MOSS项目开发 周记(第九周)
第九周
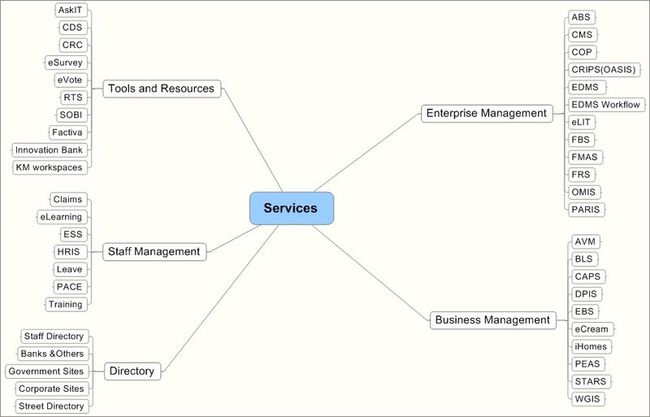
- 信息目录
o 服务子目录(Services Category)
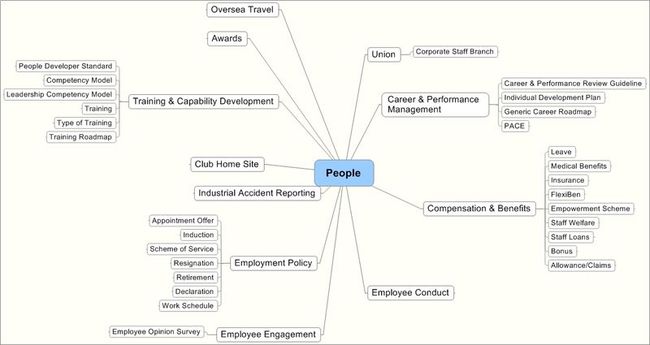
o 员工子目录(People Category)
§ 草稿完成
下图是项目完成时的最终版

[结语] 信息目录影响公司的方方面面,明争暗斗贯彻项目的全过程。
- 界面设计
o 结合中间层的框架演化到version 0.6
o 遇到webpart 乱序显示问题
§ 每次webpart显示的次序混乱,例如banner会跑到下面去。
代码如下
<script language=javascript >
<!--
var ajaxcount = 0;
jQuery(document).ready(function() {
// add header
$.get("_include/index_header.html", function(data){
$('#header').html(data);
});
// add side
$.get("_include/side_personalize.html", function(data){
$('#side').html( $('#side').html() + data );
});
$.get("_include/side_gottoknow.html", function(data){
$('#side').html( $('#side').html() + data );
});
$.get("_include/side_mynavi.html", function(data){
$('#side').html( $('#side').html() + data );
});
$.get("_include/side_activity.html", function(data){
$('#side').html( $('#side').html() + data );
});
$.get("_include/side_bannerspace.html", function(data){
$('#side').html( $('#side').html() + data );
});
// add main
ajaxcount++;
$.get("_include/main_banner.html", function(data){
$('#main').html( $('#main').html() + data );
add_tabs();
});
ajaxcount++;
$.get("_include/main_happenings.html", function(data){
$('#main').html( $('#main').html() + data );
add_tabs();
});
ajaxcount++;
$.get("_include/main_servicesinfo.html", function(data){
$('#main').html( $('#main').html() + data );
add_tabs();
});
});
function add_tabs() {
ajaxcount--;
if(ajaxcount == 0) {
$('#hpn_div').tabs(1,{ remote: true });
$('#svcs_div').tabs(1,{ remote: true });
}
}
-->
</script>
- 中间层设计
o 放弃XML+XSLS+参数的结构
§ 无法进行离线开发(Offline development)
§ 把参数转换到param 节点下
<param>
<Today>1/11/2007 12:00</Today>
………………
</param>
· 所有的信息包括实时信息均在XML中
简单的开发流程如下
· 生成MOSS列表(Create List)并加入模拟数据(必须和设计的显示代码用的数据相符)
· 使用中间层生成XML 并保存在local
· 根据XML和web设计的显示代码(design code )设计 XSLT文件(XMLSPY或者Sharepoint designer)
· 测试XSLT文件以完全符合设计的显示代码
· 上载XSLT文件
· 使用中间层动态生成html码并且和web设计的显示代码再一次比较(有时因为工具不同会有细微差别)
· 把JQUERY中的静态HTML码改为使用中间层动态代码。