新手小白H5微应用接入浙里办流程指南
第一步:前期准备工作
1.联系业主单位于irs业主-工作台(操作角色:业主单位-IRS 应用管理员,操作平台:irs.zj.gov.cn)创建H5微应用,相应资料填写,开发商可协助。
2.由业主单位【提供浙政钉账号】,使用浙政钉app扫码登录irs开发商工作台。(操作角色:开发商OP,操作平台:op-irs.zj.gov.cn)
第二步:RPC接入-API注册管理
1.联系服务端开发人员发布api接口,服务端代码包部署在自有服务器(网关须为外网地址),内网地址一般会报3000(未知,网络错误),若api响应时间过长,超时时间可设置大一点(对接有时报4000)。
2.对api进行注册,不要出现/get/{id} 这样的接口形式,一律改为传参形式。
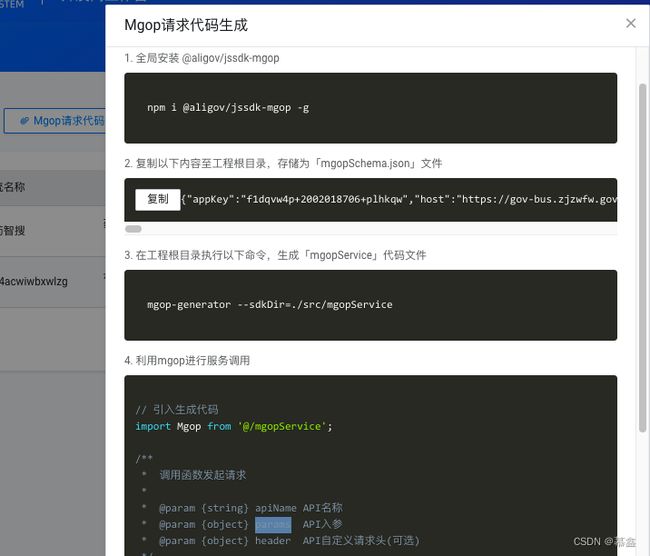
3.注册完后,可使用Mgop进行前后端联调,也可使用mgop调用工具测试api接口,(注册的接口必须点上线才能调用,上线后如需修改,点击升级即可重新编辑)具体如图:


4.前端项目工程mgop代码生成,可在irs开发商工作台查看(点击发布管理->服务接入数)
第三步:单点登录 - 免登(此步骤非必须,如应用无需对接用户体系可忽略)
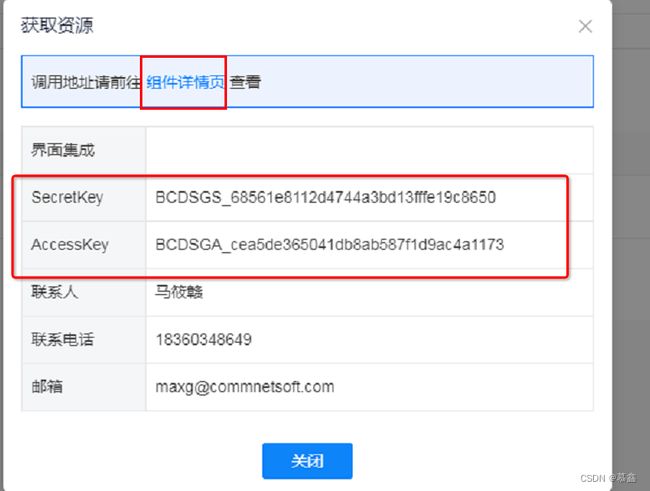
- 首先联系业主单位进行【用户认证体系对接申请】,获取【AK, SK,irs业主工作台可查看,具体如图】,AccessKey(接入码servicecode)和SecrectKey(接入密码servicepwd)
- 联系浙里办对接人(具体看文档)配置单点登录回调地址,irs开发商工作台部署发布(package.json记得加个homepage:‘.’)->上传代码即可透出回调地址,一般是测试环境,确认无误后可发布线上环境(后续更新测试环境版本到线上,都需要联系业主重新部署,验收不通过【打回】,再联系单点登录负责人配置新的回调地址【这一步较麻烦】)


3. 单点登录分为个人和法人,仅已目前对接过的个人单点登录为例做说明(法人登录思路差不太多,可自行测试):
【无需自建系统token】
(1)若无需自建H5应用系统token,可不借助服务端,自行填写做rpc接入(网关使用互联网请求地址),主要对接官方提供的ticketvalidation票据认证和getUserInfo用户信息接口(具体可查看【个人用户单点登录组件接口规范】文档,及时关注【浙里办微应用对接群】,有时文档会有变动)
(2)对接核心流程:URL ➜ 票据信息 ➜ 浙里办系统token ➜ 浙里办用户个人信息
登录之后通过url获取【ticket参数】对接票据认证接口,文档中方式一和方式二都对接过,最终官方说采用方式二,已打通【所以对接群需常关注,避免走弯路】
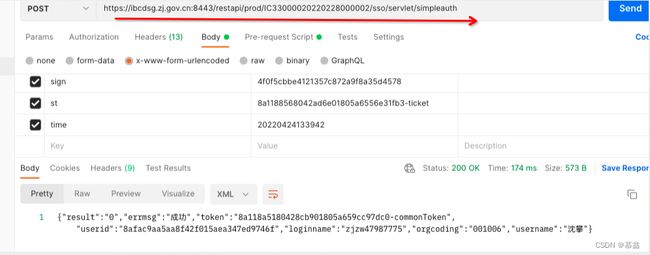
(3) 对接之前,建议可先用postman测试下官方的接口,看是否可调通【此步骤也可避免走弯路】
登录后地址示例(若配置goto参数,url里会返回sp参数,goto非必须):
https://mapi.zjzwfw.gov.cn/web/mgop/gov-open/zj/2002018706/1.0.0/index.html?1=1&ticket=8a1189b58042aeea0180745d425b47e6-ticket&sp=
// 方式一的请求头参数
const getHeaders = (interfaceCode) => ({
'Content-Type': 'application/x-www-form-urlencoded',
'zjgxfwxt-interface-code': interfaceCode,
'zjgxfwxt-access-key': accessKey,
'zjgxfwxt-sign': md5(accessKey + secrectKey + cur),
'zjgxfwxt-time': cur,
});
// 方式二的请求头参数
const newParameterHeaders = (path) => ({
'Content-Type': 'application/x-www-form-urlencoded',
'X-BG-HMAC-SIGNATURE': createSign(path),
'X-BG-HMAC-ALGORITHM': 'hmac-sha256',
'X-BG-HMAC-ACCESS-KEY': accessKey,
'X-BG-DATE-TIME': dateGMT,
});
// 根据票据获取token
const getTicketWithToken = () => {
// const interfaceCode = 'atg.biz.resultful.simpleauth.ticketvalidation'; // 单点登录方式一
const params = {
datatype: 'json',
method: 'ticketValidation',
servicecode: accessKey,
sign: md5(accessKey + sKLowercase + time),
st: ticket,
time,
};
const header = newParameterHeaders(HTTP_TICKET_PATH);
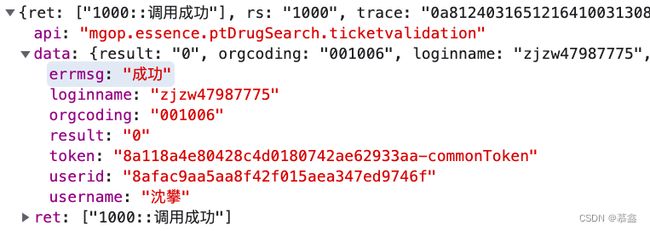
Mgop['mgop.essence.ptDrugSearch.ticketvalidation'](params, header).then((ret) => {
if (ret && ret.result === '0') {
getUserInfo(ret.token);
setAccountId(ret.userid);
}
}).catch((err) => {
console.log(err);
});
};
// 获取用户信息
const getUserInfo = (token) => {
// const interfaceCode = 'atg.biz.resultful.simpleauth.getuserinfo';
const params = {
servicecode: accessKey,
method: 'getUserInfo',
time,
sign: md5(accessKey + sKLowercase + time),
token,
datatype: 'json',
};
const header = newParameterHeaders(HTTP_USER_PATH);
Mgop['mgop.essence.ptDrugSearch.getUserInfo'](params, header).then((ret) => {
console.log(ret);
if (ret && ret.result === '0') {
dispatch(setUserInfo({ user: ret }));
getLocationAndUserType(ret);
}
}).catch((err) => {
console.log(err);
});
};
【需自建系统token】(此步骤需和服务端合作解决)
(1)若需自建H5应用系统token,需借助服务端去调浙里办官方服务接口,前端调服务端(需rpc接入)
- A)核心流程:URL➜票据信息 ➜ 浙里办系统token ➜ 浙里办用户个人信息 ➜ 自建系统token
- B)判断容器环境再重定位到浙里办的单点登录页
- C)登录后获取票据信息
- D)票据无效时跳转展示页(中间页)
(2)在获得票据请求浙里办系统的token之后,需要再发送一次mgop请求才能获得用户信息,所以服务端还需要帮我们转发ticketValidation和userInfo两个请求
(3)前端需要把第一次请求的参数通过mgop传到服务端/zlbLogin(服务端那边的API),服务端会根据浙里办返回的用户信息匹配系统里注册的用户,并返回redis里的token信息。这样可以一步到位地对接浙里办的单点登录信息。
第四步:埋点采集
1.埋点是浙里办上架必做的工作,主要分基础埋点和用户信息埋点,用来采集日志数据(pv数据)【具体可查看文档:“浙里办”浙江政务埋点最佳实践H5】
2.在index.html页面 head 内引用zwlog.js
3.埋点代码加到项目里后,可使用政务中台ZWEurope工具进行测试,看访问的某个路由页面参数是否埋点成功。
工具下载地址:
第五步:部署发布
项目部署必须将前端整个项目工程除node_modules外弄为压缩包上传到开发商工作台,部署后即透出地址,确认无误后可发布线上环境(后续更新测试环境版本到线上,都需要联系业主重新部署,验收不通过【打回】,再联系单点登录负责人配置新的回调地址)
第六步:申请上架
正式上线之前得先准备相应的上架材料,包括的主要麻烦点在自测录屏【浙里办app 、支付宝浙里办小程序 苹果和和安卓 共四个视频】,材料准备好后,可联系业主单位提交审批。