Node的Web编程
一、node的事件处理
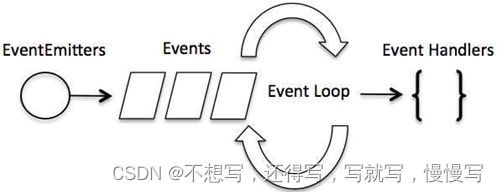
1、node采用的事件驱动模式来进行事件处理的:只有当事件被触发时才执行相关程序
2、node是单线程运行的:采用事件轮询方式,不断的查询事件队列中的消息,然后根据消息执行对应的回调函数
3、node事件机制中的三个角色
(1)事件(Event):使用node的内置模块’events’
(2)事件发射器(EventEmitter):是一个类。使用时创建该类的对象,通过对象调用以下的方法
addListener(事件名,事件处理程序):注册事件监听
on(事件名,事件处理程序):注册事件监听
removeListener(event, listener):删除事件监听
emit(事件名):手动触发指定的事件
(3)事件监听器(EventListener):
//1.导入events模块
const events = require('events')
//2.创建EventEmitter类的对象
const eventEmitter = new events.EventEmitter()
//3.注册事件
eventEmitter.on('woniu',function(){ //‘woniu’是自定义的事件名
console.log('疫情严重,注意防控')
})
//4.手动触发‘woniu’事件
eventEmitter.emit('woniu')//导入http模块
const http = require('http')
//1.创建server
const server = http.createServer()
/*
2.给服务器绑定(注册)事件:request -- 请求事件(处理客户端的请求)
req:请求对象。服务器通过该对象获取客户端的请求信息
res:响应对象。服务器通过该对象向客户端发送信息
*/
server.on('request',(req,res)=>{ //req:表示请求对象(存放了客户端的请求信息);res:表示响应对象(用于服务器向客户端发送响应信息)
let info = req.url //req.url:客户端的url
info = info.substring(2,info.length)
let tmp = info.split('=')
res.end(`Hello,${tmp[1]}`) //服务器向客户端发送字符串:'hello,World!'
})
//3.启动监听:指定服务器地址、端口号
server.listen(8089,'127.0.0.1')二、node的全局对象
1、全局变量
(1)__filename:代表的是正在执行的文件的文件名。带绝对路径的文件名(绝对路径 + 文件名)
(2)__dirname:代表当前正在执行的文件所在的目录
2、全局对象
process对象 :存放的node的进程信息,可以放在程序的任何位置,也不用require进行加载
程序:静态的代码
进程:运行中的程序
线程:是进程的一个小的单元
process对象的属性:
(1)stdout:返回的是一个对象,代表一个标准输出。它下面的方法write,作用和console.log方法一样
(2)stdin:返回的是一个对象,代表一个标准输入。
三、node的readline模块
1、是node中实现标准输入输出的模块,可以逐行的读取终端的数据。使用时必须通过require引入
2、使用方法:
(1)引入模块:require(‘readline’)
const readline = require('readline')(2)创建readline模块的实例,该实例的input属性值就是process.stdin,output属性值是process.stdout
let r1 = readline.createInterface({
input: process.stdin,
output: process.stdout
}) (3)注册事件监听:完成输入输出操作
//3. 注册question事件监听:实现数据的输入
r1.question('请输入数据:',(result)=>{
console.log('你输入的数据是:',result)
r1.close() //当r1对象调用close()函数时,触发close事件
}) 3、readline模块的事件:line —- 会在用户输入一行,按回车键后触发
r1.on('line',(result)=>{
处理代码
})例如:
r1.on('line',(result)=>{
switch(result.trim()){
case 'copy':
console.log('复制')
break
case 'add':
console.log('添加')
break
case 'close':
r1.close()
}
})四、node的Web编程。
作业:什么是TCP协议?什么是UDP协议?TCP协议的三次握手、四次挥手是什么?
1、web服务器:专门处理通过http协议发送的用户请求的应用程序。可以给用户返回信息,这些信息可以是文本、图片、html文档等
2、web应用程序的体系结构:
(1)Client端:手机浏览器、电脑的浏览器、应用程序等
(2)Server端:拦截客户端通过http协议发出的请求
(3)Business:运行在Server上的程序
(4)Data:数据
3、url模块:用来处理和解析url地址
(1)引入:require(‘url’)
(2)parse(字符串):将给定的字符串解析成url对象返回。url对象的属性包括:
protocol:网络协议
host:主机名和端口号
port:端口号
hostname:主机名
search:请求数据。包含了分隔符?
query:请求字符串
href:将字符串转换后的url地址
示例:前后端交互
(1)前端:login.html (包含form表单)
(2)后端:node的http模块创建一个服务器(接收表单数据、并把表单的数据传回给前端)
//1.导入http模块:创建服务器
const http = require('http')
//2. 导入url模块:解析客户端的请求地址
const url = require('url')
//3. 创建服务器
const httpServer = http.createServer()
//4. 给服务器注册事件监听:request(请求事件),当客户端向服务器发起请求时触发该事件
httpServer.on('request',(req,res)=>{
//4.1 使用url模块的parse方法将客户端的请求地址解析成url对象
if(req.url != '/favicon.ico'){
let client = url.parse(req.url)
//4.2 获取url对象client的query属性值:就是前端的表单数据
let queryData = client.query
//4.3 对获取的表单数据进行处理:
let arr = (queryData.toString()).split('=')
//4.4 用res将表单数据响应给客户端
res.end(`Welcome: ${arr[1]}`)
}
})
//5. 启动服务器的监听
httpServer.listen(9000,'127.0.0.1')