Vue 电商管理系统
1、电商管理系统
本系统前端页面基于Vue和ElementUI,后端为node.js编写,主要应用于当下市场所流行的电商模式,通过科技的手段,使传统的商户交易模式变为更为高效率的电商交易模式,面向全国各地更多的客户。
项目源码https://download.csdn.net/download/Zyw907155124/64631613![]() https://download.csdn.net/download/Zyw907155124/64631613
https://download.csdn.net/download/Zyw907155124/64631613
2、项目演示
(1)登录页面
(2)主页
(3)用户管理
管理员可进入:实现模糊搜索、多条件分页、添加用户、编辑用户信息、删除、分配用户角色等功能。
(4)权限管理
分为1、角色列表;2、权限列表。
角色列表:可通过树状结构,查看、添加、修改、删除不同层级的权限可访问的菜单项。
权限列表:可查询上级菜单所对应的下级菜单。
(5)商品管理
分为:1、商品分类;2、商品列表;3、分类参数
商品分类:
可实现 查看、编辑不同层级的商品分类名称以及父子级关系。
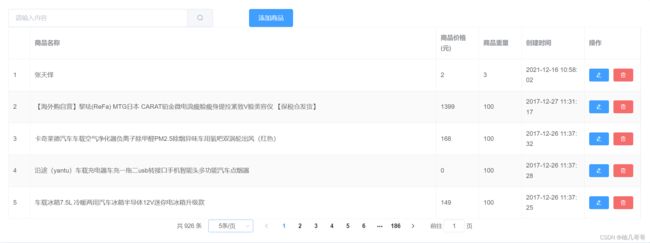
商品列表:
可实现商品的多条件搜索分页,以及对具体商品的添加、修改和删除操作
本系统对于商品的添加进行了严格的校验和细致的划分。
对于商品的每一信息都进行了严格的校验,且未完成前一个步骤的情况下,无法直接跳过去进行下一个步骤的操作。
可上传商品的图片。
分类参数:负责查看、修改、删除商品分类的动态参数和静态属性
(6)订单管理
可实现查看订单的详情、修改订单付款状态、修改订单地址等功能。
(7)数据统计
通过可视化工具实现不同地区用户的来源数量。
3、源码
(1)登录页面


登录
重置
(2)主页
退出
{{item.authName}}
{{subItem.authName}}
![]()
(3)用户管理
首页
用户管理
用户列表
添加用户
确 定
(4)权限管理
1、角色列表;
首页
权限管理
角色列表
添加角色
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
编辑
删除
分配权限
2、权限列表。
首页
权限管理
权限列表
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
(5)商品管理
1、商品分类;
首页
商品管理
商品分类
添加分类
一级
二级
三级
编辑
删除
2、商品列表;
首页
商品管理
商品列表
添加商品
{{scope.row.add_time | dateFormat}}
添加商品
添加商品
首页
商品管理
添加商品
点击上传
添加商品
![]()
3、分类参数
首页
商品管理
分类参数
选择商品分类:
添加参数
many
{{item}}
+ New Tag
编辑
删除
添加属性
only
编辑
删除
(6)订单管理
订单列表
首页
订单管理
订单列表
已付款
未付款
{{scope.row.create_time | dateFormat}}
{{activity.context}}
(7)数据统计
首页
数据统计
数据报表