个之间的关系。
(一)对于用户来说
一个用户可以拥有多个角色,一个角色可以有多个用户
(二)对于角色来说
一个角色可以拥有多个动作,一个动作可以隶属于角色
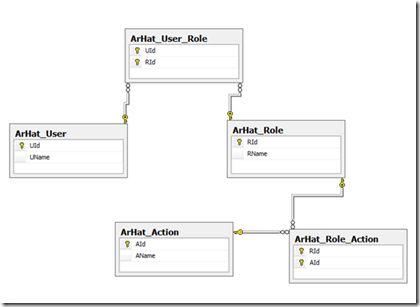
根据这个分析,我们可以得到5张表。其中有两张表是关系表,下面我们看看这5章表。
这个就是这5张表的关系图,同图上可以单出,他们之间都是一种对对多的关系。为了清楚的描述他们的关系,并在后面的编程中能够简化,所以这里老魏只是把一些主要的字段给列举出来了,当然如果大家可以根据自己的需要添加一些必要的字段。下面老魏来阐述一下这5个表。
ArHat_User:用户表
ArHat_Role:角色表
ArHat_User_Role:用户角色表
ArHat_Action:动作表
ArHat_Role_Action:角色动作表
其中需要注意的是这个动作表,所谓的动作的就是用户操作的时候可能发送的指令。比如CRUD等。但是需要弄清楚的是动作和权限是两个不同的概念,权限==模块值+动作。当然了,这里老魏使用的是这个公式,大家可以根据自己的需要来调整。
好了,现在又了数据库了,我们开始搭建ASP.NET MVC+EasyUI环境。在VS2013中建立解决方案和项目。
同时在“Com.ArHat.UI”中添加EasyUI的资源。
不要忘了三层之间的引用哦。在建立项目的时候,老魏已经把Model和DAL中的帮助类已经写好了,大家可以自行的书写。
使用EasyUI搭建主页面:
在Controller中添加一个HomeController,然后添加对Index的视图。并在视图中加入EasyUI的代码。
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>ArHat权限系统</title> <link href="/Content/easyui.css" rel="stylesheet" /> <link href="/Content/icon.css" rel="stylesheet" /> <link href="/Content/base.css" rel="stylesheet" /> <script src="/Content/jquery.min.js"></script> <script src="/Content/jquery.easyui.min.js"></script> <script type="text/javascript"> $(document).ready(function () { initPage(); }); function initPage() { var menus = $(".menu a"); $.each(menus, function (i, v) { $(v).on("click", function () { openTab($(v).attr("t"), $(v).attr("v")); }); }); } function openTab(_title, _value) { if ($("#tab").tabs("exists", _title)) { $("#tab").tabs("select", _title); } else { $("#tab").tabs("add", { title: _title, closable: true, content: createIFrame(_value) }); } } </script> </head> <body class="easyui-layout"> <div data-options="region:'north'" style="height:50px;"></div> <div data-options="region:'south'" style="height:50px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:200px;"> <div style="width:100%;height:180px"> <!--日历--> <div data-options="border:false,fit:true" id="cc" class="easyui-calendar"></div> </div> </div> <div data-options="region:'west',title:'功能菜单',split:true" style="width:200px;"> <!--Accordion--> <div data-options="border:false,fit:true" id="aa" class="easyui-accordion" style="width:300px;height:200px;"> <div title="权限管理" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;"> <ul class="menu"> <li><a t="用户管理" v="/User/Index" href="#">用户列表</a></li> <li><a t="角色管理" v="/Role/Index" href="#">角色列表</a></li> <li><a t="动作管理" v="/Action/Index" href="#">动作管理</a></li> </ul> </div> </div> </div> <div data-options="region:'center',border:false" style="padding:0px;background:#eee;"> <!--选项卡--> <div data-options="fit:true" id="tab" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Welcome" style="padding:20px;"> 欢迎界面 </div> </div> </div> </body> </html>
预览界面效果如下:
到此呢,本章就先到这儿吧,完成了主界面的设计,从下章开始就慢慢来实现权限系统吧!顺便说一下,文章开头的问题,老魏重启了一下路由器就好了,真是很奇怪!