HTML网页期末作业:基于Html+Css+javascript的网页制作(化妆品企业官网设计20页)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
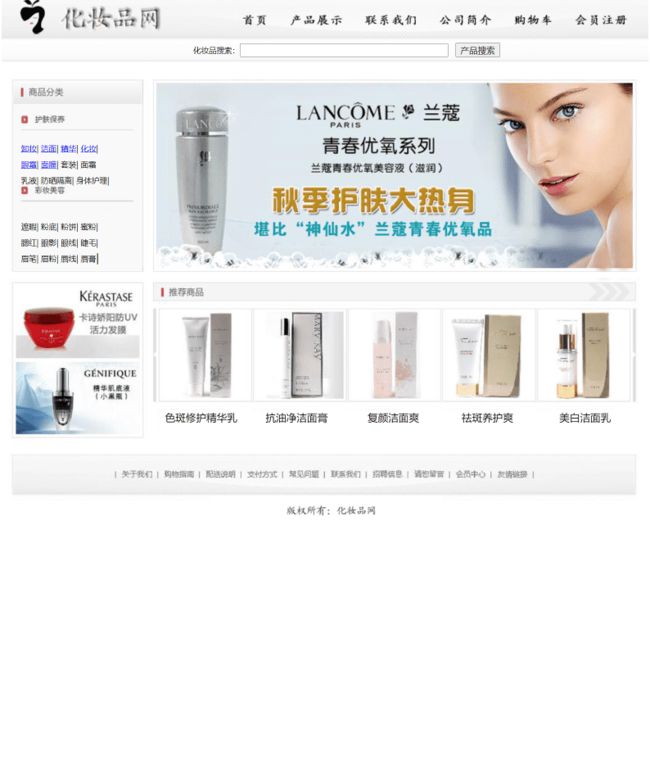
美妆介绍、美妆分享、 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
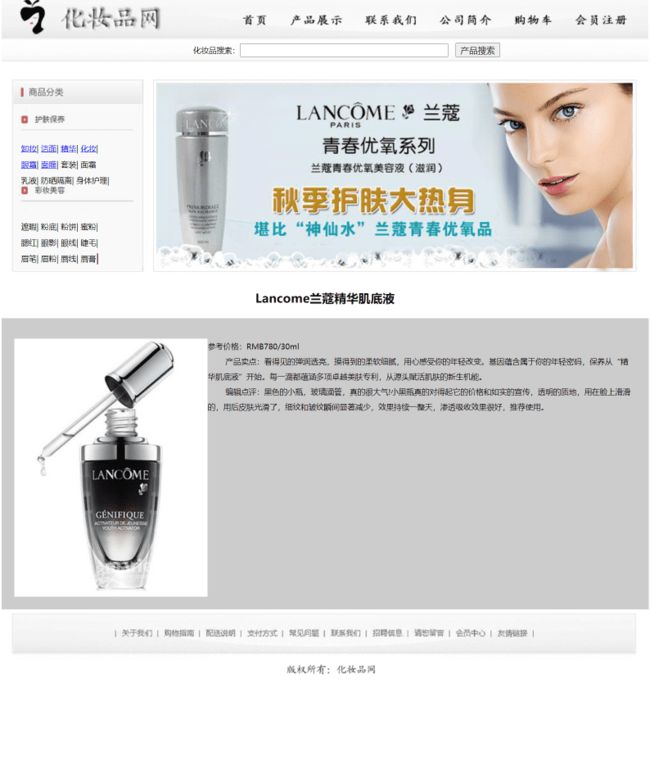
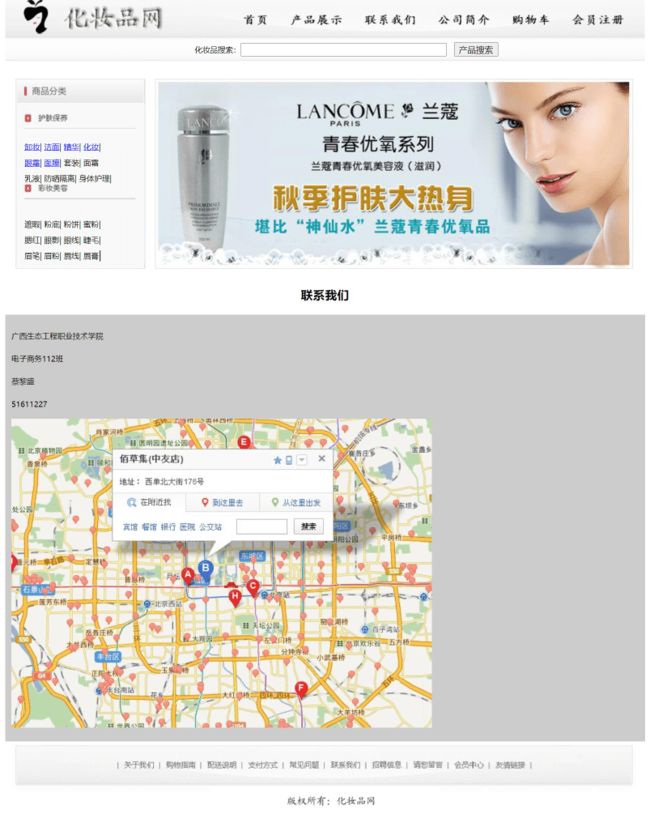
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>化妆品网 title>
<style type="text/css">
style>
<link href="css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
style>
head>
<body>
<div align="center">
<table width="1003" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/index_01.jpg" width="1003" height="60" border="0" usemap="#Map2" />td>
tr>
<tr>
<td width="1003" height="37" background="images/index_02.jpg"><table width="1003" height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="370" align="right"><span class="STYLE1">化妆品搜索:span>td>
<td width="334" align="left"><label>
<input name="textfield" type="text" size="45" />
label>td>
<td width="299" align="left"><label>
<input type="submit" name="Submit" value="产品搜索" />
label>td>
tr>
table>td>
tr>
<tr>
<td width="1003" height="325" align="left" valign="top" background="images/index_03.jpg"><table width="1003" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="31" height="109"> td>
<td width="174"> td>
<td width="798"> td>
tr>
<tr>
<td height="76"> td>
<td align="left" valign="top"><p class="size"><a href="xiezhuang.html">卸妆a>| <a href="jiemian.html">洁面a>| <a href="jinghua.html">精华a>| <a href="huazhuang.html">化妆a>| <br />
<a href="yanshuang.html">眼霜a>| <a href="mianmo.html">面膜a>| 套装| 面霜<br />
乳液| 防晒隔离| 身体护理|p> td>
<td> td>
tr>
<tr>
<td height="35"> td>
<td> td>
<td> td>
tr>
<tr>
<td height="92"> td>
<td align="left" valign="top"><span class="size">遮暇| 粉底| 粉饼| 蜜粉|<br />
腮红| 眼影| 眼线| 睫毛|<br />
眉笔| 眉粉| 唇线| 唇膏span>|td>
<td> td>
tr>
table>td>
tr>
<tr>
<td><img src="images/index_04.jpg" width="1003" height="194" border="0" usemap="#Map3" />td>
tr>
<tr>
<td width="1003" height="73" background="images/index_05.jpg"><table width="1003" height="59" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="246"> td>
<td width="127" align="center" class="aa">色斑修护精华乳td>
<td width="29" align="center" class="aa"> td>
<td width="112" align="center" class="aa">抗油净洁面膏td>
<td width="36" align="center" class="aa"> td>
<td width="116" align="center" class="aa">复颜洁面爽td>
<td width="28" align="center" class="aa"> td>
<td width="120" align="center" class="aa">祛斑养护爽td>
<td width="30" align="center" class="aa"> td>
<td width="123" align="center" class="aa">美白洁面乳td>
<td width="36"> td>
tr>
<tr>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
<td> td>
tr>
table>td>
tr>
<tr>
<td><img src="images/index_06.jpg" width="1003" height="120" border="0" usemap="#Map4" />td>
tr>
table>
div>
<map name="Map2" id="Map2">
<area shape="rect" coords="366,14,428,48" href="index.html" />
<area shape="rect" coords="439,11,534,48" href="product.html" />
<area shape="rect" coords="555,11,651,48" href="lianxi.html" />
<area shape="rect" coords="675,11,762,48" href="jianjie.html" />
<area shape="rect" coords="790,11,860,48" href="gouwu.html" />
<area shape="rect" coords="885,11,975,48" href="zhuce.html" />
map>
<map name="Map3" id="Map3">
<area shape="rect" coords="24,10,216,117" href="#" /><area shape="rect" coords="24,132,212,192" href="#" /><area shape="rect" coords="247,48,386,190" href="#" /><area shape="rect" coords="403,48,537,190" href="#" />
<area shape="rect" coords="541,51,681,191" href="#" />
<area shape="rect" coords="692,50,839,190" href="#" />
<area shape="rect" coords="846,49,971,191" href="#" />
map>
<map name="Map4" id="Map4">
<area shape="rect" coords="159,24,242,50" href="#" /><area shape="rect" coords="258,27,304,45" href="#" /><area shape="rect" coords="313,22,373,44" href="#" />
<area shape="rect" coords="388,27,440,54" href="#" /><area shape="rect" coords="451,23,496,53" href="#" /><area shape="rect" coords="508,25,551,50" href="#" /><area shape="rect" coords="581,26,622,51" href="#" /><area shape="rect" coords="633,17,684,50" href="#" /><area shape="rect" coords="706,31,755,49" href="#" /><area shape="rect" coords="769,25,819,43" href="#" />
map>
body>
html>
CSS样式代码
.size {
font-size: 12px;
line-height: 25px;
color: #000000;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.