Web前端笔记(9) flex布局
flex弹性布局:
1. flex弹性盒模型:
随着移动互联网的发展,对布局的要求越来越高,传统的布局方案对于实现特殊布局非常的不方便,比如垂直居中,2009年W3C提出了一种新的布局方案---flex布局,可以简便,完整,响应式的实现各种页面布局。目前所有浏览器都支持这种布局方案。
Title
效果:
flex弹性盒模型语法主要分为两类:
a. 作用在flex容器上:
1. flex-direction: 用来控制子项整体布局方向,是从左往右还是从右往左,从上到下还是从下到上。
属性值:row, row-reverse, column, column-reverse
Title
1
2
3
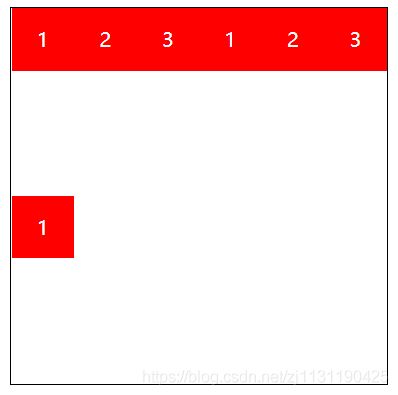
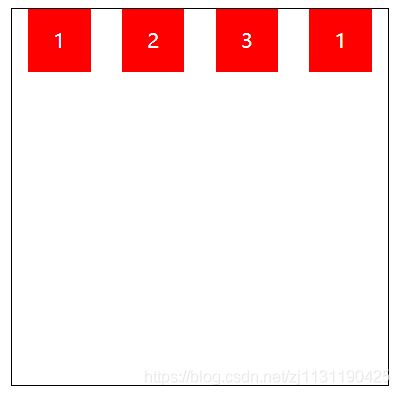
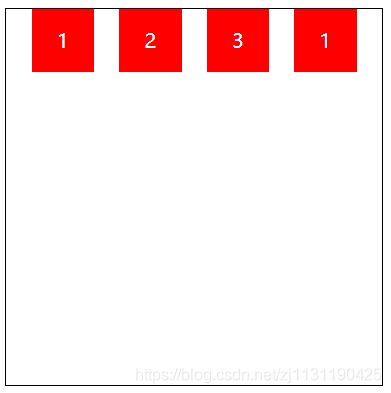
2. flex-wrap: 用来控制子项整体是单行显示还是换行显示
Title
1
2
3
1
2
3
1
3. flex-flow: 是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行
例如上面的可以写成: flex-flow: row, wrap
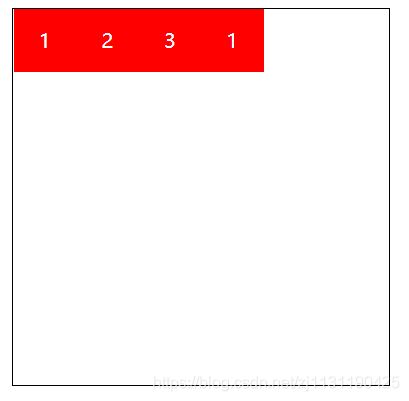
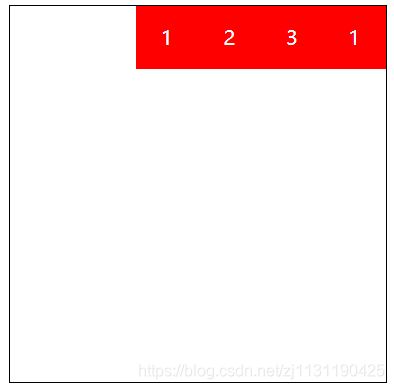
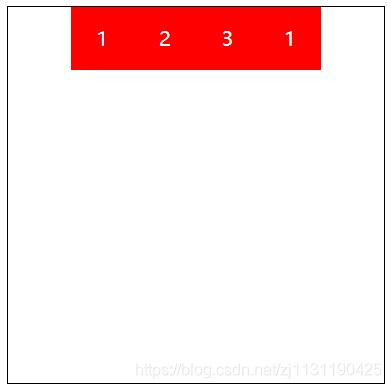
4. justify-content: 决定主轴方向上子项的对齐与分布方式, 是针对所有子项的整体操作:
主轴方向取决于:flex-direction: row/column
Title
1
2
3
1
属性值:
flex-start: 默认值,表示起始位置
flex-end: 表现为结束位置
center: 表示居中对齐
space-between: 表现为两端对齐,between表示多余的空白间距只在元素中间区域分配。
space-around: around表示环绕,每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度的一半。
space-evenly: 表示每个flex子项两侧空白间距完全相等。
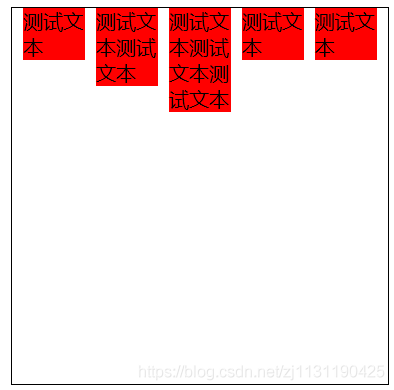
5. align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式:
属性值:
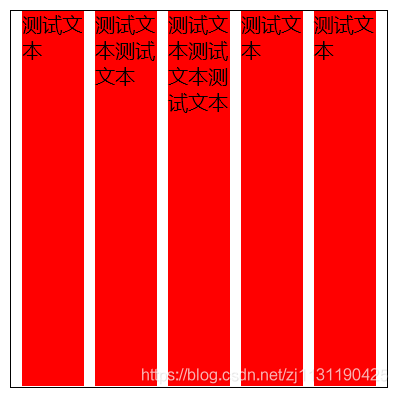
stretch: 默认值,flex子项拉伸
flex-start: 表现为容器顶部对齐
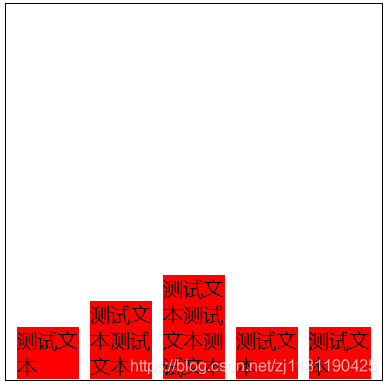
flex-end: 表现为容器的底部对齐
center: 表现为垂直居中对齐
如果不设定子项的高度,则子项的高度默认为父容器的高度:
表示子项在侧轴上的对齐方式:
Title
测试文本
测试文本测试文本
测试文本测试文本测试文本
测试文本
测试文本
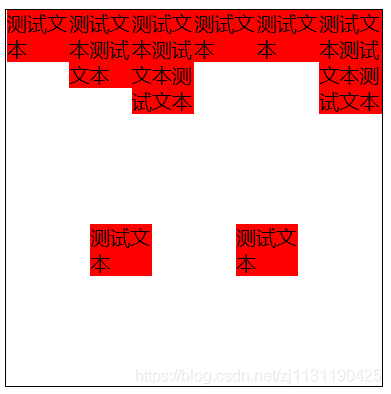
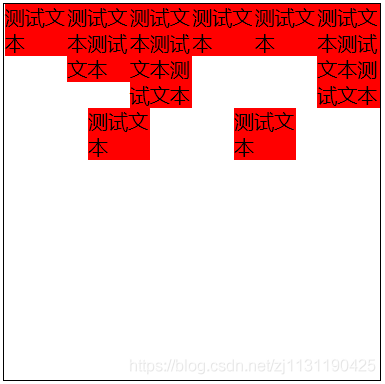
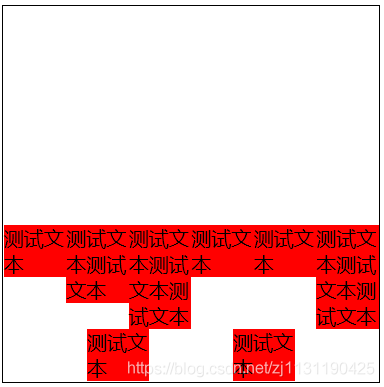
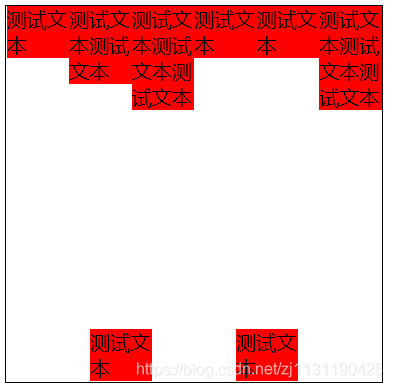
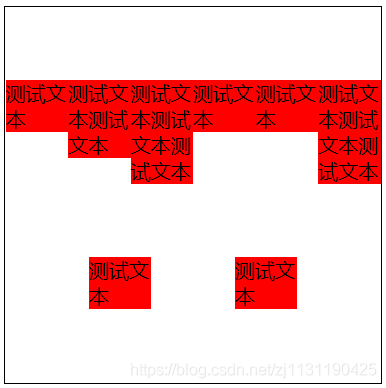
6. align-content:可以看成和justify-content是相似且对立的属性,如果所有的flex子项只有一行,则align-content属性是没有任何效果的。
属性值:
strect:默认值,每一行flex子元素都等比拉伸,例如,假设只有两行子项,则每一行拉伸高度为50%。
flex-start: 默认值,表示起始位置对齐
flex-end: 表现为结束位置对齐
center: 表示居中对齐
space-between: 表现为两端对齐,between表示多余的空白间距只在元素中间区域分配。
space-around: around:每一行元素上下都享有独立不重叠的空白空间。
space-evenly: 表示每一行元素都完全上下等分。
b. 作用在flex子项上:
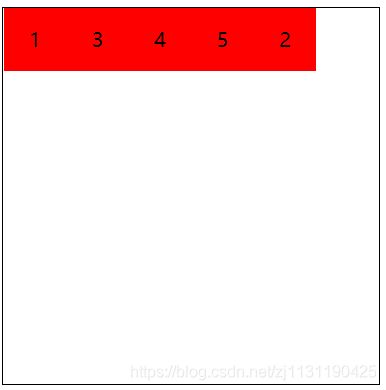
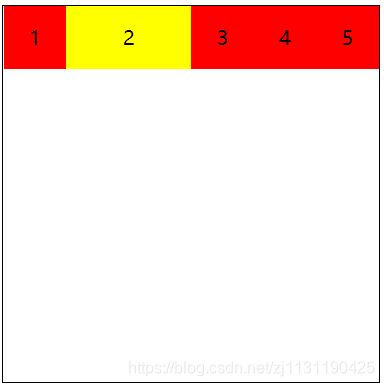
1. order:可以通过设置order来改变某一个flex子项的排序位置。所有flex子项默认的order都是0
Title
1
2
3
4
5
效果:
2. flex-grow:属性中的grow是扩展的意思,扩展就是flex子项所占据的宽度,扩展所侵占的空间就是除去元素之外的剩余的空白 间隙,默认值为0,1表示占据全部剩余间隙:
Title
1
2
3
4
5
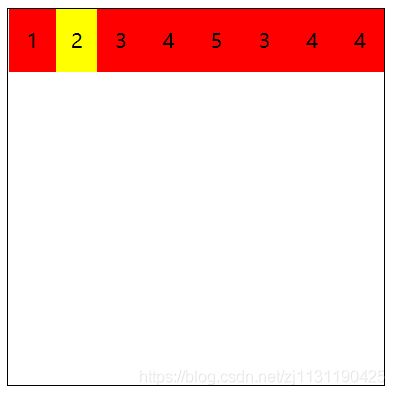
3. flex-shrink: flex-shrink主要处理当flex容器空间不足的时候,单个元素的收缩比例。默认值是1
Title
1
2
3
4
5
3
4
4
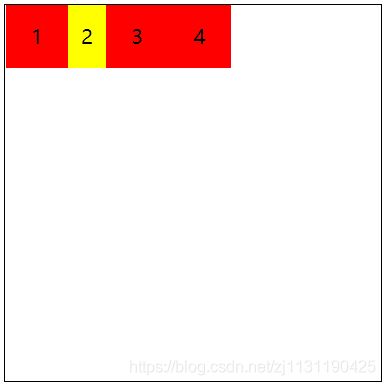
4. flex-bias:定义了在分配剩余空间之前元素的默认大小。相当于重新设定当前元素的宽
Title
1
2
3
4
效果如下所示:
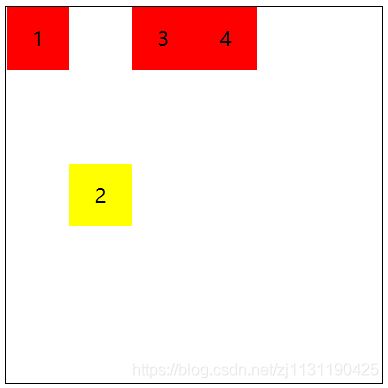
5. align-self指控制单独某一个flex子项的垂直对齐方式。
Title
1
2
3
4
效果如下所示:
flex案例:
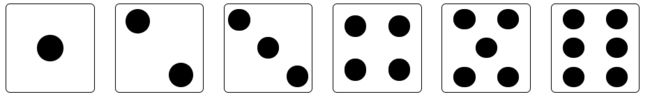
1. 利用flex布局设计骰子平面效果:
Title
效果图如下所示:
2. 固定两列,一列自适应:
Title
-----------------------------------------------------------------------------------------------------------------------------------