JavaScript面向对象实现-坦克大战(附前端全套学习路线)
【课程简介】
使用javascript+面向对象实现一个坦克大战游戏,让更多的同学能更加深入地理解面向对象思想。
【主讲内容】
1. 讲解什么是面向对象,javascript中如何实现面向对象
2. 分析坦克大战中需要用到哪些对象
3. 使用canvas实现游戏地图的绘制
4. 使用canvas实现坦克的绘制
5. 如何使用键盘控制坦克移动
6. 如何生成敌对的坦克
7. 如何使用寻路算法让敌人寻找玩家的坦克
【主要技术】
1. Javascript 原型
2. Javascript 继承
3. Canvas 绘图
JavaScript面向对象实现-坦克大战
坦克大战是很多80、90后不可磨灭的童年记忆,借着这次公开课,我们一起使用JavaScript面向的方式实现这个小游戏
让大家在这个小游戏的过程中学习面向对象在es6中的实现方式
以游戏制作的方式是希望增加大家的学习兴趣
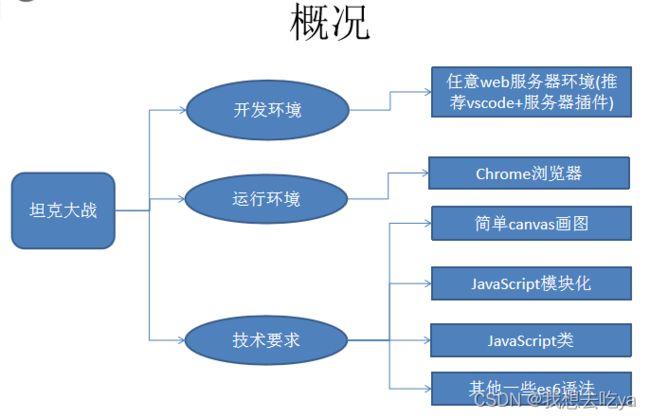
知识点
部分es6语法
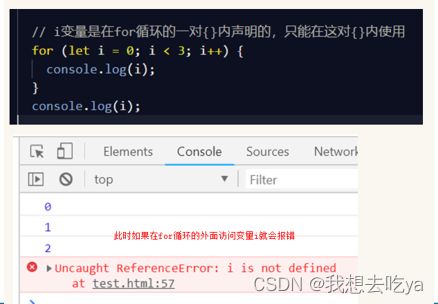
let关键字
-在es6中,js可以使用let关键字声明一个块级变量
-语法: let 变量名 = 值;
-这个变量只能在变量所在的{}内使用
()=>{} 箭头函数
--在es6里面可以简写函数
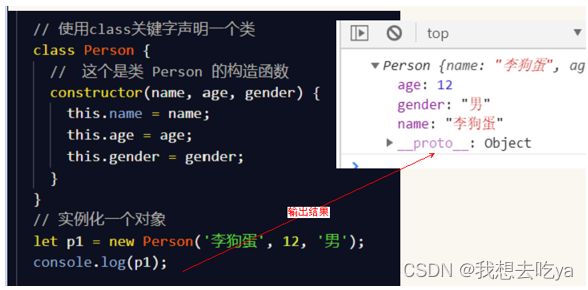
class语法
class – es6中使用class(类)描述对象
JavaScript模块化
-什么是模块化
- 把一个复杂的问题拆解成若干个部分,每个部分处理自己的事务
- 每个部分是一个模块
- 每个模块的逻辑简单了
- 不同模块可以在不同的问题中重复使用 ...
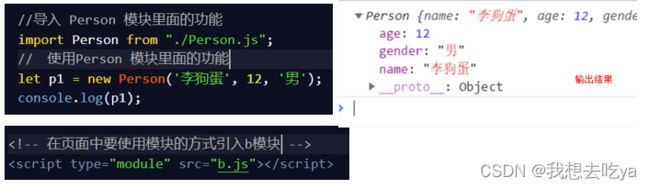
模块化语法
-export 关键字
这个关键字可以把我们定义在一个模块里的功能开放给外部使用
-import关键字
如果在这个模块里面要使用另一个模块的功能,那么使用import关键字导入
简单canvas绘图
canvas标签 html5新推出的标签,用于在页面上绘制图片
使用canvas绘制图片需要从这个对象上得到一个画笔对象
使用画笔对象的绘制图像的API绘图
项目启动
准备工作完成,可以进行开发了
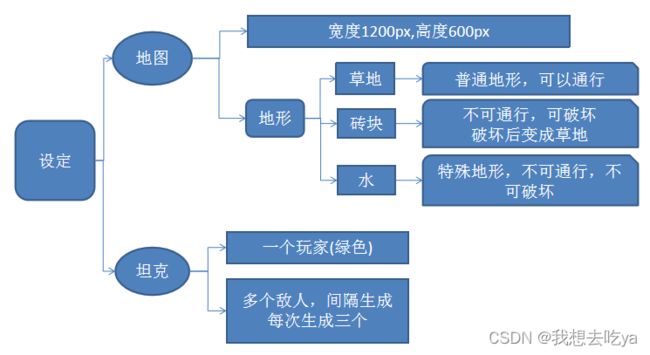
设定
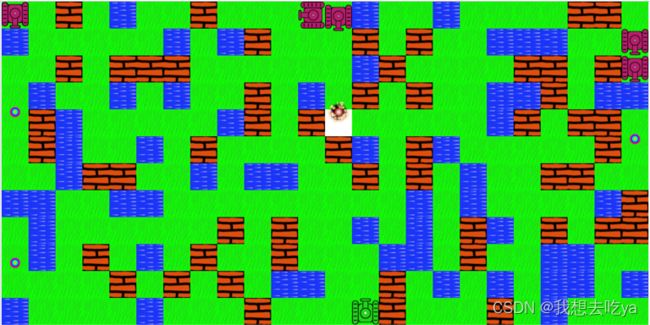
项目预览
小结
面向对象是编程中的一种重要思想,在现在的编程开发中无处不在,学会这种思想和学习如何运用这种思想,对大家的学习和工作是非常有的,希望大家在小游戏的制作过程中能慢慢地体会到这种思想的好处
前端详细学习路线图
阶段一基础入门:入门前端工程师的必备技能,能够完成PC端和移动端的静态页面,具备1:1还原设计图的能力。
阶段二技术进阶:进阶成为合格的初级前端工程师,能够实现页面的交互效果,实现与后端的数据联通。
阶段三Vue开发:成为中高级前端工程师的核心能力,能够实现企业级项目的功能需求,并具备内容管理系统、企业中台以及电商平台的项目经验。
阶段四React & 小程序开发:成为中高级前端工程师的进阶技能,能够满足市面上90%+公司的招聘需求,并具备网页端和移动端项目研发经验。
阶段五面试就业:能够完善简历,轻松应对企业面试场景与面试题目,成功获得心仪的offer。
第一阶段 基础入门
学前导读:为零基础学员量身定制,教你搭建PC端和移动端静态页面,让你从小白升级成网页“化妆师”,轻松掌握 HTML5 和 CSS3 相关知识。
1.Web前端零基础入门HTML5+CSS3+前端项目
课程中和课程尾配备两个实战项目,项目一类型是企业站,可以让同学们快速的将基础知识点进行反复练习;项目二类型是电商站,可以让同学们掌握更复杂的网页效果的开发流程和布局标准。本教程严格按照专业的开发流程:专业的测量工具,做到100%还原设计稿。
web前端开发入门教程,前端零基础html5+css3+前端项目视频教程
2.移动web开发实战
本课程采用2+5模式, 前两天承接HTML+CSS, 使用字体图标、平面转换、动画等,丰富网页效果和呈现方式;后5天完成移动端和多端适配效果。课程采用闭环方式设计,每天课程都有完整的案例或项目, 让学生学以致用。
web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
第二阶段 技术进阶
学前导读:让网页“动”起来,带你学会前端工程师核心语言——JavaScript,实现网页数据交互与动画效果,并实现与后端数据的联通。
1.JavaScript深入浅出-0基础入门神器
学完本课程你将掌握JavaScript基础从变量的定义与使用、数据类型及相互转换、运算符、流程控制语句、三元运算符、数组、函数、构造函数、内置对象以及对象等基础必备技能。
JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门
2.JavaScript核心之Web APIs
学习客户端开发技术,能够根据产品需求完成开发任务,如视觉交互、数据处理、安全、性能等,熟练掌握 DOM 操作的方法,能够分析视觉交互需求,结合 CSS 规则设计合理的 DOM 结构,完成开发任务。
JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作
3.数据交互&异步编程-前端进阶Ajax零基础入门
本课程案例丰富,知识点配套的案例丰富多样,满足学生学习的兴趣 ;深入原理,会深入讲解如何封装自己的模板引擎和 Ajax 函数;涵盖广泛,涵盖了 Ajax、跨域、JSONP、模板引擎、节流防抖、XHR Level2 等常用技术。
AJAX零基础到精通_整合Git核心内容全套教程
第三阶段 VUE开发
学前导读:掌握多行业解决方案,项目开发拿来即用,帮你搞定前端工程师必备热门框架Vue.js。
1.前端高级Node.js零基础入门教程
本套课程作为框架前置课,重点为学生铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点,为学习后面的 Vue 课程夯实基础。同时,本课程涵盖了 MySQL 数据库、API 接口项目开发等后端内容,拓宽了学生的知识面,为前端学生构建了前后端完整的知识体系,助力学生更好地发展。
Node.js全套入门教程,nodejs最新教程含es6模块化+npm+express+webpack+promise等_Nodejs六大实战案例详解
2.前端框架Vue2+Vue3全套视频
历经 5 年的反复打磨与锤炼,黑马程序员重磅推出全套最新的 Vue2 + Vue3 基础课程。共计 500 多集的免费视频,助您轻松掌握前端圈最火的 Vue 框架!
Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程
第四阶段 React&小程序开发
学前导读:React帮你解锁中高级前端工程师能力地图,多端项目让你满足90%+企业需求。
1.前端React精品教程
React 是时下最流行的前端框架之一,是很多大厂的首选前端开发框架!历经数月精心研发,内容包括:React 脚手架、JSX、函数组件、类组件、受控组件、组件通讯、Context、组件生命周期、高阶组等等技术。
前端React精品教程, React零基础入门到原理详解
系统的学习网页数据交互的 Ajax 技术,建立前后端交互的知识体系,为学生夯实网络编程的基础,为后期高级课程的学习做好铺垫。
2.手把手快速带你开发微信小程序
本课程从小程序账号注册、开发环境搭建、基础语法、路由导航、数据请求、分包、组件化等方面详细阐述了小程序开发必备的基础知识。学完基础之后,利用 uni-app 技术实现微信小程序的开发,可以做到一次开发多端部署。项目拥有首页、搜索页、商品列表页、商品详情页、购物车、登录支付等主要功能。涵盖了分包、vuex、组件化开发等核心技术点的使用。
前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)
想要成为一名优秀的前端工程师,首先需要学习HTML、CSS、JavaScript三大核心基础技能,学习完这些能够制作静态网站,此时网站还不能跟用户进行交互,让用户进行使用,需要再学习Ajax,才能更进一步的请求后端接口,实现前后端的数据交互,此时的网站就可以基本可以跟用户进行交互和使用了。
当然我们不仅仅要学习PC端开发,移动端开发也不能少,随之也要学习移动端技术,比如:rem、Boostrap、媒体查询等等。这时候PC端、移动端网站基本可以开发了,但是也需要考虑网站的开发效率、性能优化等问题,所以需要学习的内容就更多了,比如:前端构建工具webpack、前端框架Vue或者React等等,都需要前端工程师能够掌握。
目前大部分的网站开发,都是前后端分离模式开发,但是不意味着前端开发不需要知道后端知识。前端工程师也是需要掌握Node.js技能的,很多公司Node.js已经是核心必备技能了。
互联网技术发展的越来越快,想要成为一名前端工程师,有条理、有规划的学习技术才能在行业中站稳脚跟。如果下定决心想要学习前端的小伙伴,希望以上学习路线图能够激发你学习前端的兴趣,更重要的是能够从中获得知识,在前端的进阶路上越走越顺!