网络安全:XSS漏洞
前面的几篇文写得有点快了,有些地方囫囵吞枣的划过去。等停下来一段时间,我会慢慢去修改和补充。
现在放慢脚步来一点点的写。
XSS(Cross Site Scripting),又称跨站脚本攻击。看英文,缩写应该是CSS,但是为了区别前端的CSS(Cascading Style Sheets)层叠样式表,改名为XSS。这也算是“晚辈”对“长辈”的尊敬吧,何况你还属于“暗”,人家在“明”,总不能抢名字抢的明目张胆。
XSS漏洞的存在的原因,和sql注入在本质上是相同的,都是因为没有对用户的输入进行检验和过滤,而产生攻击者可能嵌入恶意脚本(主要是JavaScript)的隐患。
XSS从攻击代码的工作方式上可以分为三类:1.反射型XSS(又称非持久型);2.存储型XSS(又称持久型);3.DOM型XSS(Document object model)。
我们会一一提到。
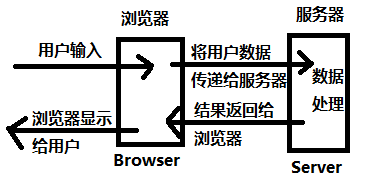
首先说反射型。我的五毛钱特效解释图:
用户在浏览器的输入数据会提交给服务器,服务器对数据进行处理,返回在页面上。如果服务器处理不当,就会出现问题。
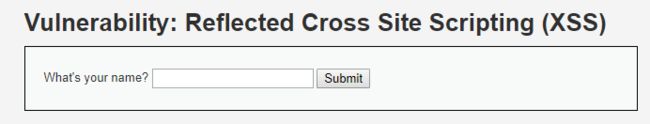
这个界面里有一个输入框,还有一个提交按钮。右键查看下源码(Ctrl + u),使用我教你的英语阅读法,迅速定位主要内容(要学会用搜索Ctrl + f)。
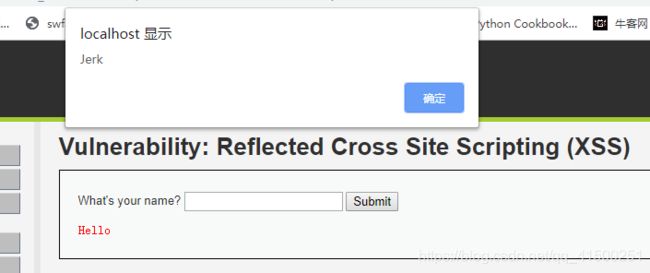
Vulnerability: Reflected Cross Site Scripting (XSS)
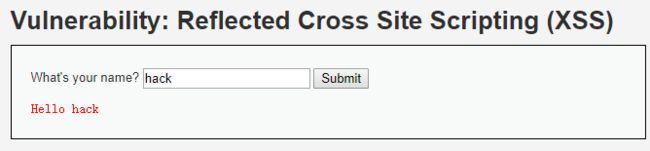
这时我们在输入框中随便输入点什么,点击提交。
页面显示出Hello XX,XX就是你的输入内容。这里的显示,就是讲解图中的最后一步。
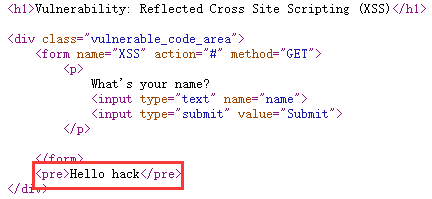
打开源码:
Vulnerability: Reflected Cross Site Scripting (XSS)
Hello hack
我们看到hack被嵌入到了界面中。
这时我们就可以猜想,服务器做的处理是什么呢?甚至不用想,就是把输入内容嵌入到网页上。
view source下:
Hello ' . $_GET[ 'name' ] . '果不其然,if条件从参数中拿出name的值,直接echo出来。
头部的header函数,它是向用户发送最原始请求头的。不是本文的重要内容,我举个简单的例子,感兴趣的要学会去查(包括什么是请求头,请求头的作用是什么,header具体怎么使用等等)。
例如用户浏览器的默认设置,在加载数据的时候会进行缓存。如果服务器并不希望给你提供完服务后,还让你保存着它的数据,它的后台处理代码中就可能有这么一句:
header("Cache-Control: no-cache");
header("Pragma: no-cache");如此就会强制浏览器不进行缓存。
而此例中的 X-XSS-Protection: 0 的功能是不启用XSS保护,如果值为1的话,即为启用XSS保护,这时XSS注入就没用了。
我们还没学怎么用XSS,就不能用了,太扯了。所以这里设了个零。(听不懂也没关系,它对本文的理解没什么影响,出来刷波存在感。)
我们通过输入猜到了服务器的处理功能,并且通过查看代码,也证实了我们的猜想。可以看到,后台没有对我们的输入进行任何过滤,就直接echo了出来。
这,就是XSS需要的。
试想,我们输入,会发生什么结果?(默认你有html和js基础,不对标签基础功能进行讲解。)
Ohhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh,怎么会这样。
查看网页源码:
服务器没对我们的输入进行过滤,直接将内容传给了浏览器,浏览器将解析成脚本标签,alert当成js脚本代码执行了。
XSS原理就是这么简单,仅此而已。
太无聊了,我们将安全等级提高。不再LOW了:
同样的XSS脚本:
咦,脚本没有执行,还把内容显示了出来,虽然并没有标签。猜猜看后台干了什么?
对的,过滤"变成了alert()。
那为什么没有显示出来呢?因为他会被浏览器当成标签,而不是显示内容。又因为浏览器没有找到的前端
提交:
没问题。
唉,这个也没意思。再提高个难度:换成high。
这时你去尝试之前的所有方法,全部废掉。为什么呢?来看看后台怎么处理的:
Hello ${name}str_replace换成了preg_replace。正则匹配,看正则表达式:/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i
()内部为一个整体, 其中的.* 点代表任意字符,星表示将前一单位重复0或多次。最后的/i表示不区分大小写。
这属于正则内容,想深入了解的就需要你去STW和RTM了。
简单说,它过滤掉了所有包含 跪了,没办法了,high就是high,玩不了。 其实不然,还是那句话,你的姿势不对。