Java实战---拼图游戏
目录
1:拼图游戏的介绍
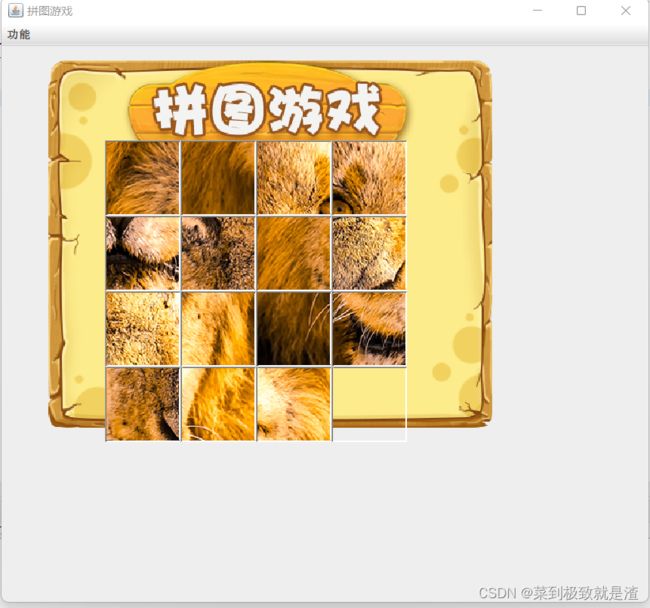
2:实战演示
(1)整体的窗体搭建
(2)菜单的搭建
(3)加载图片
(4)图片顺序的打乱
(5)实现图片的移动以及可以创建一些快捷键
(6)点击事件的实现
3:拼图游戏完整代码的演示
1:拼图游戏的介绍
Java实战拼图游戏,我大致分为六个部分。
(1)整体的窗体搭建
(2)菜单的搭建
(3)加载图片
(4)图片顺序的打乱
(5)实现图片的移动以及可以创建一些快捷键
(6)点击事件的实现
2:实战演示
(1)整体的窗体搭建
整体的窗体搭建我们需要用到Java中的JFrame类,具体的用法我在代码中标了注释
public void chuangti() {
this.setTitle("拼图游戏");//创建标题
this.setSize(700,650);//设置窗体大小
this.setAlwaysOnTop(true);//页面锁定置前
this.setLocationRelativeTo(null);//将页面居中
this.setDefaultCloseOperation(3);//设置关闭模式
this.setLayout(null);//取消默认的排列方式,因为后面自己想要设置一些排列方式
}(2)菜单的搭建
菜单就是一些点击功能的意思,如“重新游戏”,“结束游戏”之类的。菜单的搭建细分的话要用到三个类,从大到小是JMenuBar,JMenu,JMenuItem。这里我们只用到了前面两个类,代码如下:
public void caidan() {
JMenuBar jmbar=new JMenuBar();
JMenu jm=new JMenu("功能");
JMenuItem j1=new JMenuItem("重新游戏");
JMenuItem j2=new JMenuItem("结束游戏");//后面如果要是遇到鼠标的点击事件,就放到
// 成员变 量位置,供全局使用
j1.addActionListener(this);
j2.addActionListener(this);
jm.add(j1);
jm.add(j2);
jmbar.add(jm);
this.setJMenuBar(jmbar);
}(3)加载图片
图片的加载,首先要知道自己的图片所放的位置还有给图片取的名字,我是按照1,2,3数字来取的,后面放到数组中好实现。接下来我们看下代码:
public void image() {
this.getContentPane().removeAll();;//删除原来的图片
//开始插入图片
for(int i=0;i<4;i++) {
for(int j=0;j<4;j++) {
ImageIcon imag=new ImageIcon("D:\\java\\eclipse\\eclipseinstall\\installers bags\\game\\animal\\animal5\\"+data[i][j]+".jpg");
JLabel jl=new JLabel(imag);
jl.setBounds(j*80+110,i*80+100,80,80);//设置位置
jl.setBorder(new BevelBorder(1));//将图片设置成嵌入式的感觉
this.getContentPane().add(jl);//图片添加上去
}
}
//插入背景图篇
ImageIcon im=new ImageIcon("D:\\java\\eclipse\\eclipseinstall\\installers bags\\game\\login\\background.png");
JLabel jl=new JLabel(im);
jl.setBounds(50,15,470,390);
this.getContentPane().add(jl);
this.repaint();//刷新
}(4)图片顺序的打乱
这个实现就是按照前面图片所取的名字来随机获取,得到随机图片,具体如下:
public void daluan() {
int[] t={0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15};
Random r=new Random();
for(int i=0;i<16;i++) {
int index=r.nextInt(16);
int c=t[index];
t[index]=t[i];
t[i]=c;
}
for(int i=0;i<16;i++) {
if(t[i]==0) {
x=i/4;
y=i%4;
}
data[i/4][i%4]=t[i];
}
}
//因为data数组全局使用,所以设置成了全局变量(5)实现图片的移动以及可以创建一些快捷键
图片的移动,仔细想想其实就是将拼图中空白图片的位置与所对应的方向的图片交换位置而已,那也就是说将data数组中的元素互换,再重新加载图片即可。而这上下移动就需要用到键盘监听,在键盘上按的键,控制台就会收到一个唯一的编号(如输入a,会得到65,但是注意这不是ASCII值,只是一个普通的编号)知道这些其实就是一个简单的if分支语句,难点主要是大家不太熟悉使用键盘监听机制—KeyListener,所以直接看代码吧:
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
int code=e.getKeyCode();//获得键盘
System.out.println(code);
if(code==40) {
//下
if(x==3) {
return ;
}
int c;
c=data[x][y];
data[x][y]=data[x+1][y];
data[x+1][y]=c;
x++;
image();
}
else if(code==39) {
//右
if(y==3) {
return ;
}
int c=data[x][y];
data[x][y]=data[x][y+1];
data[x][y+1]=c;
y++;
image();
}
else if(code==38) {
//上
if(x==0) {
return ;
}
int c=data[x][y];
data[x][y]=data[x-1][y];
data[x-1][y]=c;
x--;
image();//加载图片
}
else if(code==37) {
//左
if(y==0) {
return ;
}
int c=data[x][y];
data[x][y]=data[x][y-1];
data[x][y-1]=c;
y--;
image();
}
//后面你可以自己分支中再定义一些快捷键
}
(6)点击事件的实现
点击事件的实现其实与前面第二点菜单的搭建离不开,菜单搭建里面有重新游戏这个功能,可是点了之后并未有什么反应,这是为什么呢?因为我们并未给这个选项添加事件,换句话说我们并未给重新游戏这四个字添加它应该去做的事情,既然点击,那么我们就需要用到行为监听机制(它只分为空格和点击),具体代码如下:
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
Object s=e.getSource();//获取点击事件
if(s==j1) {
//重新游戏
System.out.println("点击了重新游戏");
daluan();
image();
}
else if(s==j2) {
//结束游戏
System.out.println("点击了结束游戏");
System.exit(0);
}
}3:拼图游戏完整代码的演示
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.border.BevelBorder;
public class game_jframe extends JFrame implements KeyListener,ActionListener{
int[][] data=new int[4][4];
int x,y;//表示空白图片的位置
JMenuItem j1=new JMenuItem("重新游戏");
JMenuItem j2=new JMenuItem("结束游戏");
public game_jframe() {
chuangti();
caidan();
daluan();
image();
this.addKeyListener(this);
this.setVisible(true);//可视化
}
//窗体搭建
public void chuangti() {
this.setTitle("拼图游戏");//创建标题
this.setSize(700,650);//设置窗体大小
this.setAlwaysOnTop(true);//页面锁定置前
this.setLocationRelativeTo(null);//将页面居中
this.setDefaultCloseOperation(3);//设置关闭模式
this.setLayout(null);//取消默认的排列方式
}
//菜单搭建
public void caidan() {
JMenuBar jmbar=new JMenuBar();
JMenu jm=new JMenu("功能");
j1.addActionListener(this);
j2.addActionListener(this);
jm.add(j1);
jm.add(j2);
jmbar.add(jm);
this.setJMenuBar(jmbar);
}
//加载图片
public void image() {
this.getContentPane().removeAll();;//删除原来的图片
//开始插入图片
for(int i=0;i<4;i++) {
for(int j=0;j<4;j++) {
ImageIcon imag=new ImageIcon("D:\\java\\eclipse\\eclipseinstall\\installers bags\\game\\animal\\animal5\\"+data[i][j]+".jpg");
JLabel jl=new JLabel(imag);
jl.setBounds(j*80+110,i*80+100,80,80);
jl.setBorder(new BevelBorder(1));
this.getContentPane().add(jl);
}
}
//插入背景图篇
ImageIcon im=new ImageIcon("D:\\java\\eclipse\\eclipseinstall\\installers bags\\game\\login\\background.png");
JLabel jl=new JLabel(im);
jl.setBounds(50,15,470,390);
this.getContentPane().add(jl);
this.repaint();//刷新
}
//打乱图片
public void daluan() {
int[] t={0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15};
Random r=new Random();
for(int i=0;i<16;i++) {
int index=r.nextInt(16);
int c=t[index];
t[index]=t[i];
t[i]=c;
}
for(int i=0;i<16;i++) {
if(t[i]==0) {
x=i/4;
y=i%4;
}
data[i/4][i%4]=t[i];
}
}
@Override
public void keyTyped(KeyEvent e) {
// TODO Auto-generated method stub
}
@Override
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
}
@Override
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
int code=e.getKeyCode();//获得键盘
System.out.println(code);
if(code==40) {
//下
if(x==3) {
return ;
}
int c;
c=data[x][y];
data[x][y]=data[x+1][y];
data[x+1][y]=c;
x++;
image();
}
else if(code==39) {
//右
if(y==3) {
return ;
}
int c=data[x][y];
data[x][y]=data[x][y+1];
data[x][y+1]=c;
y++;
image();
}
else if(code==38) {
//上
if(x==0) {
return ;
}
int c=data[x][y];
data[x][y]=data[x-1][y];
data[x-1][y]=c;
x--;
image();//加载图片
}
else if(code==37) {
//左
if(y==0) {
return ;
}
int c=data[x][y];
data[x][y]=data[x][y-1];
data[x][y-1]=c;
y--;
image();
}
//后面你可以自己分支中再定义一些快捷键
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
Object s=e.getSource();//获取点击事件
if(s==j1) {
//重新游戏
System.out.println("点击了重新游戏");
daluan();
image();
}
else if(s==j2) {
//结束游戏
System.out.println("点击了结束游戏");
System.exit(0);
}
}
}上面那个是拼图游戏类,想要运行必须要有main函数作为程序入口,所以还要在建立一个测试类
public class test{
public static void main(String[] args) {
new game_jframe();
}
}具体的大小大家自己调整,我们没有调整,坐标大小都是自己瞎编的!