Vue项目中的配置及配置文件
环境变量 .env文件
访问
现在的前端项目都是用 Node 来作为辅助开发工具,而 process 是 Node.js 中的 一个全局变量,提供来有关当前 Node.js 进程的信息并对其进行控制。而 process 中的 env 则是返回包含用户环境的对象。
通俗点说,就是可以通过 process.env 拿到当前项目运行环境的信息。
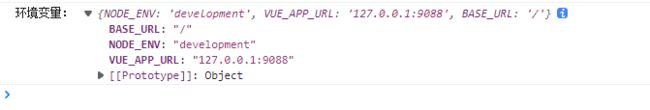
console.log("环境变量:",process.env)
.env文件
VUE_APP_URL = 127.0.0.1:9088

从控制台可以看到,process.env是一个对象,BASE_URL 和 NODE_ENV属性是默认属性,比较常用的是NODE_ENV 用来判断当前的环境
文件名
项目中env文件挺多的,常见的有.env、.env.local、.env.development 、.env.production
.env在所有环境中被载入.env.local在所有的环境中被载入,但会被git忽略.env.[mode]在指定的环境被载入,比如.env.development开发环境中被载入.env.[mode].local在指定的模式中被载入,但是会被git忽略
一般开发时修改一些东西,比如ajax请求地址,在.env.local里进行修改
定义属性,及注释
属性名必须以VUE_APP_开头,比如 VUE_APP_PROJECT_NAME
注释必须是 # 开头,后面跟要注释的内容
文件加载
这么多的文件,那项目启动时会加载哪一个文件?这个与启动命令有关,可以看一下package.json文件
"scripts": {
"serve": "vue-cli-service serve",
"serve-prod": "vue-cli-service serve --mode prod",
"build": "vue-cli-service build",
"build-prod": "vue-cli-service build --mode prod",
},
当你运行npm run serve 会加载.env文件。通过--mode 可以修改,比如上面的--mode prod当你运行npm run serve-prod时就会加载.env.prod文件
加载顺序
.env 文件会被所有环境加载,但是有一个加载顺序
.env.[mode].local > .env.[mode] > .env.local > .env
正常情况下,会加载.env文件,如果有.env.local文件就会优先加载,这是我们开发时使用的。对于特殊文件,一般是发布到线上(其他人可以通过网络访问到)时用到,通过不同的打包命令,来决定发布到线上的应用加载的是那个文件
vue.config.js
具体配置项查看官网内容:传送门
改文件应该导出一个包含了选项的对象:
module.exports = {
// 选项...
}
常用配置项如下:
publicPath
部署应用包时的基本 URL。默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上例如 https://www.my-app.com/。
如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
这个值也可以被设置为空字符串 (’’) 或是相对路径 (’./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径
看了一下公司的一个子项目,使用的是./
outputDir
指定打包输出目录,默认dist
assetsDir
放置打包后静态文件的输出目录,默认'',一般用static/
indexPath
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。默认为index.html
打包后.vue文件,js文件等会进行处理最终会注入到index.html文件中
filenameHashing
生成文件的hash值。
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
pages
构建多页面应用时使用,vue项目是单页面应用,正常情况下都是
pages: undefined,
lintOnSave
文件保存时是否进行语法校验。默认default,会直接将错误显示在浏览器中,同时项目编译错误;设置为true 或 warning 错误会输出到命令行里(你运行启动命令时会看到),项目不会编译失败
runtimeCompiler
是否使用包含运行时编译器的Vue核心的构建,默认false
devServer
webpack-dev-server 相关配置
比如:
devServer: {
host: "127.0.0.1", // 服务器的主机IP
port: 10000, // 端口
open: false, // 项目运行时自动在浏览器打开
hotOnly: false, // 构建失败时回退
headers: {
"Access-Control-Allow-Origin": "*",
},
proxy: {
// 设置代理
"/api": {
// 请求地址
target: `http://${process.env.VUE_APP_URL}`,
// 替换 'api' 为 "/"
pathRewrite: {
"^/api": "",
},
// 允许跨域请求
changeOrigin: true,
},
},
},
devServer.proxy
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。
chainWebpack
是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改,你可以定义具名的 loader 规则和具名插件
package.json
官方文档:传送门
常用属性如下:一般是用来描述npm包的信息,在vue项目里理解为项目所依赖的相关信息就行
- name 包名
- version 版本号
- description 描述信息
- keywords 关键信息
- homepage 包的主页地址
- author 作者
- main 包的入口文件
- scripts 设置可以使用npm调用的一些命令脚本
- private 是否是私用,true表示私有,不会被发布到npm平台下
- dependencies 指定依赖的其它包,这些依赖是指包发布后正常执行时所需要的,也就是线上需要的包。使用下面的命令来安装
npm install --save packageName
- devDependencies 这些依赖只有在开发时候才需要。使用下面的命令来安装
npm install --save-dev packageName
package-lock.json
package-lock.json记录了node_modules目录下所有模块的具体来源和版本号以及其他的信息。
.gitignore
用于记录那些文件在git提交时不会被提交到仓库,例如
.DS_Store
node_modules
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
注释要用#开头