使用 Learner Lab - 使用 Lambda 转换图片为 base64 格式
使用 Learner Lab - 使用 Lambda 转换图片为 base64 格式
AWS Academy Learner Lab 是提供一个帐号让学生可以自行使用 AWS 的服务,让学生可以在 100 USD的金额下,自行练习所要使用的 AWS 服务,以下使用 使用 Lambda 转换图片为 base64 格式。
步骤 1. 登录 AWS Academy 学习平台
所有 AWS Academy 的开课流程都差不多,详情可以参考 AWS Academy LMS 申请开课 - 教师,首先在 AWS Academy 学习平台 的入口首页 https://www.awsacademy.com/LMS_Login ,选择以教师 (Educator)或是学生(Student) 身分登录都可以,如下图所示。
![]()
图 1. AWS Academy 学习平台入口首页
步骤 2. 进入 Learner Lab 课程
如果以教师身分进入记得切换成学生视图 (Student View),如下图所示
![]()
图 2. AWS Academy 学习平台入口首页
如果是以学生身分,则可以直接进入课程内容,单击『Modules』后再单击『Learner Lab - Foundational Services 』链结,如下图所示。
![]()
图 3. 进入 Learner Lab 模组
单击『Start Lab』就会开始实验帐号环境建置,当左手边的 AWS 按钮旁边的圆圈变成绿色时,这时候就可以单击按钮会谈出 AWS 网页控制台 新视窗,如下图所示。
![]()
图 4. Learner Lab 的使用画面
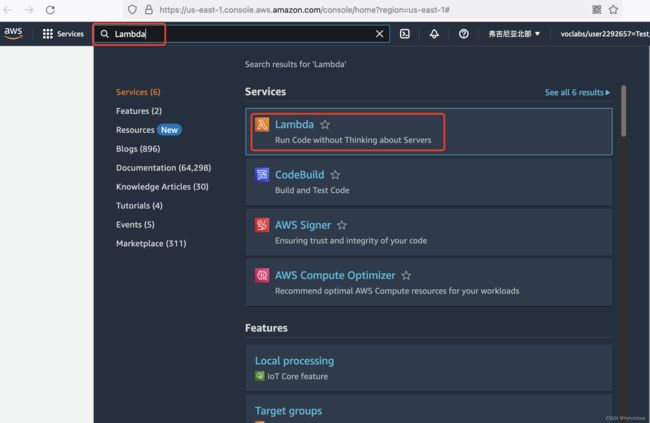
接着在 AWS 网页控制台 上方的搜寻图示中输入 Lambda ,单击 Lambda 服务,如下图所示。
图 5. AWS 网页控制台中找寻 Lambda 服务
步骤 3. 创建 Lambda 函数
图 6. 创建 Lambda 函数
设定 Lambda 函数如下
- 从头开始创作
基本信息 - 函数名称: Image2Lambda
- 运行时: Python 3.8
- 架构: x86_64
权限 - 执行角色: 使用现有角色 LabRole (很重要、很重要、很重要)
步骤 4. Python 代码
以下是 Python 的相关代码,会将 test.jpg 图片转成 base64 格式,接著再将 base64 格式的字符串转存为 base642Image.jpg,lambda_handler() 方法是 AWS Lambda 预设会调用函数名称。
# convert base64 to image
import json
import base64
def lambda_handler(event, context):
image = open('test.jpg', 'rb')
image_read = image.read()
# 将图片转换为 base64 格式
image_64_encode = base64.encodebytes(image_read)
print('base64 = ', image_64_encode)
image_64_decode = base64.decodebytes(image_64_encode)
# 将 base64 格式转成图片
image_result = open('/tmp/base642Image.jpg', 'wb')
image_result.write(image_64_decode)
return {
'statusCode': 200,
'body': image_64_encode
}
下图为压缩档案 toLambda.zip 操作画面。
将 zip 档上传到 AWS Lambda 即可,进入 Image2base64 函数,选择 代码,单击上传自,选择 .zip文件,在跳出弹窗后,选择先前的压缩档即可,如下图所示。
下图为上传后的结果,因为是使用 MAC 操作系统,所以会出现 _MACOSX 文件夹,可以自行删除

图 9. AWS Lambda 代码上传结果
步骤 5. 测试 AWS Lambda
单击图9中的 Test 按钮,会出现配置测试事件弹窗,配置如下:
- 测试事件操作: 创建新事件
- 事件名称: hello
- 事件共享设置: 私有
设定好后存档即可。
接著只要单击 Test 按钮即可运行,运行结果会出现在 Execution result 视窗,可以看到 test.jpg 的图片转换成的 base64 字符串显示在 body 这个键之后,而运行时间在最下方显示:
Duration: 36.76 ms Billed Duration: 37 ms Memory Size: 128 MB Max Memory Used: 38 MB
感谢亚马逊云科技王向炜 Alan Wang 提供的协助。
参考资料
- AWS Lambda - 免费 Serverless 计算服务, https://aws.amazon.com/cn/campaigns/lambda/
- When should I use Lambda?, https://docs.aws.amazon.com/lambda/latest/dg/welcome.html