web前端网页制作课作业——用DIV+CSS技术设计的家乡旅游主题网站
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
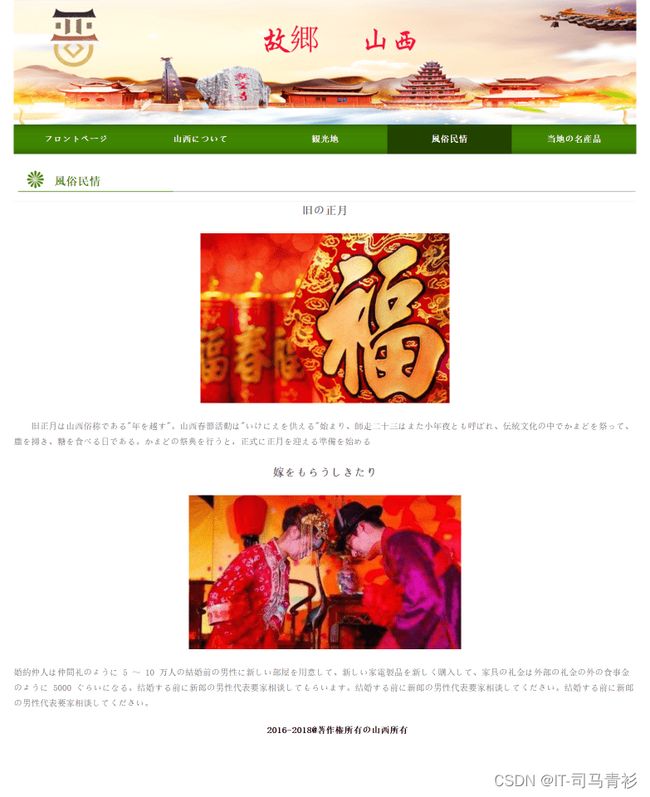
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>フロントページtitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div class="top">
<a href="index.html"><img style="float:left" src="images/logo.jpg" />a>
div>
<div class="daohang">
<div id="nav">
<ul>
<li><a class="host" href="index.html"> フロントページa>li>
<li><a href="about.html">山西についてa>li>
<li><a href="jingdian.html">観光地a>li>
<li><a href="minsu.html">風俗民情a>li>
<li><a href="techan.html">当地の名産品a>li>
ul>
div>
div>
<div class="ban">
<img src="images/banner1.jpg" />
div>
<div class="main">
<div class="box1">
<div class="shang-left">
<div class="gk-title">
<a href="about.html"><h1>山西紹介h1>a>
div>
<div class="gk">
<img src="images/gktu.jpg" />
<p>山西省は太行山の西に住んでいるため、「晋」と略称され、また「三晋」とも呼ばれ、省都太原市とも呼ばれる。「東依太行山、西、南依呂梁山、黄河、北依古長城、河北、河南、陝西、内モンゴルなどの省区を境界とする」と柳宗元は「表里山河」と呼んでいる。山西省は中華民族発祥地の一つで、総面積は15.67万平方キロで、東には太行山、西有呂梁山、山地面積は約全省の総面積の80%以上を占める。p>
div>
div>
<div class="xz">
<a href="jingdian.html"><h1>観光地<span><i> 更多>>i>span>h1>a>
<a href="jingdian.html"><img src="images/xz01.jpg" />a>
<a href="jingdian.html"><img src="images/xz02.jpg" />a>
<a href="jingdian.html"><img src="images/xz03.jpg" />a>
<a href="jingdian.html"><img src="images/xz04.jpg" />a>
div>
<div class="shang-right">
<div class="count-title">
<a href="minsu.html"><h1>風俗民情h1>a>
div>
<div class="count">
<p>中国の五千年の歴史、孝はその中でとても重要な1本の主線で、もちろん多くの人はこのように言ってとても時代遅れだと思って、しかし、誰も否定することはできなくて、このように中国千年の歴史を維持している君臣父子家国である。忠孝の道で、中国人、あるいは山西人は更に人間味があるように見える。p>
<p>晋商文化.天下で最も富が山西で、もちろん百年前のことで、百年前の天下で最も富みの山西は、国のに従って閉幕した。しかし、晋商文化は確かに山西の貴重な財産になり、現代山西人の血液にも溶けている。<p>
div>
div>
div>
<div class="meishi">
<div class="yy-title">
<a href="techan.html"><h1>当地の名産品h1>a>
div>
<div class="ms">
<ul>
<a href="techan.html"> <li><img src="images/meishi1.jpg" /> <p>平遥牛p> li> a>
<a href="techan.html"> <li><img src="images/meishi2.jpg" /> <p>太穀饼p> li> a>
<a href="techan.html"> <li><img src="images/meishi3.jpg" /> <p>老いぼれp> li> a>
<a href="techan.html"> <li><img src="images/meishi4.jpg" /> <p>州黄粟p> li> a>
<a href="techan.html"> <li><img src="images/meishi5.jpg" /> <p> 杏花村酒p> li> a>
ul>
div>
div>
<div class="bottom">
<div class="bottom-box">
<p>2016-2018@著作権所有の山西所有p>
div>
div>
div>
body>
html>
2.CSS样式代码
@charset "utf-8";
body {
margin: 0 auto;
font-size: 12px;
font-family: "宋体",arial;
line-height: 22px;
}
div,p,input,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd {
height: auto;
margin: 0;
; padding: 0;
vertical-align: middle;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.ul {
list-style: none;
}
.divclear {
clear: both;
}
img {
border: 0;
margin: 0;
padding: 0;
}
a {
color: #333;
}
a:link {
color: #333;
}
a:hover {
color: #629705;
text-decoration: none;
overflow: hidden;
}
/*---top-----*/
.top {
height: 200px;
width: 1000px;
margin: 0 auto;
}
.ban {
height: 335px;
width: 1000px;
margin: 0 auto;
}
/*---top-----*/
/*---nav----*/
.daohang {
width: 1000px;
height: 47px;
background: url(../images/nav-bj.jpg);
margin: 0 auto;
}
#nav {
width: 1000px;
height: 47px;
line-height: 47px;
font-family: "宋体";
font-weight: bolder;
font-size: 14px;
margin: 0 auto;
}
#nav ul {
margin: 0 auto;
}
#nav li {
float: left;
width: 200px;
text-align: center;
color: #FFF;
}
#nav a {
width: 200px;
height: 47px;
display: block;
font-family: "宋体";
font-size: 14px;
font-weight: bold;
float: left;
}
#nav a:link {
color: #FFF;
}
#nav a:visited {
color: #FFF;
text-decoration: none;
overflow: hidden;
}
#nav a:hover {
color: #FFF;
text-decoration: none;
overflow: hidden;
background: #224200;
}
#nav a:active {
color: #FFF;
text-decoration: none;
overflow: hidden;
background: #224200;
}
.host {
color: #FFF;
text-decoration: none;
overflow: hidden;
background: #224200;
}
/*---------main开始-----------------*/
.main {
width: 1000px;
margin: 0 auto;
margin-top: 0px;
margin-top: 10px;
}
.box1 {
width: 1000px;
height: 311px;
margin: 0 auto;
}
.shang-left {
float: left;
}
.gk-title {
width: 308px;
height: 40px;
background: #3e8400;
}
.gk-title h1 {
height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体";
}
.gk {
width: 296px;
height: 262px;
border-left: #8c8c8c 1px solid;
border-right: #8c8c8c 1px solid;
border-bottom: #8c8c8c 1px solid;
background: #FFF;
padding: 0px 5px;
padding-top: 10px;
}
.gk span {
color: #F00;
}
.gk img {
margin-right: 10px;
float: left;
}
.xz {
width: 347px;
height: 311px;
padding-left: 5px;
margin: 0px 15px;
border: #8c8c8c 1px solid;
background: #FFF;
float: left;
overflow: hidden;
}
.xz h1 {
height: 35px;
line-height: 35px;
font-size: 14px;
color: #333;
font-family: "黑体";
}
.xz span {
font-size: 12px;
color: #333;
color: #408602;
font-family: "Courier New", Courier, monospace
}
.xz img {
width: 160px;
height: 120px;
margin: 5px;
float: left;
}
.shang-right {
float: left;
}
.count-title {
width: 308px;
height: 40px;
background: #3e8400;
}
.count-title h1 {
height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体";
}
.count {
width: 286px;
height: 272px;
border-left: #8c8c8c 1px solid;
border-right: #8c8c8c 1px solid;
border-bottom: #8c8c8c 1px solid;
background: #FFF;
padding: 0px 10px;
}
.count img {
margin: 10px 0px 10px 20px;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习