- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
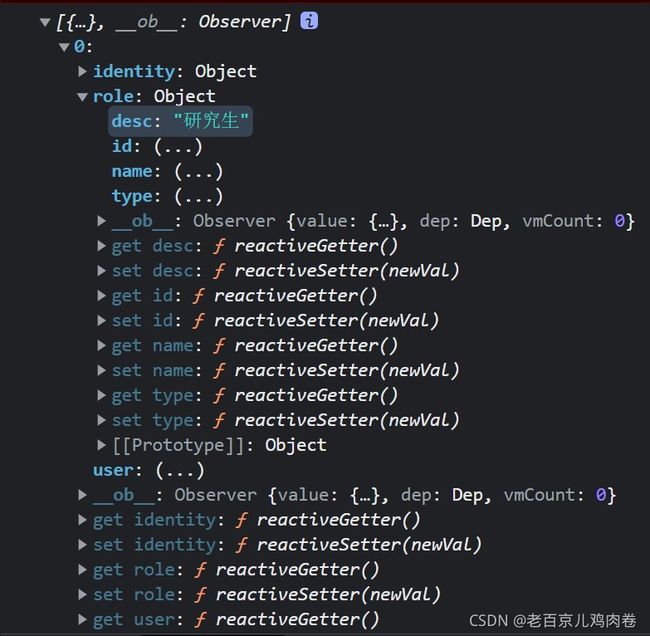
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 高级前端面试题-React
圣诞小子
javascript面试
react概念类组件和函数组件,什么时候用类组件获取组件实例类组件如何实现逻辑复用?高阶组件、renderprops选择hooks的优点状态逻辑复用;状态逻辑集中,易于理解;类组件不利于优化,比如不能很好的压缩为什么要用hooks,解决了什么问题同上react的context的使用场景共享对一个组件树全局的信息,不需要一层层传参受控组件和非受控组件非受控组件:数据只保存在内部state中;受控组件
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- 一个比Fiddler/Charles更好用的免费抓包神器
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点
- 在网页跑3D多人互动之渲染效能瓶颈
微网兔子
後端技術前端网络服务器c++unity架构3d
累积到目前测试回馈给我们的心得,主要问题还是在前端显示的部分。所以就来聊聊在网页跑3D多人互动之渲染效能瓶颈!!!数万个3D角色与场景物件需即时渲染,导致GPU/CPU过载,低端设备卡顿。已经使用的解决方案:LOD(LevelofDetail)技术:根据距离动态调整模型细节,远距离使用低多边形模型。InstancedRendering:批次渲染相同模型(如重复的树木、建筑物)。Culling(剔除
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 什么是 HTML 实体和转义
西门吹雪在编程
前端开发html前端
在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT
- 用Babel操作AST实现JavaScript代码的自动化生成与转换
目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n
- Python异步编程 - asyncio库
孤寒者
Python全栈系列教程python异步编程asyncioyield协程
目录:每篇前言:异步IOPython中的异步编程实现方式:协程Python传统协程示例:实现生产者-消费者模型消费者:生产者:运行流程:整体流程:传统协程——>现代协程:asyncio库async/await每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- useSyncExternalStore 的应用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:修能学而不思则罔,思而不学则殆。---《论语·为政》WhatuseSyncExternalStoreisaReactHookthatletsyousubscribetoanexternalstore.useSyncExternalStore是一个支持让用户订阅外部
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS