【Terminal】Mac给Terminal添加快捷键(Ctrl-Alt-T) & 通过几行js节省平常重复性的工作
日常工作中, 总是有很多重复性的工作,比如
- 代码已经提交了,需要部署dev 测试,需要连接ssh 切目录… 指令
- 本地开发,需要把后端服务挂着,需要打开项目跑命令
- 突然想打开某个文件记录一下备忘录或打开一个js文件试试几个api
… 有可能过于简单,看着玩吧,希望能够评论一些好用的命令或者是妙招~
如果能快速执行上面提到的几个任务,就可以节约更多时间来摸鱼了
- 实现效果
- 代码
- 启动终端Mac给Terminal添加快捷键(Ctrl-Alt-T)
标题写的几行js实际上就是后续添加什么任务,只需要在switch里面补充case,对应写上命令就可以了,主要用了inquirer实现命令行交互,shelljs实现一些shell命令的执行,code . 命令打开文件,figlet文字工具。
其实也就是把不同的指令存入数组中,然后forEach去执行这些命令。
首先打开VSCode,然后使用快捷键Shift+Command+P,
调起命令窗口,输入shell Command,下方出现Install ‘code’ command in PATH选项,点击以安装。
打开命令行,进入工作目录,如果要打开某个文本文件,直接输入code + 文件名称即可。
如果要打开某个文件夹,可以先进入这个文件夹,在命令行中敲入code . 就可以了。
switch (answers.Menu) {
case 'code': return execCommand([`cd /Users/thinkerwing/Desktop/work`, 'pwd', 'code . 1.js', 'nodemon 1.js'])
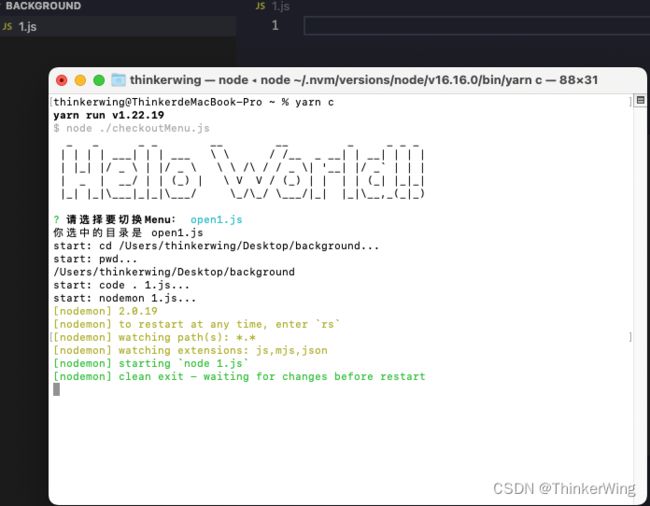
实现效果
几个常用的命令
清屏:command + k
终止当前进程:control + z
强制退出终端:command + q
打开终端: Ctrl + Alt + T
代码
只用了两个文件
package.json
{
"name": "bin",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"c": "node ./checkoutMenu.js"
},
"type": "module",
"author": "",
"license": "ISC",
"dependencies": {
"figlet": "^1.5.2",
"inquirer": "^9.1.1"
},
"devDependencies": {
"shelljs": "^0.8.5"
}
}
chechkoutMenu.js
import inquirer from 'inquirer';
import figlet from 'figlet';
import shell from 'shelljs'
(async function () {
const p = () => new Promise((res, rej) => {
figlet('Hello World!!', function (err, data) {
if (err) {
console.log('Something went wrong...');
console.dir(err);
return;
}
console.log(data)
return res()
});
})
await p()
const execCommand = arr => (Array.isArray(arr) ? arr : [arr]).forEach(c => {
console.log(`start: ${c}...`);
const temp = c.slice(0,2)
if (temp === 'cd'){
shell.cd(c.slice(3))
} else {
shell.exec(c)
}
});
const prompList = [{
type: 'rawlist',
message: '请选择要切换Menu:',
name: 'Menu',
choices: [
"code"
]
},
]
inquirer.prompt(prompList).then(answers => {
console.log('你选中的目录是', answers.Menu);
switch (answers.Menu) {
case 'code': return execCommand([`cd /Users/thinkerwing/Desktop/work`, 'pwd', 'code . 1.js', 'nodemon 1.js'])
default:
break
}
})
})()
启动终端Mac给Terminal添加快捷键(Ctrl-Alt-T)
- Mac打开终端貌似并没有那么方便,需要配置一下Automator完成服务设定。
- 或者command + 空格 然后输入Terminal
主要介绍一下第一种
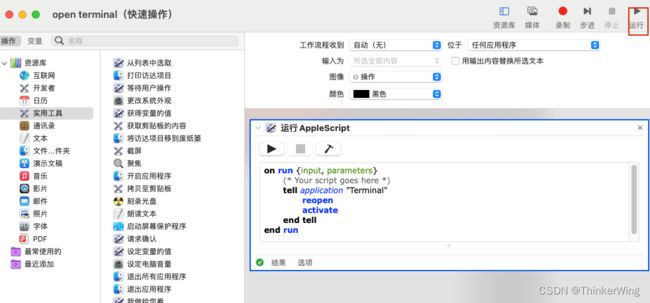
推荐这篇博客参考步骤实现快捷键的设置: Mac给Terminal添加快捷键(Ctrl-Alt-T)
大概步骤为 选择实用工具-运行AppleScript -> 输入命令 & 运行 -> 然后在键盘-快捷键 勾选上刚创建的快速操作。
on run {input, parameters}
(* Your script goes here *)
tell application "Terminal"
reopen
activate
end tell
end run