本文知识点(目录):
1、html常用标签
2、html实体标签
3、html媒体标签
4、html超链接标签
5、html图片标签
6、html标个标签
7、html框架标签
8、html表单标签
1、html常用标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>常用标签练习title> 6 head> 7 23 <body> 24 25 <h1 align="center">这是标题h1> 26 <p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。 27 28 29 <hr/> 30 31 水的化学方程式:H<sub>2sub>O <br/> 32 33 8的3次方:8<sup>3sup><br/> 34 <hr/> 35 36 37 <pre> 38 静夜思 39 床前明月光,疑是地上霜。 40 举头看java,低头敲代码。 41 pre> 42 <hr/> 43 44 45 菜单: 46 <ol> 47 <li>鱼香肉丝li> 48 <li>黄焖鸡li> 49 <li>肉末茄子li> 50 <li>水煮鱼li> 51 ol> 52 53 菜单: 54 <ul> 55 <li>白切鸡li> 56 <li>鱼香肉丝li> 57 <li>黄焖鸡li> 58 <li>肉末茄子li> 59 <li>水煮鱼li> 60 ul> 61 <hr/> 62 63 64 <dl> 65 <dt>咖啡dt> 66 <dd>黑色的热饮料dd> 67 <dt>牛奶dt> 68 <dd>白色的冷饮料dd> 69 dl> 70 <hr/> 71 72 73 74 <p><span>some text.span>some other text.p> 75 <hr/> 76 77 78 <h3>这是一个事例标题h3> 79 <p>这是该事例的段落内容(正文)p> 80 81 <div style="color:#00FF00"> 82 <h3>这是一个事例标题h3> 83 <p>这是该事例的段落内容(正文)p> 84 div> 85 86 body> 87 html>
事例结果图
2、html实体标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>实体标签的练习title> 6 head> 7 17 <body> 18 19 这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。 20 <hr/> 21 22 23 大于号:8>3 6>2<br/> 24 25 小于号:3<5 26 <hr/> 27 28 29 这件衣服的标价为:99¥<br/> 30 31 本次活动最终归属权©DSHORE<br/> 32 33 本次活动最终解析权®博客园 34 body> 35 html>
事例结果图
3、html媒体标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>媒体标签的练习title> 6 head> 7 18 <body> 19 <div align="center"><embed src="Alan Walker_Iselin Solheim - Faded.flac">embed>div> 20 <marquee loop="-1" scrollamount="20" direction="left"><font size="6" color="#7C421B">天空飘来5个字......font>marquee> 21 22 body> 23 html>
事例结果图
4、html超链接标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>超链接标的签练习title> 6 head> 7 <style type="text/css"> 8 a{text-decoration:none;} 9 style> 10 29 <body> 30 <a href="http:\\www.baidu.com">百度a><br/> 31 <a target="_Blank" href="媒体标签.html" >媒体标签a><br/> 32 33 <a href="mailTo:[email protected]">[email protected]a> 34 <a href="thunder://aaa仁者无敌.avi">仁者无敌(高清枪版).avia> 35 36 37 <a name="top">顶部a> 38 <p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 39 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 40 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈p> 41 <a href="#top">回到顶部a> 42 body> 43 html>
5、html图片标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图片标签的练习title> 6 head> 7 8 16 <body> 17 <img src="1885.jpg" alt="资源已经被转移,想要找到先付费" width="20%" height="20%" border="0"/> 18 <a href="http:\\www.baidu.com">付费通道a><br/><br/> 19 20 21 <img src="1885.jpg" alt="这个是美女" width="240px" height="320px" usemap="#Map" border="0"/> 22 <map name="Map"> 23 <area shape="circle" coords="123,142,30" href="http://baidu.com"> 24 map> 25 body> 26 html>
事例结果图
6、html表格标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表格标签的练习title> 6 head> 7 8 24 <body> 25 <table width="794" height="324" border="1" cellspacing="0" align="center"> 26 <tr align="center" bgcolor="#9DE73C"> 27 <td colspan="6"><span class="style4">学生成绩力分析span>td> 28 tr> 29 <tr bgcolor="#A4F6FD"> 30 <td><div align="center"><span class="style7">姓名span>div>td> 31 <td><div align="center"><span class="style7">性别span>div>td> 32 <td><div align="center"><span class="style7">分数span>div>td> 33 <td><div align="center"><span class="style7">学号span>div>td> 34 <td><div align="center"><span class="style7">等级span>div>td> 35 <td><div align="center"><span class="style7">籍贯span>div>td> 36 tr> 37 <tr bgcolor="#A4F6FD"> 38 <td><div align="center"><span class="style9">子墨span>div>td> 39 <td><div align="center"><span class="style9">女span>div>td> 40 <td><div align="center"><span class="style9">90span>div>td> 41 <td><div align="center"><span class="style9">2014200661span>div>td> 42 <td><div align="center"><span class="style9">优秀span>div>td> 43 <td><div align="center"><span class="style9">广东span>div>td> 44 tr> 45 <tr bgcolor="#A4F6FD"> 46 <td><div align="center"><span class="style9">大宝span>div>td> 47 <td><div align="center"><span class="style9">男span>div>td> 48 <td><div align="center"><span class="style9">68span>div>td> 49 <td><div align="center"><span class="style9">2014200660span>div>td> 50 <td><div align="center"><span class="style9">及格span>div>td> 51 <td><div align="center"><span class="style9">山东span>div>td> 52 tr> 53 <tr bgcolor="#A4F6FD"> 54 <td><div align="center"><span class="style9">花花span>div>td> 55 <td><div align="center"><span class="style9">女span>div>td> 56 <td><div align="center"><span class="style9">78span>div>td> 57 <td><div align="center"><span class="style9">2014200663span>div>td> 58 <td><div align="center"><span class="style9">良好span>div>td> 59 <td><div align="center"><span class="style9">河南span>div>td> 60 tr> 61 <tr bgcolor="#A4F6FD"> 62 <td colspan="3"><div align="center"><span class="style9">总结span>div>td> 63 <td colspan="4"><div align="center"><span class="style9">总体相对稳定,戒骄戒躁,继续努力!span>div>td> 64 tr> 65 table> 66 body> 67 html>
事例结果图
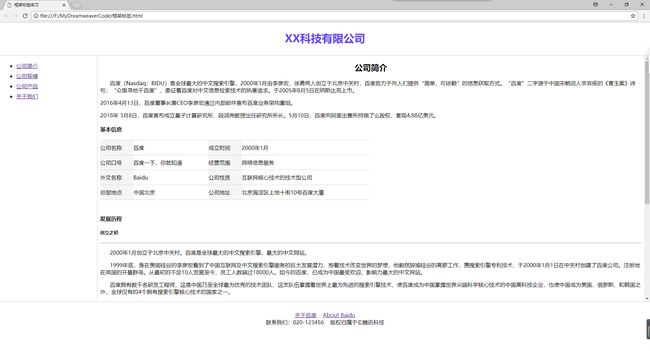
7、html框架标签
框架标签.html
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>框架标签练习title> 6 head> 7 15 16 <frameset rows="10%,75%,*" border="1"> 17 <frame src="top.html"/> 18 <frameset cols="15%,*"> 19 <frame src="left.html"/> 20 <frame name="center" src="center.html"/> 21 frameset> 22 <frame src="foot.html"/> 23 frameset><noframes>noframes> 24 html>
center.html
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>center.htmltitle>
head>
<style>
table{
border-collapse:collapse;/**表格单元格间距样式*/
border:1px solid #D6D6D6;
}
tr{border:1px solid #D6D6D6;}
td{border:0px;}
th{border:0px;}
style>
<body>
<h2 align="center">公司简介h2>
<p> 百度(Nasdaq:BIDU)是全球最大的中文搜索引擎,2000年1月由李彦宏、徐勇两人创立于北京中关村,百度致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案》诗句:“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。于2005年8月5日在纳斯达克上市。p>
<p>2016年4月13日,百度董事长兼CEO李彦宏通过内部邮件宣布百度业务架构重组。p>
<p>2018年 3月8日,百度宣布成立量子计算研究所,段润尧教授出任研究所所长。5月10日,百度向阿里出售所持饿了么股权,套现4.88亿美元。p>
<h4 align="left">基本信息h4>
<table border="1" cellpadding="0" cellspacing="0" width="794" height="200" style="border-collapse:collapse;border-top-width: 1px;border-top-style: solid;" frame="void">
<tr>
<td bgcolor="#F5F5F5">公司名称td>
<td>百度td>
<td bgcolor="#F5F5F5">成立时间td>
<td>2000年1月td>
tr>
<tr>
<td bgcolor="#F5F5F5">公司口号td>
<td>百度一下,你就知道td>
<td bgcolor="#F5F5F5">经营范围td>
<td>网络信息服务td>
tr>
<tr>
<td bgcolor="#F5F5F5">外文名称td>
<td>Baidutd>
<td bgcolor="#F5F5F5">公司性质td>
<td>互联网核心技术的技术型公司td>
tr>
<tr>
<td bgcolor="#F5F5F5">总部地点td>
<td>中国北京td>
<td bgcolor="#F5F5F5">公司地址td>
<td>北京海淀区上地十街10号百度大厦td>
tr>
<tr><td>td>tr>
table>
<h4 align="left">发展历程h4>
<h5 align="left">创立之初h5><hr/>
<p> 2000年1月创立于北京中关村。百度是全球最大的中文搜索引擎、最大的中文网站。p>
<p> 1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于2000年1月1日在中关村创建了百度公司。注册地在英国的开曼群岛。从最初的不足10人发展至今,员工人数超过18000人。如今的百度,已成为中国最受欢迎、影响力最大的中文网站。p>
<p> 百度拥有数千名研发工程师,这是中国乃至全球最为优秀的技术团队,这支队伍掌握着世界上最为先进的搜索引擎技术,使百度成为中国掌握世界尖端科学核心技术的中国高科技企业,也使中国成为美国、俄罗斯、和韩国之外,全球仅有的4个拥有搜索引擎核心技术的国家之一。p>
<p> 从创立之初,百度便将“让人们最平等、便捷地获取信息,找到所求”作为自己的使命,成立以来,公司秉承“以用户为导向”的理念,不断坚持技术创新,致力于为用户提供“简单,可依赖”的互联网搜索产品及服务,其中包括:以网络搜索为主的功能性搜索,以贴吧为主的社区搜索,针对各区域、行业所需的垂直搜索,Mp3搜索,以及门户频道、IM等,全面覆盖了中文网络世界所有的搜索需求,根据第三方权威数据,百度在中国的搜索份额超过80%。。p>
<h5 align="left">百度上市h5><hr/>
<p> 2005年8月5日,百度在美国纳斯达克上市(股票代码:BIDU),其上市当日,即成为该年度全球资本市场上最为耀眼的新星,通过数年来的市场表现,其优异的业绩与值得依赖的回报,使之成为中国企业价值的代表,傲然屹立于全球资本市场。p>
<p> 2009年,百度推出全新的框计算技术概念,并基于此理念推出百度开放平台,帮助更多优秀的第三方开发者利用互联网平台自主创新、自主创业,在大幅提升网民互联网使用体验的同时,带动起围绕用户需求进行研发的产业创新热潮,对中国互联网产业的升级和发展产生巨大的拉动效应。p>
<p> 2011年3月24日百度(Nasdaq:BIDU)市值收盘报460.72亿美元,超过腾讯(00700 .HK)23日收盘时的约445亿美元。五年来,中国互联网企业市值第一的头衔首次易主。p>
<p> 2011年初,百度还特别成立了百度基金会,围绕知识教育、环境保护、灾难救助等领域,更加系统规范地管理和践行公益事业。p>
<p> 2013年6月13日消息,阿里巴巴集团已经把集团下各个平台的客服电话接入百度搜索,并且阿里集团还将支付宝智能客服系统接入百度应用。p>
<h5 align="left">百度融资h5><hr/>
<p> 略。。。p>
body>
html>
top.html
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>top.htmltitle> 6 head> 7 8 <body> 9 <div align="center"> 10 <h1 style="color:#6641FC;margin-top: 25px;">XX科技有限公司h1> 11 div> 12 body> 13 html>
left.html
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>left.htmltitle> 6 head> 7 8 <body> 9 <div> 10 <ul style="size:30px; line-height:30px;"> 11 <li><a href="center.html" target="center" >公司简介a>li> 12 <li><a href="http://www.baidu.com" target="center">公司规模a>li> 13 <li><a href="http://www.jingdong.com" target="center">公司产品a>li> 14 <li><a href="http://www.taobao.com" target="center">关于我们a>li> 15 ul> 16 div> 17 body> 18 html>
foot.html
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>foot.htmltitle> 6 head> 7 8 <body> 9 <div align="center" style="margin-top: 28px;"> 10 <a target="_blank" href="http://www.baidu.com">关于百度a> <a target="_blank" href="http://www.baidu.com">About Baidua><br/> 11 联系我们:020-123456 版权归属于©腾讯科技<br/> 12 div> 13 body> 14 html>
最终效果图
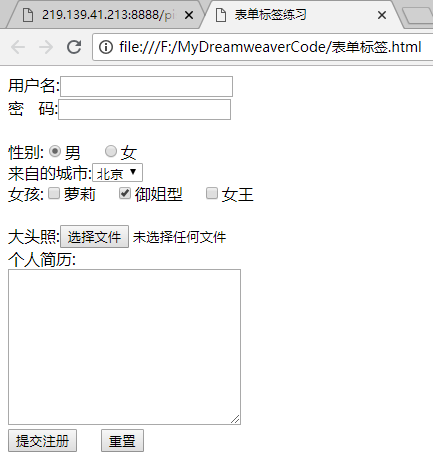
8、html表单标签
1 doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表单标签练习title> 6 head> 7 18 <body> 19 <form action="http://www.baidu.com" method="get"> 20 21 用户名:<input type="text" name="username"/><br/> 22 23 密 码:<input type="password" name="passworld"/><br/><br/> 24 25 26 性别:<input name="sex" type="radio" value="man" checked="true"/>男 <input name="sex" type="radio" value="woman"/>女<br/> 27 来自的城市:<select name="city"> 28 <option value="BJ">北京option> 29 <option value="SH">上海option> 30 <option value="GZ">广州option> 31 <option value="WH">武汉option> 32 <option value="SZ">深圳option> 33 <option value="CQ">重庆option> 34 select><br/> 35 36 37 女孩:<input type="checkbox" name="types" value="萝莉"/>萝莉型 <input type="checkbox" name="types" checked="checked" value="御姐"/>御姐型 <input type="checkbox" name="types" value="女王"/>女王型<br/><br/> 38 39 大头照:<input type="file"/><br/> 40 41 个人简历:<br/> 42 43 <textarea name="intro" rows="10" cols="30">textarea><br/> 44 45 <input type="submit" value="提交注册"/> 46 47 <input type="reset" value="重置"/> 48 form> 49 body> 50 html>
运行结果图
| 原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9368015.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |