从零开始用Andrid Studio开发一个简单的垃圾分类查询APP(1)
系列目录
从零开始用Andrid Studio开发一个简单的垃圾分类查询APP(1)
从零开始用Andrid Studio开发一个简单的垃圾分类查询APP(2)
从零开始用Andrid Studio开发一个简单的垃圾分类查询APP(3)
从零开始用Andrid Studio开发一个简单的垃圾分类查询APP(4)-完结篇
正文
学期末了,然而上了一学期安卓开发课的我还是什么都不懂(总共课时就上了不到10个小时,其中90%都是干看着老师控制显示屏输代码调试bug,能学到就神了,可惜我不是神,不然就是绝杀)
尽管什么都没有学到,但是学期末还是要完成一个APP的,所以我开一个坑,在两周内吧,看看能不能完成这一个“小”目标吧(期间还要完成另一个课的论文,还要复习(预习)另几门课程的考试,啊啊)。
废话不多说,开干!
首先,分析一下我们的目标:用andriod studio编写一个可以用来查询垃圾分类的APP,其中我还想加入社区分享和发帖的相关模块,加入奥利给的句子,数据库在查询完api后再补充查询通过用户构件的我们自己的数据库,后三点是用来作为我的亮点的(如果做不出来就算了QAQ)
好的,分析完后,我们花个几分钟时间去某软件里画一下中保真模型(绝对不是因为没有思路所以拖时间)。

大致做了个首页,图片随便网上找的,这里我发现,如果要做社区内容的话,好像不是我能驾驭的住得,需要好几个Activity页面,比如浏览、发帖、看帖、看别人主页、看自己主页、看消息回复……
很快啊,啪的一下,我就删掉了社区页面。啊,感觉肩上的重担瞬间轻了好多。
那么既然没有社区了,我们也就不需要底栏了,直接把个人信息放在左,诶,不对,那我们还登录做什么,诶嘿嘿,所以直接把个人信息删除好了,如果后面我们还有时间再加上。
确定完结构后,我们第一件事,那肯定是先找哪里有免费的垃圾分类API了啊,我之前已经找到了,天行数据有为免费用户提供每天100次调用的垃圾分类接口API,只需要注册就好了。



另外我还申请了一个优美句子的API,俗话说的好,既然已经把蛇画成了蚯蚓,那不如再给它画双脚成为蜈蚣。
接口的问题解决了,现在就开始正式的进入android studio编程了。
新建文件夹,(忙了一整天,好累哦,完)
危
第一天
新建project:MyANDROID_work_F。为什么是F,因为之前我已经为这个作业新建了五个项目了。
新建完项目以后,自然是,上来一个切换成project开发模式,到com.example.myandroid_work_f这里新建一个主活动,命名就叫MainActivity,自动生成布局文件activity_main,

现在我们的程序有首页了,当然还只是空白。

打开之后是这样子的,我现在想把上面这一行很丑的名字去掉,因为它真的很影响美观。但我不会。
但是但是,没关系,经过我一番探索(百度)后,两分钟以后,就好啦。
关于如何去掉安卓studio应用上方的标题框,具体方法是这样的:
app-src-res-values-styles.xml
里面的代码是这样的:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
可以看到它声明了一个主题,我们不需要啊,所以把上面的DarkActionBar改一下,改成No
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
这样就可以了,再打开之后就没有标题栏了。

还有一个方法:在MainActivity中调用getSupportActionBar()方法获得ActionBar的实例,然后用hide()方法隐藏:
修改代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionbar=getSupportActionBar();
if(actionbar!=null){
actionbar.hide();
}
}
}
效果和上面一样。
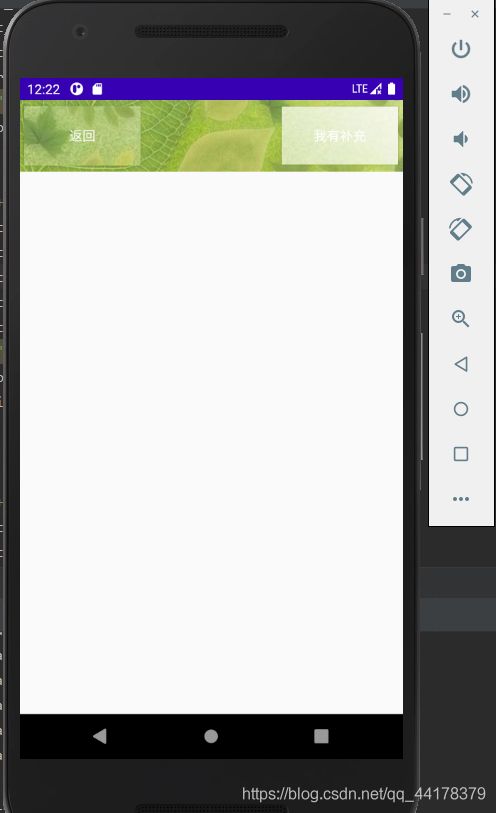
接下来,我们给可爱的首页添加一个固定在顶部的导航栏,其上面有用来让用户提交补充垃圾分类信息的按钮,导航栏下的宣传图,以及并排显示的搜索框和搜索按钮,还有首页底部的优美双足句子。
添加顶部导航栏
好家伙,这一上来的难度就这么大,立刻就不会了(对于一个只会添加图片的菜鸡来说)。
看我当场 百度 学习给你们看,
首先感谢一下 90worker 大佬的这篇博客,搜索了5分钟,只搜到了一篇相关(可怜):
Android定制属于你自己的导航栏
但是这篇文章我没有用(因为看不懂,才不是因为太长懒得看),我抱着侥幸的心理翻了下书,哈哈,真是天无绝人之路,在 《第一行代码》(第二版)第3章第4小节 ,“系统控件不够用?创建自定义控件”里提到了相关内容,只需要新建并引入一个布局文件就可以了,
我们首先在layout目录下新建一个title.xml文件,
其中的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bg">
<Button
android:id="@+id/title_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/back_bg"
android:text="返回"
android:textColor="#fff"/>
<TextView
android:id="@+id/title_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="这是标题文字嗷~"
android:textColor="#fff"
android:textSize="24sp"/>
<Button
android:id="@+id/title_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/add_bg"
android:text="我有补充"
android:textColor="#fff"/>
</LinearLayout>
什么,为什么不注释,别问,问就是懒。
好吧,xml文件的注释好奇怪,必须单独输入一对才行,不能每行都注释,所以我干脆不注释了。
这里我在导航栏上放了两个按钮一个标题,一个返回,一个补充垃圾信息,都是固定宽和高(但是还是不好看,界面美观的事后面再修改),中间的标题我们也先空掉,感觉多此一举。
然后我又随便从网上扣了一个图,一个图,抠出来三部分做栏和钮,
最后在我们MainActivity对应的布局文件activity_main.xml中加入引用布局的代码:
<include layout="@layout/title"/>
啊,今天就到这里吧,18点到20点半用了大概两个半小时……诶,我明明中午就打算做的,时间都去哪了……哦,下午我看了两个视频讲座,好吧。
我去写论文了。加油,学习人!!!