Vue常见配置文件
Vue常见配置文件
.idea存放项目的控制信息,包括版本信息,历史记录等等。如果删除就不能使用idle等进行回溯和复原了
.dockerignore 文件中指定在传递给 docker引擎时需要忽略掉的文件或文件夹。
.dockerignore之后docker打镜像就快很多了
.gitignore 可以避免在提交代码时把我们不想上传的文件提交到git中
target/ # 此处可屏蔽target文件夹下的所有文件(包括文件夹)
.idea/ # 此处可屏蔽.idea文件夹下的所有文件(包括文件夹)
*.iml # 可屏蔽当前目录下所有以.iml结尾的文件
/src/main/java/***/demo.java # 屏蔽指定目录下的单个文件
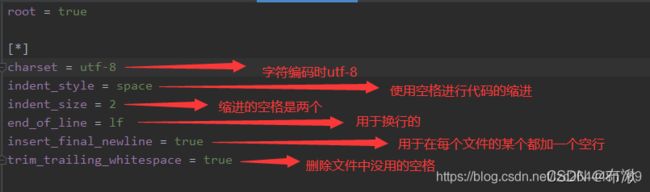
.editorconfig: 该文件主要就是对代码进行一些统一的设置,更多具体的配置及作用可以百度看看其他的大佬写的博客。
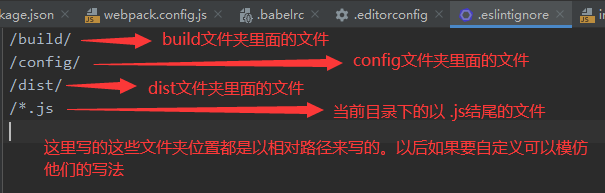
.eslintignore: 表示我们在写代码的时候,有些文件夹里面的代码就算写的不太规范,但是我们也可以忽略它的不规范。那么哪些地方有这个特权呢?就是在这个文件里面配置。
.eslintrc.js: 配置文件,用于设置如何进行代码检查。
babel.config.js : babel语法编译 ,代码中js代码编译成兼容绝大多数主流浏览器的代码
.prettierrc 配置自己的代码格式,处理vue 项目中的语法警告 如: 双引号 尾部的分号
{
//每行最多多少个字符换行
"printWidth": 100,
// tab缩进大小,默认为2
"tabWidth": 4,
// 使用tab缩进,默认false
"useTabs": false,
// 使用分号, 默认true
"semi": false,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
"singleQuote": false,
// 行尾逗号,默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
"TrailingCooma": "all",
// 对象中的空格 默认true
// true: { foo: bar }
// false: {foo: bar}
"bracketSpacing": true,
// JSX标签闭合位置 默认false
// false:
// className=""
// style={{}}
// >
// true:
// className=""
// style={{}} >
"jsxBracketSameLine": false,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
"arrowParens": "avoid"
}
.gitignore: 表示当我们向服务器上传东西的时候,有些东西是可以不要上传的,可以在该文件中配置哪些东西不上传。
一般我们总会有些文件无需纳入 Git 的管理,也不希望它们总出现在未跟踪文件列表。通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等。
.gitignore文件的作用总结
.gitignore文件用来忽略被指定的文件或文件夹的改动,被记录在.gitignore文件里的文件或文件夹,是无法被git跟踪到的,即被忽略的文件是不会被放入到远程仓库里的。如果文件已经存在于远程仓库中,是无法通过.gitignore文件来忽略的。.gitignore文件的创建
.gitignore 文件存放于git仓库的根目录下。linux / mac 下在命令行创建/删除 .gitignore 文件命令如下:
touch .gitignore # 新建 rm -f .gitignore # 删除windows 系统 win10 以前的版本可能无法直接用视图菜单创建/删除以 . 号开头的文件,需要在命令行操作:
windows 系统 win10 以前的版本可能无法直接用视图菜单创建/删除以 . 号开头的文件,需要在命令行操作:
:: 创建 TYPE NUL>.gitignore :: 删除 DEL /F .gitignore.gitignore 文件的格式规范(语法)
所有空行或者以 # 开头的行都会被 Git 忽略。 可以使用标准的 glob 模式匹配,它会递归地应用在整个工作区中。 匹配模式可以以(/)开头防止递归。 匹配模式可以以(/)结尾指定目录。 以叹号!表示不忽略(跟踪)匹配到的文件或目录。 glob 模式是指 shell 所使用的简化了的正则表达式。星号(*)匹配零个或多个任意字符; 问号(?)只匹配一个任意字符; [ ]表示匹配中括号内的单个字符: (1) [abc] 要么匹配一个 a,要么匹配一个 b,要么匹配一个 c (2) 可以使用-来表示连贯的字符,比如0-9,a-z,A-Z等,[0-9]表示匹配从0到9的单个字符。 (3) 可以使用^来表示除外,比如[^0-9]表示除0到9之外的单个字符。 使用两个星号(**)表示匹配任意中间目录,比如 a/**/z 可以匹配 a/z 、 a/b/z 或 a/b/c/z 等。 .gitignore 文件示例忽略所有的 .a 文件
*.a但跟踪所有的 lib.a,即便你在前面忽略了 .a 文件
!lib.a只忽略当前目录下的 TODO 文件,而不忽略 subdir/TODO
/TODO忽略任何目录下名为 build 的文件夹,等价于 build/.
build/忽略 doc/notes.txt,但不忽略 doc/server/arch.txt
doc/*.txt忽略 doc/ 目录及其所有子目录下的 .pdf 文件
.gitignore文件使用的注意事项
在首次提交正式数据前,先创建提交 .gitignore 文件到本地库(再推送到远程库)。
注意: 在git早期版本中,只有先提交 .gitignore 文件到本地库后,才能对提交的正式数据采用过滤规则(在 git2.+ 以上版本中无需先提交.gitignore 文件,只要保证在首次添加/提交正式数据前 .gitignore 文件已存在且设置好过滤规则,但为了标准化 git 的操作,建议先提交推送 .gitignore 到远程库)。
对在添加 .gitignore之前,已提交到本地库(或推送到远程库的数据),不会受到过滤规则的影响。
因而必须先提交、推送 .gitignore。
在提交、推送 .gitignore 之后,需要更新它的过滤规则,必须先修改/提交/推送到远程库后,再提交正式数据,防止不必要的数据的提交。
.postcssrc.js: 项目在进行css转换的时候,所需要读取的配置文件。
index.html: html文件的一个模板,打包的时候会以这个index.html为模板生成一个html文件放入dist文件夹中。
package.json: 主要用于对项目所依赖包的配置和一些指令的设定(scripts属性)。
package-lock.json: 记得在package.json中有DevDependences中有类似3.1.0或者∧3.1.0。和∧的含义不同,~表示安装依赖的版本是大于3.1.0但是小于3.2.0 ,也就是3.1.x , 大版本号和次版本号不变;∧表示安装的版本是大于3.1.0但是小于4.0.0的,也就是3.x.x,大版本号不能变。所以我们知道当在这里使用了这两个符号之后,安装依赖的版本是一个范围,那么到底最终它安装的是哪个版本的呢?package-lock.json就是记录项目最终安装的依赖的版本是哪个的。
postcss.config.js : CSS预处理器(此处默认启用autoprefixer)
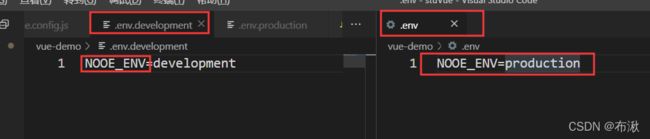
有关.env .env.development .env.production配置
文件名必须是以下的
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
内容
注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX
加载
npm run serve 在就先加载.env文件,之后加载.env.development文件,两个文件有同一个项,.env.development文件覆盖掉了.env文件的NOOE_ENV选项。
npm run build 就执行了.env和.env.production
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略