第3章 Thymeleaf模板渲染
文章目录
- 第3章 Thymeleaf模板渲染
-
-
- 3.2 Thymeleaf编程起步
- 3.4 读取资源文件
- 3.5 路径处理
- 3.6 内置对象操作支持
- 3.7 对象输出
- 3.8 页面逻辑处理
- 3.9 数据迭代处理
- 3.10 包含指令
- 3.11 Thymeleaf数据处理
- 3.12 本章小结
- 3.12 本章小结
-
第3章 Thymeleaf模板渲染
3.2 Thymeleaf编程起步
Thymeleaf需要按照传统MVC设计模式的方式来进行处理,所以在定义控制器的时候必须使用@Controller注解来完成。通过控制器的Model类对象,可以传递相应属性到页面中显示。
1.【mldnboot-thymeleaf项目】建立ThymeleafController程序类,该类将跳转到Thyemelaf模板页面。
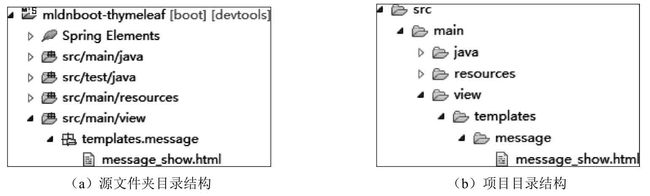
2.【mldnboot-thymeleaf项目】ThymeleafController控制器会跳转到message目录下的message_show.html页面进行显示,而该页面一定要在CLASSPATH路径下配置。为了结构清晰,本程序将建立一个src/main/view的源文件,并且必须建立templates目录,随后在这个目录下创建所需要的子目录(本程序需要创建message子目录)。项目最终的目录结构如图3-1所示
图3-1 Thymeleaf模板目录结构
提示:修改Thymeleaf的默认配置。
SpringBoot项目中Thymeleaf的动态页面需要保存在templates目录中,页面的扩展名默认使用的是*.html,如果开发者觉得这样的设计不合理,也可以通过application.yml配置文件自行修改。
范例: 修改Thyemeleaf的配置项。
虽然SpringBoot中可以修改Thymeleaf的默认配置项,但是在实际开发中不建议修改,还是遵从默认配置比较合理。
3.【mldnboot-thymeleaf项目】编写message_show.html页面,实现控制层传递属性输出。
3.4 读取资源文件
SpringBoot项目中的资源文件会统一在application.yml配置文件中定义。当页面需要使用的时候,可以像输出属性一样完成,唯一的区别是需要通过“#{key}”的形式来获取资源内容。
1.【mldnboot-thymeleaf项目】在application.yml配置文件中定义资源文件配置。
2.【mldnboot-thymeleaf项目】在Messages.properties配置文件里面定义资源内容。
3.【mldnboot-thymeleaf项目】要读取资源文件,需要动态页面的支持。在Thyemeleaf Controller控制器中建立一个新的方法,用于跳转到前端页面。
4.【mldnboot-thymeleaf项目】在src/main/view/templates/message目录中创建message_value.html页面,用于读取资源文件内容并进行显示。
在Thyemeleaf模板页面中直接使用资源的key获取资源信息,页面运行效果如图3-6所示。
图3-6 Thyemeleaf模板页面读取资源文件
3.5 路径处理
Web开发过程中,路径的处理操作是最为麻烦的。如果要进行准确的路径定位,最好使用完整的路径,并明确写上用户的协议、主机名称、端口以及虚拟目录的名称。这些处理的难点在于Thymeleaf彻底消失了,因为其路径访问变得相当容易,只需要在动态页面中使用“@{路径}”即可访问。
提示:回顾原始实现。
在进行Web项目开发的过程中,相信不少开发者都编写过如下的类似代码:
而后再使用元素()进行引用,可以解决路径操作问题。
1.【mldnboot-thymeleaf项目】在ThymeleafController中创建一个新的方法,用于跳转。
2.【mldnboot-thymeleaf项目】建立src/main/view/templates/message/message_path.html页面。
在message_path.html页面中继续引用之前定义了的资源,而采用“@{路径}”的形式使得资源引用也十分简单,页面运行效果如图3-7所示。
图3-7 Web资源引入
3.6 内置对象操作支持
在模板页面中,最为常用的功能就是输出控制器传递的属性。为了方便用户开发,Thymeleaf支持内置对象的直接使用,也可以直接调用内置对象所提供的处理方法。
在通过控制器传递属性到Thymeleaf操作的时候,默认支持的属性获取范围为request( 属 性 名 称 ) 。 如 果 要 接 收 其 他 属 性 范 围 的 内 容 , 则 需 要 指 明 范 围 , 如 s e s s i o n 范 围 ( {属性名称})。如果要接收其他属性范围的内容,则需要指明范围,如session范围( 属性名称)。如果要接收其他属性范围的内容,则需要指明范围,如session范围({session.属性名称})、application范围(${application.属性名称})。
1.【mldnboot-thymeleaf项目】修改ThymeleafController控制器程序类,追加属性传递。本程序将传递request、session和application 3种属性范围的信息。
2.【mldnboot-thymeleaf项目】定义src/main/view/templates/message/message_attr.html页面,进行属性内容输出。
本程序在Thymeleaf模板页面中输出了控制器中传递的不同范围的属性内容。可以发现,只有request范围的属性可以直接通过表达式语法输出,而session与application范围的属性输出时,必须要有相应的范围标记,否则获取的内容就是null。本程序的执行结果如图3-8所示。
图3-8 Thymeleaf输出不同属性范围的信息
3.【mldnboot-thymeleaf项目】在Thymeleaf中也支持对内置对象的直接处理。修改message_attr.html页面,增加内置对象的方法调用。
本程序利用内置对象提供的方法获取了IP地址、request属性、sessionId以及项目真实路径,程序运行结果如图3-9所示。
图3-9 直接调用内置对象方法
3.7 对象输出
在实际页面中进行信息显示的时候,需要通过VO对象进行信息的传递。此时可以直接利用“${属性名称.成员属性}”的格式在页面中进行对象内容的输出。
1.【mldnboot-thymeleaf项目】定义一个VO类Member。
2.【mldnboot-thymeleaf项目】修改ThymeleafController控制器程序,向页面传递对象信息。
3.【mldnboot-thymeleaf项目】建立src/main/view/templates/message/message_member.html页面,进行对象输出。
本程序在页面中使用“${属性名称.成员属性}”获取了request属性范围中传递的member对象的全部信息,页面执行结果如图3-10所示。
图3-10 页面输出对象
提示:Thymeleaf支持有简化的对象输出处理。
在Thyemleaf模板页面中可以发现,默认支持的对象成员获取语法需要频繁使用属性名称。为了简化输出,可以采用th:object标签处理。
范例: 对象信息输出。
本程序使用了一个
另外需要提醒读者的是,$访问完整对象信息,*访问指定对象中的属性内容。如果访问的只是普通的内容(如传递字符串信息),两者在使用效果上没有区别。
3.8 页面逻辑处理
Thymeleaf页面模板支持逻辑处理功能,如判断、循环处理等操作。开发者在页面中处理逻辑时,可以使用and、or、关系比较(>、<、>=、<=、==、!=、lt、gt、le、ge、eq、ne)等运算符来完成。
1.【mldnboot-thymeleaf项目】修改src/main/view/templates/message/message_member.html页面,追加逻辑判断。
本程序在页面中追加了判断逻辑(年龄是否为大于或等于18岁、姓名是否为指定的字符串),这样会根据传递过来的Member对象的属性进行判断,页面运行效果如图3-11所示。
图3-11 页面逻辑判断
2.【mldnboot-thymeleaf项目】在Thymeleaf之中,如果使用th:if判断条件不满足时,也可以使用th:unless处理。
3.【mldnboot-thymeleaf项目】页面中可以使用switch-case来实现开关逻辑处理。
本程序使用th:switch="{mid}“语句对mid属性的内容进行switch判断。如果有匹配的信息,则进行内容输出;如果没有,则执行th:case=”"的信息输出,页面运行效果如图3-12所示。
图3-12 switch判断
3.9 数据迭代处理
数据迭代显示是显示层的一个重要技术手段,在Thymeleaf模板中可以使用th:each指令实现List与Map集合的迭代输出。
1.【mldnboot-thymeleaf项目】在ThymeleafController控制器中追加一个方法,该方法将创建一个List集合,随后通过request属性传递到页面。
2.【mldnboot-thymeleaf项目】建立src/main/view/templates/message/message_list.html页面。
本程序在页面中使用了th:each指令进行List集合输出,而后将每一次迭代的结果都赋值给member对象,并将每一次迭代的基本信息都赋值给memberStat对象(可根据需要选择是否要使用此对象),这样就可以实现List集合显示,页面运行效果如图3-13所示。
图3-13 迭代输出List集合
除了支持List集合输出之外,也可以采用同样的形式实现Map集合的输出。
3.【mldnboot-thymeleaf项目】在ThymeleafController控制器中追加Map集合设置。
4.【mldnboot-thymeleaf项目】建立src/main/view/templates/message/message_map.html页面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PqNCzDYh-1669973949967)(C:/Users/%E6%9D%8E%E6%9F%B1/AppData/Roaming/Typora/typora-user-images/image-20221202143747154.png)]
在进行Map集合输出时,每一次迭代所取出的对象类型都是Map.Entry接口实例,所以本程序使用memberEntry接收该接口对象,随后输出每一个Map.Entry对象中所保存的key与value信息,页面运行效果如图3-14所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-am6grEGc-1669973949968)(C:/Users/%E6%9D%8E%E6%9F%B1/AppData/Roaming/Typora/typora-user-images/image-20221202143755872.png)]
图3-14 输出Map集合
3.10 包含指令
在页面开发中,包含是一个重要的指令,利用包含指令可以实现页面代码的重用处理。Thymeleaf也同样支持数据的包含处理,而对于包含操作,在Thymeleaf模板中提供了两种支持语法。
![]() th:replace: 使用标签进行替换,原始的宿主标签还在,但是包含标签不在。
th:replace: 使用标签进行替换,原始的宿主标签还在,但是包含标签不在。
![]() th:include: 进行包含,原始的宿主标签消失,只保留包含的标签。
th:include: 进行包含,原始的宿主标签消失,只保留包含的标签。
1.【mldnboot-thymeleaf项目】建立src/main/view/templates/commons/footer.html页面。
本程序设置了一个包含的名称信息为companyInfo,同时还需要包含页面向本页面传递title与url两个参数信息。
2.【mldnboot-thymeleaf项目】在ThymeleafController控制器类中追加一个新的方法,用于页面跳转。
3.【mldnboot-thymeleaf项目】建立src/main/view/templates/message/message_include.html页面。
本程序使用th:include指令(替换掉父元素
图3-15 页面包含
3.11 Thymeleaf数据处理
在Thymeleaf模板中还支持集合方法调用、字符串方法调用、日期格式化等操作。例如,在使用List集合的时候可以考虑采用get()方法获取指定索引的数据,那么在使用Set集合的时候会考虑使用contains()来判断某个数据是否存在,使用Map集合的时候也可以使用containsKey()判断某个key是否存在,以及使用get()根据key获取对应的value。
1.【mldnboot-thymeleaf项目】修改src/main/view/templates/message/message_map.html页面,调用Map方法。
2.【mldnboot-thymeleaf项目】如果传递的是Set集合,也可以利用Set接口中的contains()方法判断某个值是否存在。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UwP8bDUS-1669973949973)(C:/Users/%E6%9D%8E%E6%9F%B1/AppData/Roaming/Typora/typora-user-images/image-20221202150144954.png)] 在ThymeleafController控制器中追加一个新的方法,利用Set传递属性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zUqIJqi1-1669973949974)(C:/Users/%E6%9D%8E%E6%9F%B1/AppData/Roaming/Typora/typora-user-images/image-20221202150359258.png)] 建立src/main/view/templates/message/message_set.html页面,判断某一个内容是否在集合中存在。
存在有“mldn”的信息!
此时会判断在allInfos集合中是否存在mldn的内容,同时也可以利用size()方法获取集合长度,页面运行效果如图3-16所示。
图3-16 判断Set集合是否有指定数据
3.【mldnboot-thymeleaf项目】在进行数据处理的时候,也可以直接使用字符串String类中定义的方法。
![]() 在ThymeleafController控制器中追加一个新的方法,用于传递字符串属性。
在ThymeleafController控制器中追加一个新的方法,用于传递字符串属性。
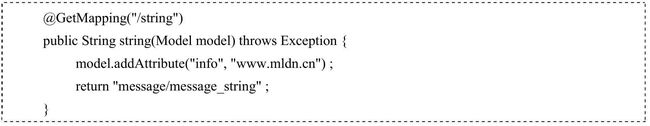
![]() 建立src/main/view/templates/message/message_string.html页面,以处理字符串。
建立src/main/view/templates/message/message_string.html页面,以处理字符串。
在进行字符串数据处理时,可以直接使用控制器传递过来的属性,也可以直接定义具体的字符串内容。本程序处理后的结果如图3-17所示。
图3-17 字符串处理
4.【mldnboot-thymeleaf项目】在Thyemeleaf中还可以对输出的日期类型进行格式化处理。
![]() 在ThymeleafController控制器中追加一个新的方法,用于传递Date属性。
在ThymeleafController控制器中追加一个新的方法,用于传递Date属性。
![]() 建立src/main/view/templates/message/message_date.html页面,以格式化日期显示。
建立src/main/view/templates/message/message_date.html页面,以格式化日期显示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CAjsvt6I-1669973949980)(C:/Users/%E6%9D%8E%E6%9F%B1/AppData/Roaming/Typora/typora-user-images/image-20221202150853188.png)]
本程序使用两种方式实现了日期时间的格式化处理,页面运行效果如图3-18所示。
图3-18 格式化日期时间
3.12 本章小结
1.在SpringBoot中如果要引入Thymeleaf模板,需要配置spring-boot-starter-thymeleaf依赖包。
2.Thymeleaf可以有效地取代JSP页面,实现页面动态逻辑处理。
3.Thymeleaf分为动态页面(templates)和静态资源(static)两类资源。
4.Thymeleaf不仅仅可以实现控制器传递的属性输出,也可以实现资源文件的内容输出。
5.在Thymeleaf中可以使用“@{路径}”的形式实现资源引入与跳转配置。
TTr-1669973949981)]
图3-18 格式化日期时间
3.12 本章小结
1.在SpringBoot中如果要引入Thymeleaf模板,需要配置spring-boot-starter-thymeleaf依赖包。
2.Thymeleaf可以有效地取代JSP页面,实现页面动态逻辑处理。
3.Thymeleaf分为动态页面(templates)和静态资源(static)两类资源。
4.Thymeleaf不仅仅可以实现控制器传递的属性输出,也可以实现资源文件的内容输出。
5.在Thymeleaf中可以使用“@{路径}”的形式实现资源引入与跳转配置。
6.Thymeleaf中可以使用判断、循环逻辑进行处理,也可以利用各种内置操作在页面上实现List、Map、Set、字符串等数据处理,还可以使用日期格式化指令进行日期显示格式的处理。