HTML网页设计结课作业——11张精美网页 html+css+javascript+bootstarp
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
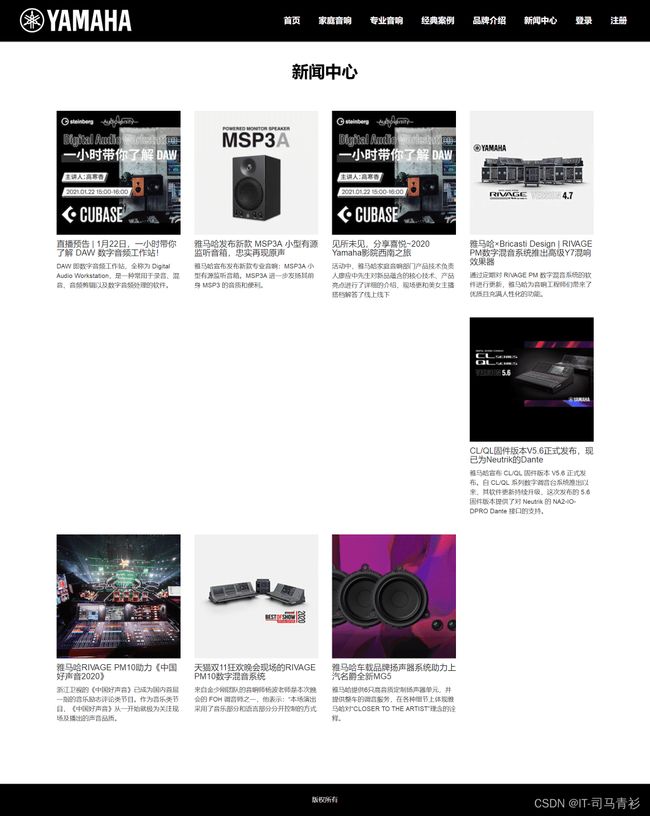
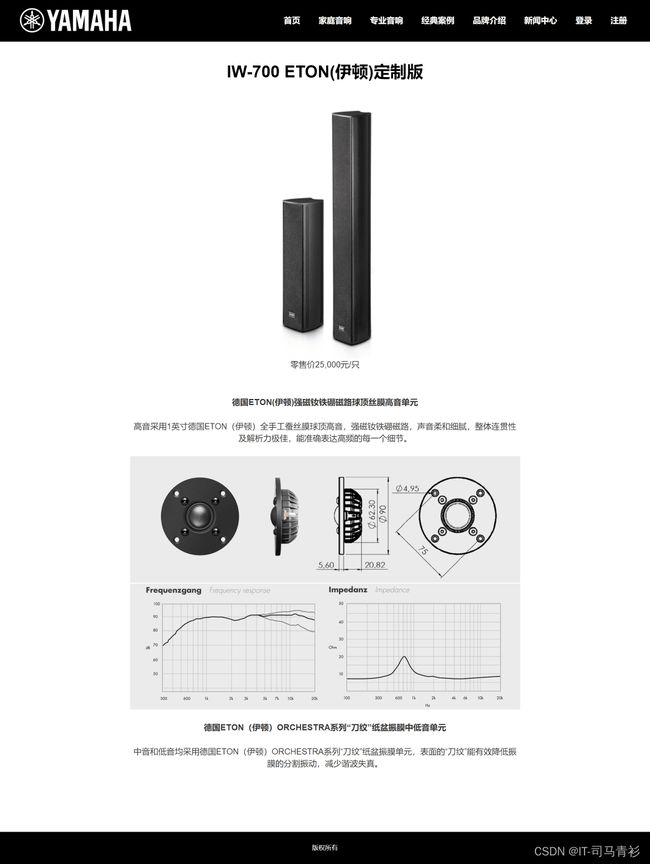
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="css/css.css"/>
<script src="js/jquery.min.js">script>
<script type="text/javascript" src="js/bootstrap.js">script>
<title>雅马哈家庭影院title>
head>
<body >
<header class='clearfix'>
<div class="logo"> <img src="images/logo.jpg" alt="">div>
<div class="nav"><a href="index.html">首页a><a href="pro1.html">家庭音响a><a href="pro2.html">专业音响a><a href="case.html">经典案例a><a href="about.html">品牌介绍a><a href="news.html">新闻中心a><a href="login.html">登录a><a href="reg.html">注册a>div>
<div id="close" class="visible-xs"><img src="images/menu.png">div>
<div class="clear">div>
header>
<div class=" con">
<div class="pic">
<div class="banner">
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="item active"> <img src="images/banner.jpg" alt="First slide"> div>
<div class="item"> <img src="images/banner2.jpg" alt="Second slide"> div>
<div class="item"> <img src="images/banner3.jpg" alt="Third slide"> div>
div>
div>
div>
<script>
$(document).ready(function(){
$('#myCarousel').carousel({interval:5000});//每隔5秒自动轮播
});
script>
div>
<div class="container">
<div class="part2">
<h2 class="Title">选择您的产品h2>
<ul class="row">
<a href="pro1.html">
<li class="col-sm-6"><img src="images/img_01.jpg" width="100%"/>
<p>家庭音响p>
li>
a> <a href="pro2.html">
<li class="col-sm-6"><img src="images/img_02.jpg" width="100%"/>
<p>专业音响p>
li>
a>
ul>
div>
<div class="Part1 container">
<h2 class="Title">公司介绍h2>
<div class=" text">
<p>多年来,雅马哈一向致力于帮助艺术家们通过现场以及录制的表演节目激发和感染听众。现在,我们将这些专业经验和技术理念应用于开发一系列高品质的家庭影院设备。更简便的操作界面,让您能够轻松地安装与使用,在家就能够感受到音乐厅或影院的效果。雅马哈家庭影院融合典雅的外观设计、精致的工艺、不凡的音质、以及出众的环绕技术,为您提供高品质的环绕声影音体验。p>
<a href="about.html" class="more">查看更多 a> <br>
<br>
div>
<div > <img src="images/1.jpg" width="100%"/> div>
div>
<div class="part2">
<h2 class="Title">我们的案例h2>
<ul class="row">
<li class="col-sm-4"><img src="images/a1.jpg" width="100%"/>
<h4>造境成画,借光为适│寻觅都市中的最美影音空间h4>
li>
<li class="col-sm-4"><img src="images/a2.jpg" width="100%"/>
<h4>智能影音中山三角别墅案例分享h4>
li>
<li class="col-sm-4"><img src="images/a3.jpg" width="100%"/>
<h4>智能影音旗舰体验中心影音室h4>
li>
ul>
div>
div>
div>
<footer>
<p>版权所有 p>
footer>
<script src="js/script.js">script>
body>
html>
2.CSS代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
line-height: 21px
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
ul, li, h1, h2, h3, p {
padding: 0;
margin: 0;
list-style: none
}
ul {
list-style-type: none;
}
.clear {
clear: both
}
img {
display: block;
max-width: 100%
}
/*header 开始*/
header {
background: #000;
border-bottom: 1px solid #666;
padding: 0 30px;
}
header .logo {
float: left;
height: 90px;
width: auto;
margin: 0 auto;
}
header .logo img {
width: auto;
height: 100%;
}
header .nav {
float: right;
text-align: center;
height: 90px;
line-height: 90px;
}
header .nav a {
float: left;
padding: 0 20px;
text-decoration: none;
display: inline-block;
text-align: center;
color: #fff;
font-size: 18px;
font-weight: bold;
}
header .nav a:hover {
background: #333
}
.banner {
background-size: cover;
}
.banner img {
width: 100%;
display: block;
}
footer {
text-align: center;
color: #fff;
margin-top: 50px;
background: #000;
}
footer p {
height: 70px;
line-height: 70px;
}
.Title {
font-size: 36px;
color: #000;
text-align: center;
font-weight: bold;
height: 50px;
line-height: 50px;
margin: 40px 10px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.con .text {
font-size: 18px;
color: #333;
line-height: 26px;
}
.con .text p {
margin: 0 0 10px 0;
}
.Part1 {
padding-bottom: 40px
}
.Part1 .text {
max-width: 850px;
margin: 20px auto;
text-align: center
}
.part2 {
margin-bottom: 0px;
}
.part2 li {
text-align: center;
margin-bottom: 30px;
position: relative;
}
.part2 li img {
margin-bottom: 10px;transition:all 1s ease-out;
}
.part2 li:hover img{ transform:scale(0.9);}
.part2 li p {
font-size: 36px;
font-weight: bold;
top: 50%;
margin-top: -18px;
padding: 10px 0;
display: block;
left: 0;
position: absolute;
width: 100%;
text-align: center;
color: #fff
}
.news li {
margin: 20px 0
}
.form_con {
margin: 0px auto;
font-size: 16px;
}
.form_con .phone {
width: 100%;
height: 36px;
padding: 0 15px;
box-sizing: border-box;
font-size: 14xp;
margin-bottom: 10px;
display: block;
}
.form_con .phone.oi {
height: 120px;
}
.form_con button {
width: 100%;
height: 36px;
background: #666;
border: none;
color: #fff;
}
.part2 {
overflow: hidden
}
#close {
position: absolute;
right: 0px;
top: 5px
}
#close img {
width: 40px
}
.part65 li img {
padding: 0 50px
}
.part65 li h2 {
margin-top: 70px;
font-size: 30px;
margin-bottom: 20px
}
.part65 li p {
letter-spacing: 2px;
line-height: 30px;
font-size: 16px
}
.more {
display: inline-block;
margin-top: 50px;
border: #000 solid 1px;
padding: 10px 50px;
font-size: 16px
}
.more:hover {
background: #000;
color: #fff
}
.part65 li:nth-child(2n) div:nth-child(1) {
float: right
}
.part65 li div div {
padding: 0 60px
}
@media only screen and (max-width:1200px) {
header .nav a {
padding: 0 10px
}
}
@media only screen and (max-width:1024px) {
header .logo {
height: 70px;
margin-top: 10px
}
header .nav a {
font-size: 16px;
padding: 0 10px
}
.part2 li p {
font-size: 18px
}
.con .text p,.part2 li h4 {
font-size: 14px
}
}
@media only screen and (max-width:860px) {
header .nav a {
font-size: 14px;
padding: 0 5px
}
}
@media only screen and (max-width:768px) {
.part65 li img,.part65 li div div {
padding: 0
}
header .logo {
margin-top: 0px
}
.part65 li h2 {
font-size: 20px;
line-height: 30px
}
body {
padding-top: 50px
}
header {
width: 100%;
position: fixed;
padding: 0;
top: 0;
left: 0;
z-index: 555;
}
.row {
margin: 0
}
header .nav {
width: 100%;
display: none;
line-height: 50px;
height: auto;
background: #000
}
.Part1 .text {
margin-left: 10px;
margin-right: 10px
}
header .nav a {
font-size: 14px;
width: auto;
margin: 0px;
font-weight: normal
}
header .nav a {
display: block;
width: 100%;
}
.re {
width: 150px
}
.Part1 {
padding-bottom: 0
}
header .logo {
height: 50px;
}
.s {
padding-top: 20px;
font-size: 22px;
text-align: center
}
.part2 li img {
height: auto;
}
.Title,.tits {
font-size: 24px;
margin: 20px 0
}
.text {
font-size: 14px;
line-height: 26px;
}
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流
![]()