2021.06.25个人博客开发实训日志
个人博客开发前端
- 一、在JetBrains WebStorm上创建项目blog
-
- 1、新建static包,在static包里新建css、js、images、lib包
-
- 1、images包里添加自己微信图片
- 2、新建templates包,在包里创建关于我页面about.html
-
- 1、标题
- 2、导航
- 3、中间内容
- 4、底部footer
- 5、me.css代码
- 3、在templates包里创建博客详情页面blog.html
-
- 1、标题
- 2、导航
- 3、中间内容
- 3、底部footer
- 4、页面预览
-
- 1、关于我页面
- 2、博客详情页面
今天主要完成博客详情页面、关于我页面
一、在JetBrains WebStorm上创建项目blog
1、新建static包,在static包里新建css、js、images、lib包
1、images包里添加自己微信图片
2、新建templates包,在包里创建关于我页面about.html
1、标题
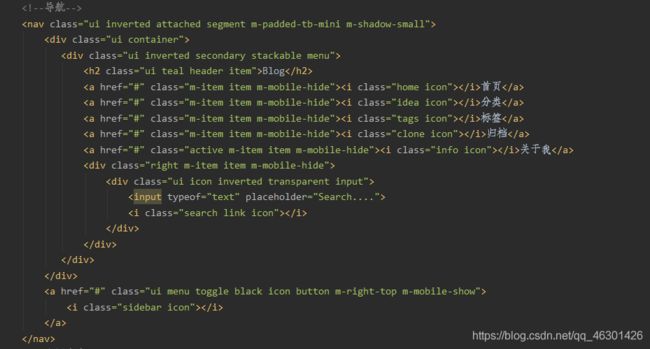
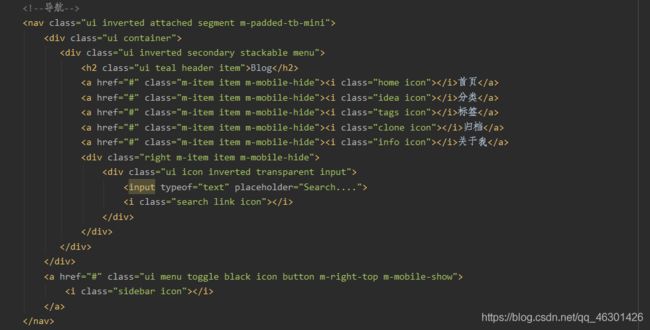
2、导航
3、中间内容
4、底部footer
5、me.css代码
3、在templates包里创建博客详情页面blog.html
1、标题
2、导航
3、中间内容
<div id="waypoint" class="m-container-small m-padded-tb-big animated fadeIn">
<div class="ui container">
<div class="ui segment">
<div class="ui top attached segment">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">刘杰a>div>
div>
<div class="item">
<i class="calendar icon">i> 2021-06-02
div>
<div class="item">
<i class="eye icon">i> 2342
div>
div>
div>
<div class="ui attached segment">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui fluid image">
div>
<div class="ui attached padded segment">
<div class="ui right aligned basic segment">
<div class="ui orange basic label">原创div>
div>
<h2 class="ui center aligned header">关于刻意练习的清单h2>
br>
<div id="content" class="typo typo-selection js-toc-content m-padded-lr-responsive m-padded-tb-large">
<h2 id="section1">一、关于 <i class="serif">Typo.cssi>h2>
<pre><code class="language-css">p {color : red }code>pre>
<pre><code class="language-css">p {color : red }code>pre>
<p><i class="serif">Typo.cssi> 的目的是,在一致化浏览器排版效果的同时,构建最适合中文阅读的网页排版。p>
<h4>现状和如何去做:h4>
<p class="typo-first">排版是一个麻烦的问题 <sup><a href="#appendix1"># 附录一a>sup>,需要精心设计,而这个设计却是常被视觉设计师所忽略的。前端工程师更常看到这样的问题,但不便变更。因为在多个 OS 中的不同浏览器渲染不同,改动需要多的时间做回归测试,所以改变变得更困难。而像我们一般使用的
Yahoo、Eric Meyer 和 Alice base.css 中采用的 Reset 都没有很好地考虑中文排版。<i class="serif">Typo.cssi> 要做的就是解决中文排版的问题。p>
<p><strong><i class="serif">Typo.cssi> 测试于如下平台:strong>p>
<table class="ui table" summary="Typo.css 的测试平台列表">
<thead>
<tr>
<th>OS/浏览器th>
<th>Firefoxth>
<th>Chrometh>
<th>Safarith>
<th>Operath>
<th>IE9th>
<th>IE8th>
<th>IE7th>
<th>IE6th>
tr>
thead>
<tbody>
<tr>
<td>OS Xtd>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>-td>
<td>-td>
<td>-td>
<td>-td>
tr>
<tr>
<td>Win 7td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>-td>
tr>
<tr>
<td>Win XPtd>
<td>✔td>
<td>✔td>
<td>✔td>
<td>✔td>
<td>-td>
<td>✔td>
<td>✔td>
<td>✔td>
tr>
<tr>
<td>Ubuntutd>
<td>✔td>
<td>✔td>
<td>-td>
<td>✔td>
<td>-td>
<td>-td>
<td>-td>
<td>-td>
tr>
tbody>
table>
<h4>中文排版的重点和难点h4>
<p>在中文排版中,HTML4 的很多标准在语义在都有照顾到。但从视觉效果上,却很难利用单独的 CSS 来实现,像<abbr title="在文字下多加一个点">着重号abbr>(例:这里<em class="typo-em">强调一下em>)。在 HTML4 中,专名号标签(<code><u>code>)已经被放弃,而
HTML5 被<a href="//html5doctor.com/u-element/">重新提起a>。<i class="serif">Typo.cssi> 也根据实际情况提供相应的方案。我们重要要注意的两点是:p>
<ol>
<li>语义:语义对应的用法和样式是否与中文排版一致li>
<li>表现:在各浏览器中的字体、大小和缩放是否如排版预期li>
ol>
<p>对于这些,<i class="serif">Typo.cssi> 排版项目的中文偏重注意点,都添加在附录中,详见:p>
<blockquote>
<b>附录一b>:<a href="#appendix1"><i class="serif">Typo.cssi> 排版偏重点a>
blockquote>
<p>目前已有像百姓网等全面使用 <i class="serif">Typo.cssi> 的项目,测试平台的覆盖,特别是在<abbr title="手机、平板电脑等移动平台">移动端abbr>上还没有覆盖完主流平台,希望有能力的同学能加入测试行列,或者加入到 <i class="serif">Typo.cssi>
的开发。加入方法:<a href="https://github.com/sofish/Typo.css">参与 <i class="serif">Typo.cssi> 开发a>。如有批评、建议和意见,也随时欢迎给在 Github 直接提 <a
href="https://github.com/sofish/Typo.css/issues">issuesa>,或给<abbr title="Sofish Lin, author of Typo.css"
role="author">我abbr>发<a
href="mailto:[email protected]">邮件a>。p>
<h2 id="section2">二、排版实例:h2>
<p>提供2个排版实例,第一个中文实例来自于来自于<cite class="typo-unique">张燕婴cite>的《论语》,由于古文排版涉及到的元素比较多,所以采用《论语》中《学而》的第一篇作为排版实例介绍;第2个来自到经典的
Lorem Ipsum,并加入了一些代码和列表等比较具有代表性的排版元素。p>
<h3 id="section2-1">例1:论语学而篇第一h3>
<p>
<small><b>作者:b><abbr title="名丘,字仲尼">孔子abbr>(
<time>前551年9月28日-前479年4月11日time>
)
small>
p>
<h4>本篇引语h4>
<p>
《学而》是《论语》第一篇的篇名。《论语》中各篇一般都是以第一章的前二三个字作为该篇的篇名。《学而》一篇包括16章,内容涉及诸多方面。其中重点是「吾日三省吾身」;「节用而爱人,使民以时」;「礼之用,和为贵」以及仁、孝、信等道德范畴。 p>
<h4>原文h4>
<p>子曰:「学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知,而不愠,不亦君子乎?」 p>
<h4>译文h4>
<p>孔子说:「学了又时常温习和练习,不是很愉快吗?有志同道合的人从远方来,不是很令人高兴的吗?人家不了解我,我也不怨恨、恼怒,不也是一个有德的君子吗?」 p>
<h4>评析h4>
<p>宋代著名学者<u class="typo-u">朱熹u>对此章评价极高,说它是「入道之门,积德之基」。本章这三句话是人们非常熟悉的。历来的解释都是:学了以后,又时常温习和练习,不也高兴吗等等。三句话,一句一个意思,前后句子也没有什么连贯性。但也有人认为这样解释不符合原义,指出这里的「学」不是指学习,而是指学说或主张;「时」不能解为时常,而是时代或社会的意思,「习」不是温习,而是使用,引申为采用。而且,这三句话不是孤立的,而是前后相互连贯的。这三句的意思是:自己的学说,要是被社会采用了,那就太高兴了;退一步说,要是没有被社会所采用,可是很多朋友赞同<abbr
title="张燕婴">我abbr>的学说,纷纷到我这里来讨论问题,我也感到快乐;再退一步说,即使社会不采用,人们也不理解我,我也不怨恨,这样做,不也就是君子吗?(见《齐鲁学刊》1986年第6期文)这种解释可以自圆其说,而且也有一定的道理,供读者在理解本章内容时参考。
p>
<p>此外,在对「人不知,而不愠」一句的解释中,也有人认为,「人不知」的后面没有宾语,人家不知道什么呢?当时因为孔子有说话的特定环境,他不需要说出知道什么,别人就可以理解了,却给后人留下一个谜。有人说,这一句是接上一句说的,从远方来的朋友向我求教,我告诉他,他还不懂,我却不怨恨。这样,「人不知」就是「人家不知道我所讲述的」了。这样的解释似乎有些牵强。p>
<p>总之,本章提出以学习为乐事,做到人不知而不愠,反映出孔子学而不厌、诲人不倦、注重修养、严格要求自己的主张。这些思想主张在《论语》书中多处可见,有助于对第一章内容的深入了解。p>
<h3 id="section2-2">例2:英文排版h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a
type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining
essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum
passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem
Ipsum.p>
<blockquote>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
blockquote>
<h4>The standard Lorem Ipsum passage, used since the 1500sh4>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."p>
<h4>Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BCh4>
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam
voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione
voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci
velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim
ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi
consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur,
vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"p>
<h4>List style in actionh4>
<ul>
<li>If you wish to succeed, you should use persistence as your good friend, experience as your reference, prudence as
your brother and hope as your sentry.
<p>如果你希望成功,当以恒心为良友,以经验为参谋,以谨慎为兄弟,以希望为哨兵。p>
li>
<li>Sometimes one pays most for the things one gets for nothing.
<p>有时候一个人为不花钱得到的东西付出的代价最高。p>
li>
<li>Only those who have the patience to do simple things perfectly ever acquire the skill to do difficult things
easily.
<p>只有有耐心圆满完成简单工作的人,才能够轻而易举的完成困难的事。p>
li>
ul>
<h4>You may want to create a perfect <code><hr />code> line, despite the fact that there will never have one
h4>
<hr/>
<p><abbr title="法国作家罗切福考尔德">La Racheforcauldabbr> said:
<mark>"Few things are impossible in themselves; and it is often for want of will, rather than of means, that man fails
to succeed".
mark>
You just need to follow the browser's behavior, and set a right <code>margincode> to it。it will works nice as the
demo you're watching now. The following code is the best way to render typo in Chinese:
p>
<pre><code class="language-css">
/* 标题应该更贴紧内容,并与其他块区分,margin 值要相应做优化 */
h1,h2,h3,h4,h5,h6 {
line-height:1;font-family:Arial,sans-serif;margin:1.4em 0 0.8em;
}
h1{font-size:1.8em;}
h2{font-size:1.6em;}
h3{font-size:1.4em;}
h4{font-size:1.2em;}
h5,h6{font-size:1em;}
/* 现代排版:保证块/段落之间的空白隔行 */
.typo p, .typo pre, .typo ul, .typo ol, .typo dl, .typo form, .typo hr {
margin:1em 0 0.6em;
}
code>pre>
<h3 id="section3">三、附录h3>
<h5 id="appendix1">1、<i class="serif">Typo.cssi> 排版偏重点h5>
<table class="ui table" summary="Typo.css 排版偏重点">
<thead>
<tr>
<th>类型th>
<th>语义th>
<th>标签th>
<th>注意点th>
tr>
thead>
<tbody>
<tr>
<th rowspan="15">基础标签th>
<td>标题td>
<td><code>h1code> ~ <code>h6code>td>
<td>全局不强制大小,<code>.typocode> 中标题与其对应的内容应紧贴,并且有相应的大小设置td>
tr>
<tr>
<td>上、下标td>
<td><code>supcode>/<code>subcode>td>
<td>保持与 MicroSoft Office Word 等程序的日常排版一致td>
tr>
<tr>
<td>引用td>
<td><code>blockquotecode>td>
<td>显示/嵌套样式td>
tr>
<tr>
<td>缩写td>
<td><code>abbrcode>td>
<td>是否都有下划线,鼠标 <code>hovercode> 是否为帮助手势td>
tr>
<tr>
<td>分割线td>
<td><code>hrcode>td>
<td>显示的 <code>paddingcode> 和 <code>margincode>正确td>
tr>
<tr>
<td>列表td>
<td><code>ulcode>/<code>olcode>/<code>dlcode>td>
<td>在全局没有 <code>list-stylecode>,在 .<code>typocode> 中对齐正确td>
tr>
<tr>
<td>定义列表td>
<td><code>dlcode>td>
<td>全局 <code>paddingcode> 和 <code>margincode>为0, .<code>typocode> 中对齐正确td>
tr>
<tr>
<td>选项td>
<td><code>input[type=radio[, checkbox]]code>td>
<td>与其他 <code>formcode> 元素排版时是否居中td>
tr>
<tr>
<td>斜体td>
<td><code>icode>td>
<td>只设置一种斜体,让 <code>emcode> 和 <code>citecode> 显示为正体td>
tr>
<tr>
<td>强调td>
<td><code>emcode>td>
<td>在全局显示正体,在 <code>.typocode> 中显示与 <code>bcode> 和 <code>strongcode> 的样式一致,为粗体td>
tr>
<tr>
<td>加强td>
<td><code>strong/bcode>td>
<td>显示为粗体td>
tr>
<tr>
<td>标记td>
<td><code>markcode>td>
<td>类似荧光笔td>
tr>