【尚硅谷】JavaScript笔记
课程链接:
【尚硅谷】JavaScript基础&实战丨JS入门到精通全套完整版_哔哩哔哩_bilibili
尚硅谷JavaScript高级教程(javascript实战进阶)_哔哩哔哩_bilibili
参考链接:https://blog.csdn.net/qq_35925558/category_11201621.html
语言区别:
基于原型的面向对象:js
比喻:原型(原始吸血鬼),被传染的吸血鬼
前端,追求灵活性,
基于类的面向对象:c++,Java,Python
类是模具,对象是实体
多用于服务端,更追求稳定性
比喻:量产的机器人
=== :不同类,则不等
== :->同类型,再比较
栈:变量
堆:对象
JS中拥有自动的垃圾回收机制,所以将不需要的对象设为null即可
DOM
DOM,全称Document Object Model 文档对象模型。
JS中通过DOM来对HTML文档进行操作
文档
是整个的HTML网页文档
对象
将网页中的每一个部分都转换为了一个对象
模型
使用模型来表示对象之间的关系,方便获取对象
【JS从入门到精通】14-DOM_VectorUx的博客-CSDN博客
原型prototype
console.log(Person.prototype);
// {constructor: ƒ}
// constructor: ƒ Person()
// arguments: null
// caller: null
// length: 0
// name: "Person"
// prototype: {constructor: ƒ}
// __proto__: ƒ ()
// [[FunctionLocation]]: 09-原型对象.html:8
// [[Scopes]]: Scopes[1]
// __proto__: Object(引用类型统称为object类型)
所有引用类型都有一个__proto__(隐式原型)属性,属性值是一个普通的对象
所有函数 都有一个prototype(原型) 属性,属性值是一个普通的对象
![]()
【原型和原型链】什么是原型和原型链_TowYingWang的博客-CSDN博客_原型和原型链![]() 【原型和原型链】什么是原型和原型链_TowYingWang的博客-CSDN博客_原型和原型链
【原型和原型链】什么是原型和原型链_TowYingWang的博客-CSDN博客_原型和原型链
执行上下文(内部对象)
全局执行上下文:只有一个,浏览器中的全局对象就是 window 对象,this 指向这个全局对象。
函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文。
![]()
JavaScript中的执行上下文,既然遇见了这篇图文并茂的文章,干脆看完吧!(系列四)_余光、的博客-CSDN博客
匿名函数
有关键词 function,没有函数名
立即调用函数表达式IIFE,全称为:Immediately Invoked Function Expression
let myFun = function( a,b ){
console.info( a+b);
};
myFun( 10,30 );
(function(a,b){
console.info( a+b );
})(10,30);
(function(a,b){
console.info( a+b );
}(10,30));JavaScript的匿名函数_stones4zd的博客-CSDN博客_javascript 匿名函数
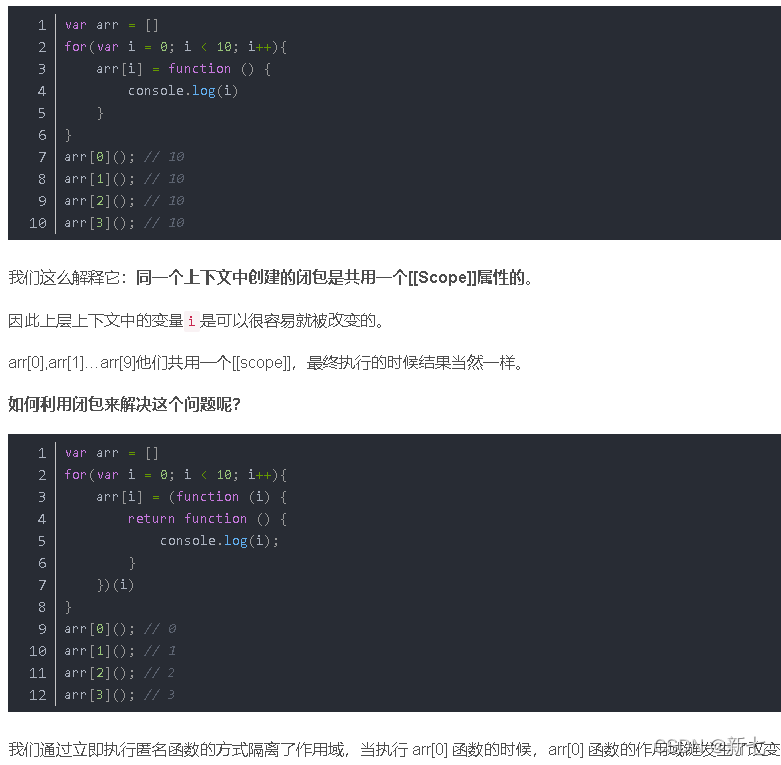
闭包
函数内部的子函数,函数和对其周围状态(词法环境)的引用捆绑在一起构成闭包(closure)
将 IIFE 分配给一个变量,不是存储 IIFE 本身,而是存储 IIFE 执行后返回的结果。
- 函数内的所有内部函数都共享一个父作用域,因此创建的闭包是共用的。
- 利用闭包隔离作用域的特性可以解决共享作用域的问题
this
若是在全局函数中,则this指向window;
当函数被作为某个对象的方法调用时,this指向该对象。
匿名函数的执行环境具有全局性,所以它的this一般指向window。
![]()
var obj1 = {
name: 1,
getName: function (num = '') {
return this.name + num;
}
};
var obj2 = {
name: 2,
};
// 可以理解成在 obj2的作用域下调用了 obj1.getName()函数
console.log(obj1.getName()); // 1
console.log(obj1.getName.call(obj2, 2)); // 2 + 2 = 4
console.log(obj1.getName.apply(obj2, [2])); // 2 + 2 = 4
//箭头函数不会创建自己的this,它只会从自己的作用域链的上一层继承this。
//因此,在下面的代码中,传递给getVal函数内的this并不是调用者自身,而是外部的this~
this.val = 2;
var obj = {
val: 1,
getVal: () => {
console.log(this.val);
}
}
obj.getVal(); // 2
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用
Function.prototype.bind = function (obj) {
var _this = this; // 保存调用bind的函数
var obj = obj || window; // 确定被指向的this,如果obj为空,执行作用域的this就需要顶上喽
return function(){
return _this.apply(obj, arguments); // 修正this的指向
}
};
var obj = {
name: 1,
getName: function(){
console.log(this.name)
}
};
var func = function(){
console.log(this.name);
}.bind(obj);
func(); // 1
call、apply、bind三者的用法和区别_hexinyu_1022的博客-CSDN博客_callapplybind的用法和区别
内存泄漏
JavaScript内存泄露的4种方式及如何避免_ruanhongbiao的博客-CSDN博客_前端内存泄漏
严格模式
你可能不知道系列--JavaScript严格模式与非严格模式的区别_EvanOne(文一)的博客-CSDN博客_js严格模式和非严格模式js中let和var定义变量的区别_nfer_cn的博客-CSDN博客_let和var的区别