3D nunuStudio脚本开发入门
在 3D应用集成开发环境 nunuStudio 中,脚本是使用 javascript 语言编写的,javascript 是用于开发网页的语言,它是一种易于学习的语言,本教程不需要任何编程知识。 但我建议你在继续学习下一个教程之前学习 javascript 编程的基础知识。
1、nunuStudio脚本对象
脚本对象用于使用 javascript 代码控制对象,其行为方式与任何其他对象相同,它们具有位置、比例和旋转,它们可以有子对象并用作容器。
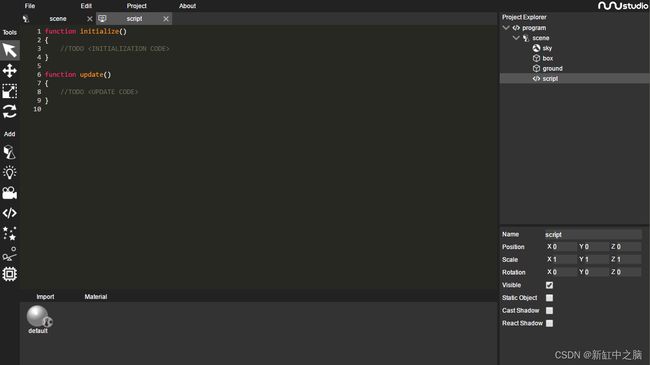
创建脚本对象后,可以通过双击对象资源管理器(右侧)中的脚本对象来打开脚本编辑器。 脚本编辑器在新选项卡中打开。 新脚本有一个基本的代码模板,其中包含用于编写代码的空格:

为了更容易访问程序元素,脚本还可以访问以下属性
- self - 用于访问脚本对象属性(位置、旋转、缩放、子项等)。
- program - 用于访问程序实例,可用于更改当前场景、访问资源(getMaterialByName、getTextureByName 等)。
- scene - 用于访问正在运行的场景属性。
- 键盘 - 提供对键盘输入的访问
- 鼠标 - 提供对鼠标输入的访问
2、nunuStudio脚本函数
有一些保留的函数名称,供 nunuStudio 运行时用来运行脚本代码。在本教程中,我们将仅使用初始化、更新和处置方法。
- initialize - 加载场景时调用 initialize 方法,它通常用于以编程方式创建新对象、从场景中获取对象、初始化变量等。
- update - 在将场景绘制到屏幕之前调用每一帧,它可用于控制对象、获取输入值、更改对象属性等。
- dispose - 在程序关闭时调用,应该用于清理对象、断开与数据流的连接等。
- onMouseOver(objects) - 当鼠标悬停在脚本对象的子对象上时调用,可以与鼠标函数结合使用以检查是否单击了对象。接收到一个对象数组作为参数。
- onResize(x, y) - 每次调整程序窗口大小时调用。
- onAppData(data) - 用于从主机页面接收数据,数据作为参数接收。
3、用脚本移动3D对象
要移动一个对象,我们首先将该对象附加为脚本对象的子对象,我们可以通过将所需对象拖动到脚本对象来实现,在本教程中,我们将在默认场景中使用立方体对象。 让我们从测试以下代码开始:
function initialize()
{
self.position.x += 2;
}
程序启动后,上述代码会将立方体沿 x 轴移动 2 个点,但是,移动对象后,它会留在原地。
要为对象设置动画,我们可以将代码移至更新方法,而不是使用对象位置,让我们尝试通过测试以下代码来更改其旋转。
function update()
{
self.rotation.y += 0.01;
}
如果一切都按预期工作,你应该会看到以下动画。 要在编辑器中试用此示例,你可以下载项目文件或在 Web 编辑器上打开它:

4、键盘和鼠标输入
可以使用键盘和鼠标来移动对象。 这可以使用脚本中的键盘和鼠标对象来完成。 下面的代码使用鼠标增量在 y 轴上旋转对象,并使用键盘箭头键移动对象。
function update()
{
self.rotation.y += Mouse.delta.x * 0.01;
if(Keyboard.keyPressed(Keyboard.LEFT))
{
self.position.x -= 0.1;
}
if(Keyboard.keyPressed(Keyboard.RIGHT))
{
self.position.x += 0.1;
}
}
如果一切正常,你应该能够使用键盘箭头键移动立方体并使用鼠标旋转它,如下所示。 要在编辑器中试用此示例,可以下载项目文件或在 Web 编辑器上打开它:

5、获取对象
可以使用脚本访问其他对象和资源,在下面的示例中,如果找到多个具有相同名称的对象,我们使用 scene.getObjectByName() 方法通过名称获取对象(在本例中为名为 box 的对象) 。
资源存储在程序中,类似的方法 program.getMaterialByName()、program.getTextureByName() 等可用于获取它们(查看 ResourceManager API 文档页面以获取更多信息)。
var object;
function initialize()
{
object = scene.getObjectByName("box");
}
function update()
{
object.rotation.y += 0.01;
}
另一种访问对象的方法是通过导航树结构,每个对象都有父对象和子对象,父对象指向上面的对象,子对象是下面所有对象的数组。
在下面的代码中,我们将第一个对象放在脚本中并使其旋转而不旋转脚本本身。 直接访问子对象或父对象时要小心,因为这取决于对象在项目中的位置,更改可能会破坏代码。
var object;
function initialize()
{
object = self.children[0];
}
function update()
{
object.rotation.y += 0.01;
}
6、切换场景
可以在编辑器中创建多个场景并使用脚本在它们之间切换。 可以从所有脚本都可以访问的程序变量访问场景。 setScene() 方法丢弃当前场景并加载一个新场景,它接收场景名称或场景对象(存储在 program.scenes 数组中)作为参数
按下键盘上的 W 键后,可以使用以下代码切换到“场景 2”。 要返回原始场景,scene2 必须实现类似的逻辑,没有自动场景导航流程。
function update(delta)
{
if(Keyboard.keyPressed(Keyboard.W))
{
program.setScene("scene2");
}
}
7、对象属性
脚本对象中的自指针可用于存储其他脚本可以访问的附加属性。 属性也可以存储到对象中,注意避免与 nunuStudio API 提供的现有属性发生冲突。
在下面的示例中,我们创建了一个附加到脚本对象的计数器变量和一个可以被其他脚本访问和调用的 increaseCounter 函数。
self.counter = 0;
self.increaseCounter = function()
{
self.counter++;
}
8、DOM 元素
可以将 dom 元素附加到创建的程序中。 为此,我们可以使用程序的 division 属性,该属性使我们可以访问 DOM division 元素(用于绘制内容的 canvas 元素的父元素),我们可以在其中添加 HTML 元素。
下面的示例演示了如何创建一个大小为 50 x 50 的新红色分区,将其添加到程序中并在程序关闭时将其删除。
var element = document.createElement("div");
element.style.width = "100px";
element.style.height = "100px";
element.style.position = "absolute";
element.style.top = "0px";
element.style.backgroundColor = "#FF0000";
function initialize()
{
program.division.appendChild(element);
}
function dispose()
{
program.division.removeChild(element);
}
9、库
要首先将外部库添加到您的脚本,需要将 js 文件导入到项目中。只需将 JS 源文件拖到资产资源管理器中或转到导入/文本并选择 js 文件。

将文件导入项目后,现在可以使用代码顶部的 include(name) 方法将其包含在脚本中。 默认情况下有多种包含模式可用,脚本对象使用评估模式,库在脚本上下文中评估和执行,追加模式将库的代码附加到脚本代码之上,这使得编译速度稍慢但本地定义 代码对你的脚本可用。 可以在脚本对象面板中选择脚本模式。
include("moment.min.js"); //https://momentjs.com/
// include("https://momentjs.com/downloads/moment.min.js");
var date, hour;
function initialize()
{
date = program.getObjectByName("date");
date.setText(moment().format("MMM Do YY"));
hour = program.getObjectByName("hour");
}
function update()
{
var text = moment().format('LTS');
if(text !== hour.text)
{
hour.setText(text);
}
}
function dispose()
{
delete moment;
}
上面的代码演示了如何使用 moment.js 在文本对象上显示日期和时间。 该库可在 https://momentjs.com/ 免费获得。 要在编辑器中试用此示例,可以下载项目文件或在 Web 编辑器上打开它。
原文链接:NunuStudio脚本开发入门 -— BimAnt