IE调试网页之一:F12 开发人员工具简介
F12 开发人员工具是可帮助生成和调试网页的一套工具。
编写出色的网页需要编码知识以及适当的工具来发现和调试难免会出现的问题。Windows Internet Explorer 9 提供所呈现代码的视图,F12 工具提供 Internet Explorer 9 如何在代码级别上解释这些页面的视图。F12 工具还帮助确定和报告有关页面上元素的信息,如链接和图像报告。
F12 工具的功能
分析 HTML 代码时,通过 F12 工具看到的视图就是 Internet Explorer 9 文档对象模型 (DOM) 解释页面的实际方式,并不是原始的源代码。这是要注意的一个重要区别。 由于表示形式,最好是刷新 HTML 选项卡来获取当前的 DOM,尤其是在使用动态元素时。
HTML 选项卡将在树视图中显示网页的动态标记。这与初始源代码不同,在初始源代码中,它反映 Internet Explorer 9 解释初始标记代码的方式以及加载页面后对 DOM 所做的任何更改。需定期更新此视图以反映对 DOM 所做的任何最新更改。
例如,如果使用脚本生成网页,则查看源无法显示实际显示给用户的内容。如果使用原始的源代码,则可能需要花一些时间才能发现 HTML 或层叠样式表 (CSS) CSS 呈现 Bug,但如果使用 F12 工具,则将会看到 Windows Internet Explorer 在 DOM 中解释的实际代码。
下面的示例演示了此行为。下面的代码示例展示了源代码和在网页中动态创建元素时 Internet Explorer 解释的生成代码。
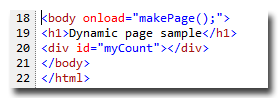
<!DOCTYPE html PUBLIC> <html> <head> <script type="text/javascript"> function makePage() { for (var i = 1; i < 10; i++) { var myChild = document.createElement("div"); var myDiv = document.getElementById("myCount"); myChild.appendChild(document.createTextNode("Number: " + i)); myDiv.appendChild(myChild); } } </script> <title>Dynamic page sample</title> </head> <body onload="makePage();"> <h1>Dynamic page sample</h1> <div id="myCount"></div> </body> </html>
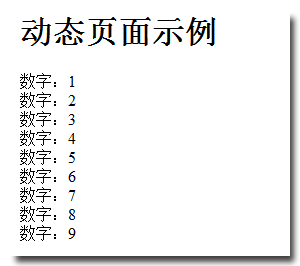
在通过 Internet Explorer 9 呈现上一示例时,其外观类似于下面的屏幕截图。该网页显示了一组带文本的 "<div>" 元素(共 9 个)。
在查看源代码时(在浏览器窗口中右键单击,然后单击“查看源文件” ),只能看到用作父元素的第一个 "<div>" 标记,而看不到任何其他内容。
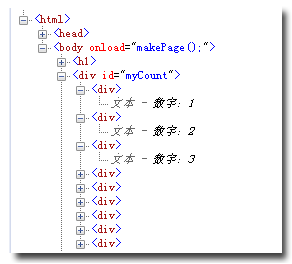
但在 HTML 选项卡中进行查看时,则会看到父标记 ("<div >") 以及脚本添加的其他 "div" 元素和文本。在使用和更改脚本代码时,按 F5 可刷新并获取当前的 DOM 视图。
打开 F12 工具
在 Internet Explorer 9 中查看的任何页面上都可以使用 F12 工具,方法是:按 F12 或单击工具按钮 ![]() ,然后选择“F12 工具”。F12 工具在一个单独的窗口中打开,但可以通过单击固定按钮或按 Ctrl+P 将其固定到使用的页面。请注意,在“脚本”选项卡(已单击“开始调试”)上进行调试时,不能固定该窗口。
,然后选择“F12 工具”。F12 工具在一个单独的窗口中打开,但可以通过单击固定按钮或按 Ctrl+P 将其固定到使用的页面。请注意,在“脚本”选项卡(已单击“开始调试”)上进行调试时,不能固定该窗口。
如果不需要完整的工具界面,则可在固定工具后单击最小化按钮或按 Ctrl+M。这些工具将在窗口底部显示为一行,从而提供对“命令菜单”栏的访问。
在 F12 工具中导航网页和代码
F12 工具大致分为两个区域,页面和可视化工具以及代码级别或调试工具。
大多数情况下,将使用主菜单或快捷键访问页面和可视化工具。这些工具可完成一些任务,例如,创建文档中的所有链接的报告或以可视方式概述页上某个特定元素。有关使用页面和可视化工具、菜单以及按钮的更多信息,请参阅 F12 开发人员工具入门。
可通过六个专用选项卡访问代码级别工具,这些选项卡提供了 HTML、CSS 和脚本调试以及代码分析和网络流量捕获功能。“控制台”选项卡提供用于接收和查看消息的方法,可使用控制台命令从代码内发送这些消息。
有关详细信息,请参阅以下主题:
F12 工具中的许多工具和选项都与上下文相关,即在更改选项卡时,选项也将随之更改。有些功能可用于所有工具。以下提示和技巧将有助于开始使用这些工具。
更改特性和变量
从 F12 工具的大部分视图中,可以单击特性和变量来更改值,然后键入新值。在 CSS 选项卡中,可以通过选中或清除复选框来切换样式和规则。
搜索项
可以在“搜索”框中键入特定标记、ID、元素、变量或字符串,然后按 Enter 在网页代码或详细信息中(如“脚本”选项卡上的属性的扩展列表下)中查找对应的项。当前视图中将突出显示所有找到的项,可搜索除“控制台”选项卡或“脚本”选项卡上的控制台视图之外的所有项。 对于网络选项卡,如果在“摘要”视图中,则搜索将打开“详细信息”视图并显示所有类别的搜索结果。在“脚本”选项卡中,还可以搜索要用于页的所有脚本文件,而不只是搜索要显示的脚本文件。
如果有多个命中结果,则可通过按 Enter 或 Shift+Enter,或者单击“下一个”或“上一个”结果按钮,在这些结果间进行导航。
单击选择元素
若要在大型的 DOM 树中查找特定的元素,则可以在浏览器中选择各个元素,然后在 F12 工具的 HTML 选项卡中将它们突出显示。从 F12 工具调试窗口中,单击“单击选择元素”按钮 ![]() 或按 Ctrl+B 以便在悬停在页面上方时在网页上突出显示元素。在单击某个突出显示的元素时,HTML 选项卡将打开,并在代码窗格中滚动到所选元素。在某些情况下,可能需要刷新 HTML 选项卡才能看到此元素。
或按 Ctrl+B 以便在悬停在页面上方时在网页上突出显示元素。在单击某个突出显示的元素时,HTML 选项卡将打开,并在代码窗格中滚动到所选元素。在某些情况下,可能需要刷新 HTML 选项卡才能看到此元素。