- 鸿蒙NEXT开发之App相关工具类AppUtil
全栈陈序员
HarmonyNEXT开发华为huawei鸿蒙系统harmonyosArkTs
importbundleManagerfrom'@ohos.bundle.bundleManager';import{KeyboardAvoidMode,window}from'@kit.ArkUI';import{common,ConfigurationConstant}from'@kit.AbilityKit';/***App相关工具类(使用该工具前请在UIAbility的onWindowSt
- 【jetson】Linux下nvidia Jetson烤机程序(CPU+GPU)
前言烤机程序用于把设备的使用率拉满,进行可靠性测试。这里主要贴一下cpu和gpu的烤机程序。cpu为arm64,gpu是orinnano的模组。烤机的jetson设备为如下,输入54v:reComputerMiniJ3011-IntelligentEdgeAIComputerwithNVIDIA®Jetson™Orin™Nano8GBCPU-burn终端安装测试工具:sudoaptinstalls
- 鸿蒙中 错误日志和崩溃日志上报
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙日志上报
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新鸿蒙(HarmonyOS)中,系统提供了完整的错误日志和崩溃日志上报机制,包含现成的API和工具类支持。具体实现,如下:一系统原生API支持错误管理(errorManager)功能:捕获应用未处理的异常(如JSCrash),支持自定义错误回调。核心API:importerrorManagerfrom'@ohos.app
- 学习软件测试的第八天
尹yaya
软件测试面试学习学习面试软件测试
三十六.JMeter中的处理器类型有哪些?1.什么是JMeter?JMeter是一个开源的性能测试工具。(压力测试)它就像一个“虚拟用户模拟器”,能帮助你测试网站、接口或者系统在多个用户同时访问时是否会“卡住”或者“崩掉”。简单理解就是:JMeter就像一批自动化的小机器人在不停访问你的网站,帮你发现性能瓶颈。2.JMeter中的“处理器”是干嘛的?在JMeter里,处理器就像“工具助手”,帮你在
- 几个MODBUS模拟工具
神一样的老师
工业互联网嵌入式硬件
在网上找了几个MODBUS模拟测试工具,还没有来得及测试,先记录在这里。PeakHMISlaveSimulators,Neuron推荐的免费软件。使用方法可以参考:工业物联网数据桥接教程:Modbus桥接到MQTT-知乎(zhihu.com)。ModbusSlaveSimulation,开源软件,已经停止更新了。ModbusSlave和ModbusPoll,收费软件,用户很多。使用方法参考:【VS
- Python程序设计 第6章:函数和函数式编程
若北辰
Python程序设计python开发语言
Python程序设计Python是全球范围内最受欢迎的编程语言之一,学好Python将对个人职业生涯产生很大的助力,Python在机器学习、深度学习、数据挖掘等领域应用极为广泛。在数据科学家/数据分析师、人工智能工程师、网络安全工程师、软件工程师/全栈工程师、自动化测试工程师等岗位,年入50万,很普遍,学好Python,高薪就业不是问题,因此推出Python程序设计系列文章:Python程序设计第
- 【免费下载】 Unity 捏脸神器:BlendShape 技术实现精细面部控制
咎尉裕Lilah
Unity捏脸神器:BlendShape技术实现精细面部控制【下载地址】Unity工具类BlendShape捏脸实现工程Unity工具类:BlendShape捏脸实现工程本仓库提供了一个完整的Unity工程,用于实现基于BlendShape技术的捏脸功能项目地址:https://gitcode.com/open-source-toolkit/a10d0项目介绍在游戏开发和虚拟现实应用中,角色的面部
- 软件工程中Selenium的关键字驱动测试
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构软件工程selenium测试工具ai
软件工程中Selenium的关键字驱动测试关键词:Selenium、关键字驱动测试、自动化测试、测试框架、Web测试、测试脚本、测试维护摘要:本文深入探讨了在软件工程中使用Selenium实现关键字驱动测试的方法论和实践。文章从基本概念入手,详细解析了关键字驱动测试的核心原理和架构设计,通过Python代码示例展示了具体实现方式,并提供了数学模型分析测试覆盖率。此外,文章还包含了实际项目案例、工具
- 软件测试-UI自动化
Oooon_the_way
自动化UI自动化
前言UI自动化测试是指利用自动化工具和脚本,模拟真实用户的操作(如点击、输入、滚动、选择等),在应用程序的用户界面上执行预定义的测试用例,并自动验证结果是否符合预期。它主要用于回归测试,确保新代码或修改不会破坏现有的用户界面功能和用户体验。为什么需要UI自动化?提高效率与速度:替代大量重复的手工测试,特别是回归测试套件,可以快速执行,节省大量时间。提高覆盖率:可以执行成千上万次的复杂测试用例组合,
- DDD 分层架构实战指南:从项目结构到落地挑战
一、项目结构详解(以电商订单系统为例)src/main/java├──com.example│├──common#通用工具类、基础异常、常量│├──order#订单限界上下文(模块示例)││├──interfaces#用户接口层│││├──controller#HTTP/RESTAPI│││├──rpc#Dubbo/gRPC接口│││└──consumer#消息队列消费者(如Kafka监听)││├
- 软件测试策略:有效应对多环境测试挑战
菁英猎人-芝芝
软件测试计算机面试面试功能测试金融
面对多环境测试的挑战,在软件测试领域,采取一系列策略来确保测试的效率和效果是至关重要的。以下是重新整理并优化后的应对多环境测试的方法:1.自动化测试策略脚本通用化:开发或采用能够在多个环境和平台上运行的自动化测试脚本,以减少手动测试的负担,并提升测试效率。工具集成:利用Selenium、Appium等先进自动化测试工具,模拟用户操作,确保测试的准确性和广泛覆盖性。持续集成/持续部署(CI/CD):
- Python XPath语法完全指南:从基础到高级应用
红皮西瓜绿了心
python爬虫
PythonXPath语法完全指南:从基础到高级应用XPath(XMLPathLanguage)是一种用于在XML和HTML文档中查找信息的语言,广泛应用于网页抓取、数据提取和自动化测试等领域。本文将全面介绍XPath的核心语法和高级用法,帮助您掌握这一强大的数据定位工具。一、XPath基础语法1.1节点选择XPath提供了多种节点选择方式:/:从根节点开始的绝对路径(如/html/body/di
- ADB 安装 APK 及处理安装弹窗的方法
要站在顶端
APP自动化adb
ADB安装APK及处理安装弹窗的方法总结✅背景说明在自动化测试或CI流程中(如JenkinsPipeline),我们经常需要通过ADB安装APK。但在某些设备上,安装过程会弹出“继续安装”按钮或其他确认界面,导致安装命令阻塞,无法继续执行后续操作。为此,我们需要:避免安装卡住自动点击安装按钮(如果必须)保证脚本兼容性(尤其适配Windows+Jenkins)方法一:使用adbinstall-r--
- HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践
一键难忘
harmonyosHarmonyOS应用开发者
文章目录HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践一、高级组件开发模式1.1自定义组合式组件二、网络通信与数据缓存2.1智能请求管理三、动态交互与动画引擎3.1手势驱动动画四、模块化工程架构4.1分层架构设计4.2动态模块加载五、多设备适配策略5.1响应式布局系统六、性能监测与优化6.1渲染性能分析七、测试与质量保障7.1自动化测试框架八、持续集成与部署8.1自动化构建流程结
- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- PostMan接口测试流程
程序员小雷
postmanlua测试工具测试用例selenium功能测试单元测试
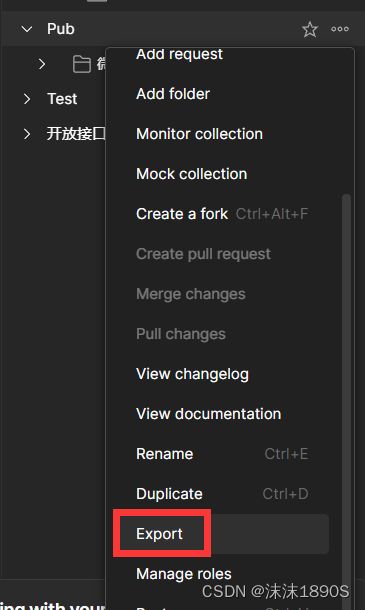
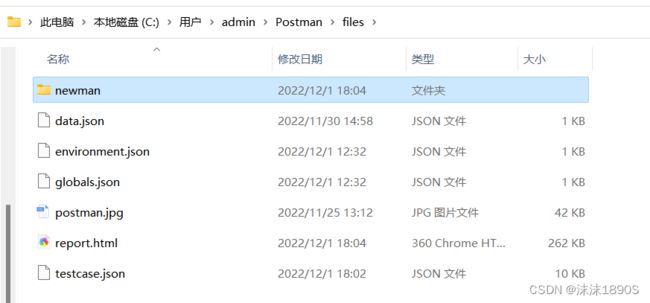
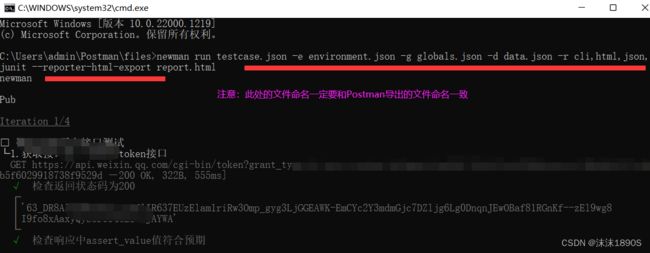
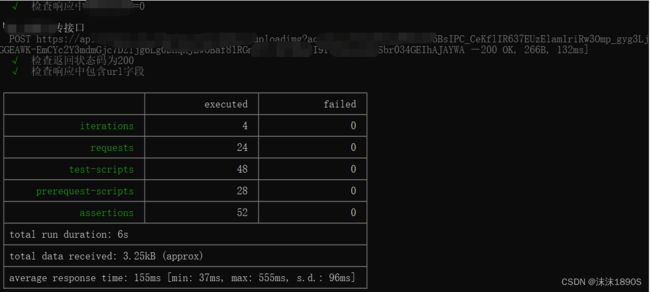
1、下载和安装Postman:前往Postman官网(https://www.postman.com),下载适用于你的操作系统的Postman客户端。执行下载后的安装程序,并按照安装向导的指引完成安装过程。2、创建一个新的集合:打开Postman,点击左上角的"New"按钮,选择"Collection"(集合)。输入集合的名称,例如"APITests",并选择存储位置。点击"Save"(保存)。3
- 7. 实现接口多重断言pytest-assume
Tom Boom
接口自动化测试pytest服务器linux接口自动化测试自动化测试框架开发
pytest-assume终极指南:实现多重断言的无缝验证在自动化测试中,单个测试往往需要验证多个条件。本文将深入解析如何通过pytest-assume插件优雅解决多重断言问题。一、为什么需要多重断言?传统断言的局限性deftest_user_profile():user=get_user()#第一个断言失败后,后续不会执行assertuser.name=="张三"assertuser.age==
- Pytest自动化测试框架pytest-xdist分布式测试插件(超详细)
一个小小的测试人
pytest分布式职场和发展功能测试软件测试自动化测试
平常我们功能测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟,如果单个测试人员执行需要1000分钟才能跑完;当项目非常紧急时,会需要协调多个测试资源来把任务分成两部分,于是执行时间缩短一半,如果有10个小伙伴,那么执行时间就会变成十分之一,大大节省了测试时间;为了节省项目测试时间,10个测试同时并行测试,这就是一种分布式场景;同样道理,当我们自动化测试用例非常多的时候,一条条按顺序执
- 高效执行自动化用例:分布式执行工具pytest-xdist实战
测试界兮兮
软件测试自动化分布式pytest压力测试单元测试功能测试程序人生
01声明在介绍pytest-xdist时,不讲任何原理,需要看原理的请移至官方:pytest-xdist·PyPI当我们自动化测试用例非常多的时候,一条条按顺序执行会非常慢,pytest-xdist的出现就是为了让自动化测试用例可以分布式执行,从而节省自动化测试时间,pytest-xdist是属于进程级别的并发。pytest-xdist插件在测试过程中可以使我们的测试用例一起并行测试,运行情况是根
- Appium+python自动化(十二)- Android UIAutomator
程序员的世界你不懂
appium自动化运维
Android团队在4.1版本(API16)中推出了一款全新的UI自动化测试工具UiAutomator,用来帮助开发人员更有效率的完成App的Debug工作,同时对于测试人员也是一大福音,为什么这么说呢?UiAutomator提供了以下两种工具来支持UI自动化测试:uiautomatorviewer:用来分析UI控件的图形界面工具,位于SDK目录下的tools文件夹中。uiautomator:一个
- 手机射频功放测试学习(二)——手机线性功放的静态电流和小信号(S-Parameter)测试
零壹电子
手机射频功放测试合集学习S参数读取
目录一、概要二、LPA的电流测试1、LPA的泄漏电流测试手动测试步骤如下:自动化测试:2、LPA的静态电流测试手动测试步骤如下:自动化测试:三、LPA的S-Parameter测试1、矢量网络分析仪校准2、LPA的S参数手动测试步骤:3、LPA的S参数自动测试步骤:四、结语一、概要诚如上文介绍,实验室中进行手机线性功放测试,第一步是看静态电流,第二步再测试小信号(S-Parameter)特性;步骤是
- Pytest 入门:测试函数与测试类详解
努力搬砖的咸鱼
掌握Pytest:从新手到专家pytestpython自动化
概述在编写自动化测试时,了解如何组织和管理测试用例是至关重要的。Pytest提供了灵活的方式来定义测试函数和测试类,并支持多层次的设置(setup)和清理(teardown)机制,帮助你更高效地进行代码验证。本文将详细介绍测试函数和测试类的概念、定义、注意点以及实际操作示例,助你快速掌握这些基础知识。什么是测试函数?测试函数是最基本的测试单元,在Pytest中通过以test_开头的函数名来标识。每
- 【自动化测试】Pytest的必会技巧 —— pytest setup和teardown
程序员 小濠
自动化测试实战pytest测试用例自动化测试测试工程师测试工具
pytestsetup和teardown我们在使用selenium执行web自动化测试的时候,当我们需要执行多条测试用例时,执行一条用例就启动一次浏览器显然效率就太低了,我们需要一次启动浏览器,执行多条用例。pytest可以满足我们的需求吗?答案是pytest的setup和teardown完美匹配我们的需求,unittest有的它有,unittest没有的它也有!作用范围模块级(setup_mod
- Pytest中的参数化测试 -- 提升效率的利器
努力搬砖的咸鱼
掌握Pytest:从新手到专家pytestjavapython
概述在编写自动化测试时,经常需要针对不同的输入数据运行相同的测试逻辑。手动为每种情况编写单独的测试函数不仅耗时,还容易出错。Pytest提供了参数化测试的功能,允许你通过一组参数来运行同一个测试函数,极大地提高了测试效率和代码复用性。本文将详细介绍参数化测试的概念、定义、注意事项以及实际操作示例。什么是参数化测试?参数化测试是指将一组测试数据作为参数传递给测试函数,使得同一个测试函数可以针对多种输
- Selenium 二次封装通用页面基类 BasePage —— Python 实践
xiaoming0818
seleniumpyhtonseleniumpython
一、项目背景在自动化测试中,页面对象模型(PageObjectModel)是一种非常重要的设计模式,它将页面元素和操作封装成类,提升代码复用性、可维护性和可读性。本文将以一个完整的BasePage页面基类实现为例,详细讲解如何构建一个结构清晰、功能强大的Selenium页面基类,并结合日志记录、截图、等待等常用功能进行二次封装,为后续编写测试用例打下坚实基础。二、项目结构概览Auto_seleni
- SpringBoot项目接口集中测试方法及实现
sclibingqing
springboot后端java
为了实现在每次修改后自动测试所有接口的需求,你可以使用SpringBootTest框架结合JUnit5编写集成测试。以下是完整的实现方案:实现策略使用SpringBootTest进行集成测试-启动完整Spring上下文统一管理测试用例-集中配置所有接口的测试参数自动遍历测试-循环执行所有接口测试异常捕获与报告-精确报告失败接口的详细信息支持多种HTTP方法-处理GET/POST/PUT/DELET
- 软件测试分类
@旺仔牛奶
功能测试
目录一、按测试技术划分1、白盒测试2、黑盒测试3、灰盒测试二、按测试阶段划分1、单元测试2、集成测试3、系统测试4、验收测试(正式验收测试、Apha测试、Beta测试)三、按被测试对象是否运行划分1、动态测试2、静态测试四、按不同的测试手段划分1、手工测试2、自动化测试五、按软件质量特性内容划分1、功能测试(界面测试)2、可靠性测试3、易用性测试4、性能测试(负载测试、压力测试、并发测试、稳定性测
- 2025年 UI 自动化框架使用排行
Thomas Kant
自动化测试ui自动化运维
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】</
- Linux下基于C++11的socket网络编程(线程版本)
吃拉面的小波
C++网络编程linux网络c++
第一:关于C++11的线程操作哈哈,百度这个比较直接,可以很清楚的告诉你。第二:声明不再追溯,可以先看看(基础版本)(进程版本)(select函数版本)(epoll版本)再看这个,谢谢。工具类我也不再写,可以查看(进程版本),一模一样,直接复制过来就可以用了。客户端也和(进程版本)一样,所以后面的文章,就不再写客户端。第三:代码工具类:略,看声明客户端:略,看声明服务端/*============
- Linux下基于C++11的socket网络编程(epoll版本)
第一:epoll哈哈,百度这个比较直接,可以很清楚的告诉你。第二:声明不再追溯,可以先看看(基础版本)(进程版本)(select函数版本)再看这个,谢谢。工具类我也不再写,可以查看(进程版本),一模一样,直接复制过来就可以用了。客户端也和(进程版本)一样,所以后面的文章,就不再写客户端。第三:代码工具类:略,看声明客户端:略,看声明服务端/*============================
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
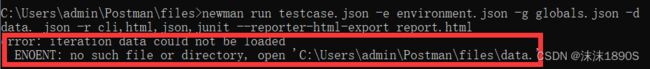
 6.1.1.解决方案:检查文件名是否正确
6.1.1.解决方案:检查文件名是否正确