vue脚手架搭建项目
一、前置条件
1、安装node.js,可以在官网直接安装,安装成功后,打开dos窗口,输入node -v查看node.js的版本号,检验是否已经安装成功。
2、安装vue-cli脚手架,在dos窗口输入vue -V检查版本号检验是否已经安装,若是已经安装可以在dos窗口使用命令卸载
卸载命令:npm uninstall vue-cli -g
脚手架的安装分为全局安装和局部安装,全局安装是将其安装在一个全局环境下,全局安装后,全局安装后可以供命令行(command line)使用,用户可以在命令行中直接运行该组件包支持的命令。而但是局 部安装并不是这样,必须进入安装后的文件中中才能运行该组件包支持的命令。方便起见,这里使用全局安装。
全局安装命令:npm install -g @vue/cli
安装后可以使用命令:vue -V检查版本号,检验是否安装成功。
我安装的是3.0的版本,如果想要兼容2.0的特性,可以使用命令桥接2.0版本
桥接命令:npm install -g @vue/di-init
3、之后打开vsCode或者其他的一些编辑器,打开终端,使用vue create 项目名 创建项目。
如果嫌速度过慢,可以设置国内的npm镜像,如淘宝的镜像 ,
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,之前使用的npm命令,都可以用cnpm ****的形式调用
二、使用vue脚手架搭建前端项目
1、打开vsCode,打开终端,使用vue create 项目名 创建项目。
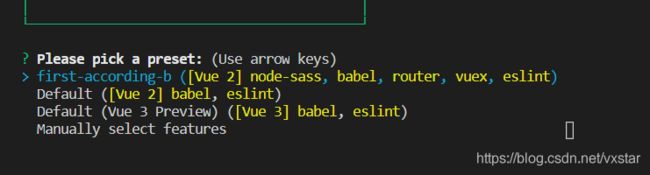
2、出现如下选项,第一个是之前保存的创建配置,二、三选项分别是2.0和3.0版本的默认配置,这里选择最后一个选择自定义安装。
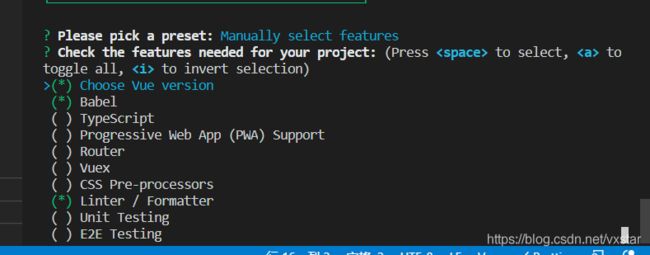
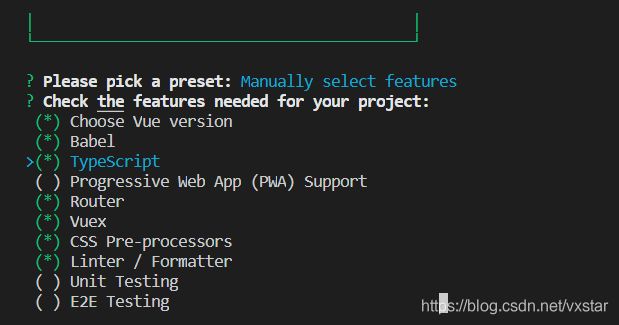
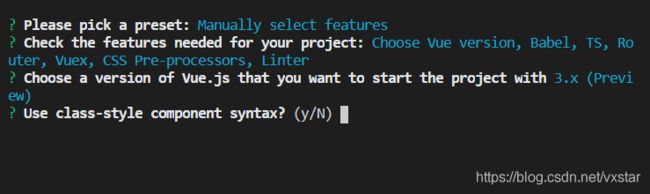
3、接着就是选择想要使用的预设配置
choose Vue version 是否自主选择vue版本
Bable 是一个js编译器,将ECMAScript 2015+ 代码转换为向后兼容版本的 JavaScript
TypeScript 是 JavaScript 的超集,包含了 JavaScript 的所有元素,可以载入 JavaScript 代码运行,并扩展了 JavaScript 的语法,TypeScript 是为了使 JavaScript 的开发变 得更加容易而创建的
Progressive Web App Support 渐进式web应用,简单的web应用使用store模式就可以,复杂的较大的系统使用PWA可以极大的优化系统
Router 路由
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
Css Pre-processors css预处理,自动检查css 的格式
Linter/Formatter 规范类型
Unit Testing 选择unit的测试方式
E2E Testing 选择E2E的测试方式
这是我常用的配置选项
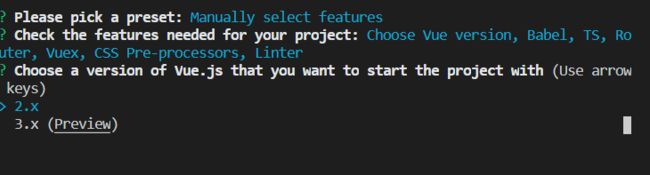
4、接着就是选择vue的版本,都可以,我是直接选择的最新版本
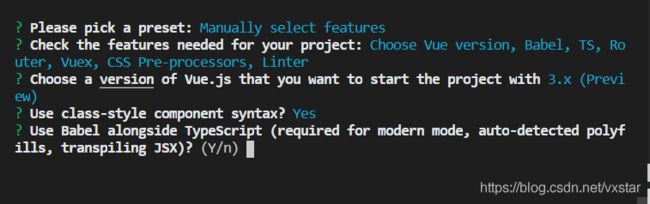
5、是否使用class 的风格开发vue组件,我选择的y
6、是否使用bebel转义,选择yes
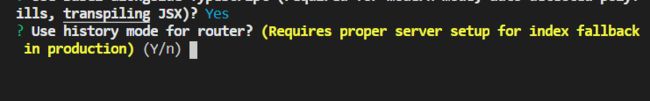
7、选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置
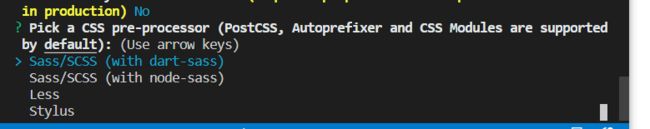
8、css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现
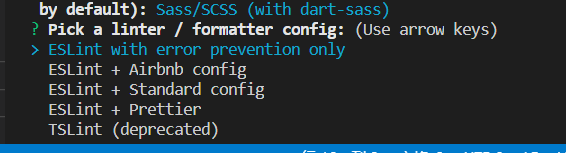
9、选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多
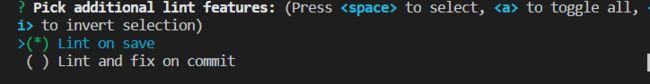
接着选择啥时候进行代码校验,选择第一个,保存时就检查,第二个是提交时检查,建议第一个。
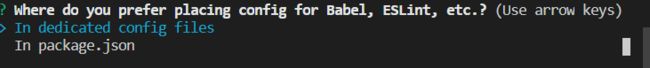
10、接着是选择是将配置文件如何放置,第一个选项是各个配置项的配置文件单独存放,第二个选项是将所有的配置文件都放在package.json文件中,为了文件结构简单我选择了第二个。
11、最后是是否将保存本次配置,n不记录,y输入本次配置的名字。
完成,等待项目创建完成即可。
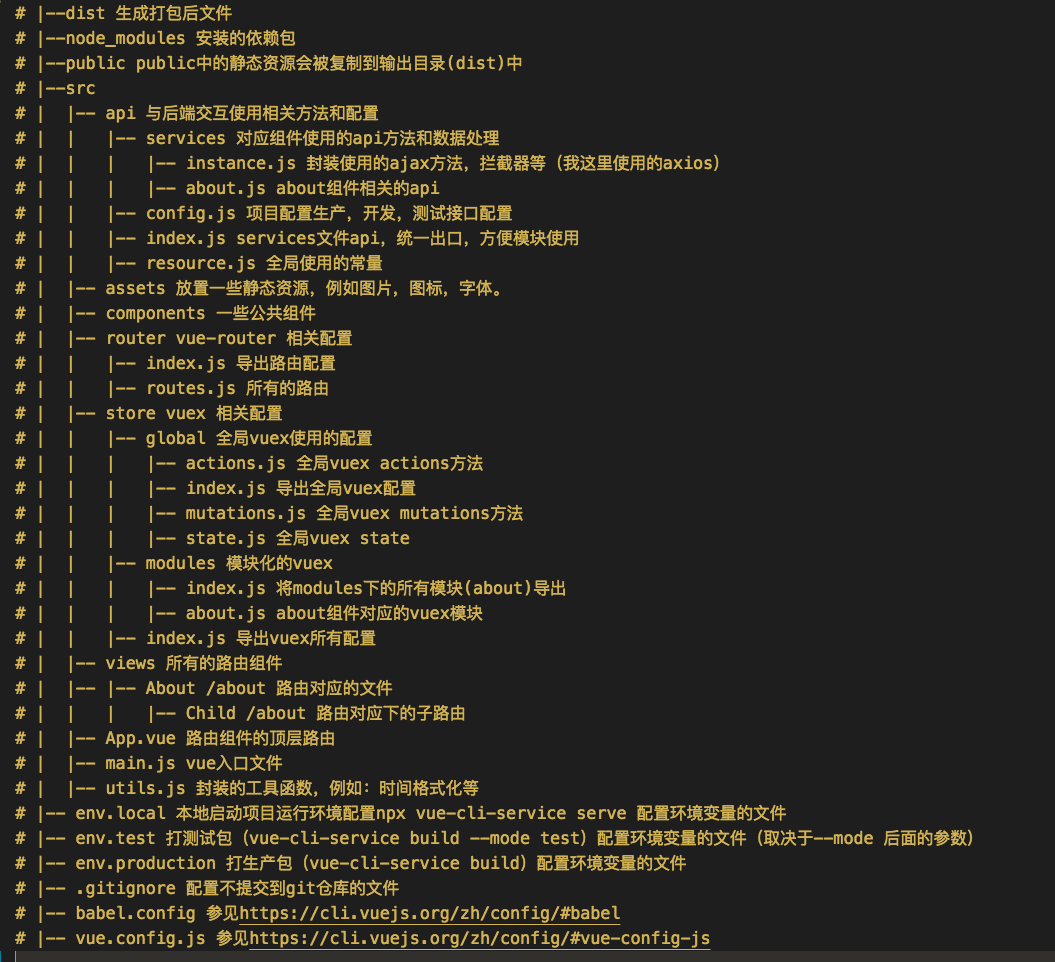
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置。vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。