全网没有之一的jenkins持续集成/持续部署(CI/CD)
前言:
嗨咯铁汁们,很久不见,我还是你们的老朋友凡叔,这里也感谢各位小伙伴的点赞和关注,
你们的三连是我最大的动力哈,我也不会辜负各位的期盼,这里呢给大家出了一个jenkins持续集成ci部署cd
近几年,伴随着前端技术日新月异的发展,前端开发中前后端分离,工程化,自动化等现代化的开发模式越来普及,前端项目也引入了编译,构建,单元测试等现代软件工程化的标准环节。这样大大提高了前端的开发效率和业务交付能力。但是,在代码集成,项目部署阶段,我们还需要引入 CI / CD 等现代化的软件开发实践,来减少风险和重复过程,节省我们的时间。
一、CI/CD流程简介
CI(Continuous integration,中文意思是持续集成)是一种软件开发实践。持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。
CD(Continuous Delivery, 中文意思持续交付)是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境(类生产环境)中。比如,我们完成单元测试后,可以把代码部署到连接数据库的Staging环境中更多的测试。如果代码没有问题,可以继续手动部署到生产环境。下图反应的是CI/CD 的大概工作模式。
1、如果没有 CI/CD, 我们的前端从开发到提测工作流程可能如下:
- 本地机器上写代码
- 在命令行输入 npm run unit,查看单元测试结果
- 提交代码,push 到 git 远程仓库
- 登录测试服务器,拉取代码,执行 npm run build,构建项目
- 如果测试服务器是基于 pm2 的 proxy server,还需要重启 server
这个流程中,每一个步骤都要重复人工操作,很大增加了时间成本,不能保证操作的准确性。对于 unit 或者 build 的结果,没有一个自动的反馈机制,需要人工 check 运行结果,最后部署也是人工登录服务器执行脚本,非常繁琐。
2、引入 CI/CD 以后,整个流程变成:
- 本地机器上写代码
- 提交代码,push 到 git 远程仓库
- git hook 触发 jenkins 的构建 job (自动)
- jenkins job 中拉取项目代码,运行 npm run unit 和 npm run build,如果失败,发送邮件通知相关人。(自动)
- jenkins job 中执行测试服务器的部署脚本 (自动)
在 CI/CD 流程中,只有步骤1和步骤2需要人工操作,其他步骤都是自动运行,是一个非常标准化的流程,减少了人工操作的风险,省去了重复性工作,增强了项目的可见性。接下来我们将通过配置 jenkins 和 gitlab webhook 来实现这个流程。
二、jenkins是什么
Jenkins是一个开源的、提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续、自动的构建/测试软件项目、监控外部任务的运行(这个比较抽象,暂且写上,不做解释)。Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行。通常与版本管理工具(SCM)、构建工具结合使用。常用的版本控制工具有SVN、GIT,构建工具有Maven、Ant、Gradle。
Jenkins是开源的,使用Java编写的持续集成的工具,在Centos上可以通过yum命令行直接安装。Jenkins只是一个平台,真正运作的都是插件。这就是jenkins流行的原因,因为jenkins什么插件都有。
学习jenkins的实现目标:本地push代码到GitHub,Webhook自动触发jenkins上的构建动作,完成安装node插件并且打包,然后通过Publish Over SSH插件,将打包出来的文件,部署到目标服务器上。
1、前期准备
2、软件安装
// 首先登录服务器更新系统软件
yum update
// 安装Java和git
yum install java
yum install git
// 安装nginx
yum install nginx //安装
service nginx start //启动出现Redirecting to /bin/systemctl start nginx.service,说明nginx已经启动成功了,访问http://你的ip/,如果成功安装会出来nginx默认的欢迎界面
// 安装 Jenkins
$ wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
$ yum install jenkins //完成之后直接使用 yum 命令安装 Jenkins
$ service jenkins restart //启动 jenkinsjenkins启动成功后默认的是8080端口,浏览器输入你的服务器 ip 地址加8080 端口就可以访问了
输入 cat /var/lib/jenkins/secrets/initialAdminPassword 查看初始密码
这里我们选择推荐通用插件安装即可,选择后等待完成插件安装以及初始化账户
然后安装两个推荐的插件 Rebuilder、SafeRestart
3、在jenkins中安装nodeJs插件
因为我们的项目是要用到node打包的,所以需要先安装nodeJS插件。
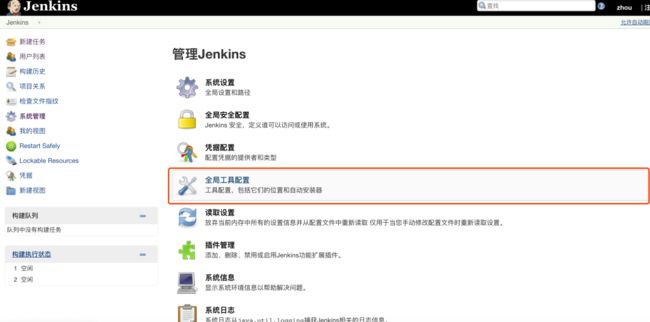
进入全局工具配置,配置一个我们要用到的node版本
上面填写 名称,安装目录,这个安装目录是会安装到服务器上去的,手动安装的话就是服务器上nodejs的安装路径。下面可以选择 自动安装,也可以不选,不选自动安装的话就需要在服务器上 mkdir -p 上面填写的路径,然后在这个路径下安装 nodejs 才可以。
三、使用Jenkins进行代码打包部署
Jenkins是一个强大的CI工具,虽然本身使用Java开发,但也能用来做其他语言开发的项目CI。下面讲解如何使用Jenkins创建一个构建任务。
登录Jenkins, 点击左侧的新建,创建新的构建任务。
跳转到如下界面。任务名称可以自行设定,但需要全局唯一。输入名称后选择构建一个自由风格的软件项目(其他选项不作介绍)。并点击下方的确定按钮即创建了一个构建任务。之后会自动跳转到该job的配置页面。
下图是构建任务设置界面,可以看到上方的几个选项"General"、"源码管理", "构建触发器","构建环境", "构建", "构建后操作"。下面逐一介绍如何在Jenkins里进行配置
首先,在 jenkins 中需要安装 Gitlab Hook Plugin 这个插件,以支持 gitlab 的 webhook 功能。
1、在 jenkins 左边栏点击 “新建”, 输入 job 名称,选择 “构建一个自由风格的软件项目” 一项。点击 “OK”
2、进入 job 配置页面,点击 “General” 选项,配置名称和描述
3、点击 “源码管理” 选项,配置项目的 git 仓库地址的需要构建的分支信息、登录凭证等
4、点击 “构建触发器” 选项,配置 job 构建时机,勾选如下图,即可通过 gitlab webhook 来触发 job 构建
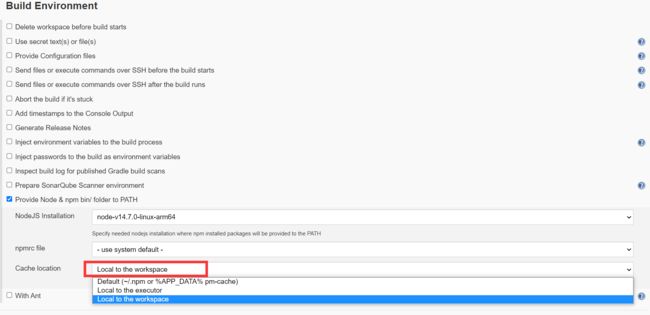
5、点击“构建环境”选项,选择 node npm 环境
这里选择 nodeJS 版本,以及缓存的目录,就是这些工具会缓存到这个个目录下,workspace是jenkins默认生成的目录,如果npm安装的依赖版本不对,需要清除 node_module 的时候,就进入服务器这个目录去清除
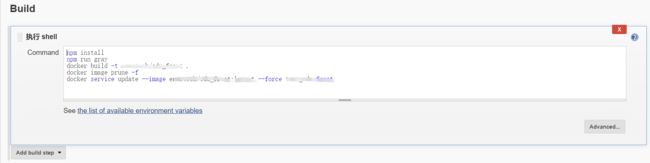
6、点击 “构建” 选项,再点击 “增加构建步骤”, 选择 “Execute shell”,配置构建命令。如下图
7、点击 “构建后操作” 选项,添加两个构建后操作步骤:(可建可不建)
“E-mail Notification”,配置构建失败的邮件通知人;
“Send build artifacts over ssh”, 执行预先写好的远程服务器的部署脚本
8、点击最下方的 “保存”,job 创建完毕。
9、配置 Gitlab webhooks
前提条件:jenkins安装Generic Webhook Trigger 插件、github添加触发器。
在gitlab的project页面 打开settings,再打开 web hooks 。点击"ADD WEB HOOK" 添加webhook。把之前jenkins配置中的那个url 添加到这里,添加完成后,点击"TEST HOOK"进行测试,如果显示SUCCESS 则表示添加成功。
这样,当有代码 push 到 git 仓库时,gitlab 会向 jenkins 服务器发送 post 请求,触发之前创建好的 jenkins job 运行, 代码从开发到部署测试,是一个持续的过程,同时对整个过程错误提供了反馈机制。
配置完成后点击立即构建,等待构建完,点击工作空间,可以发现已经多出一个打包后的dist目录。点击控制台输出可以查看详细构建log。
到这里已经实现了本地代码提交到github,然后在jenkins上点击构建,可以拉取代码并且打包,下一步实现打包后的dist目录放到目标服务器上。
9、安装Publish Over SSH 插件,我们将通过这个工具实现服务器部署功能。
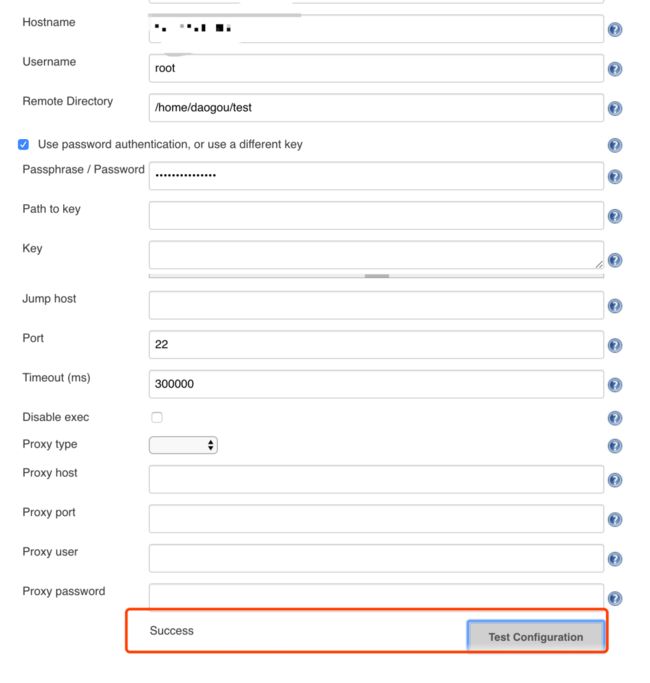
安装完成后在系统管理-> 系统设置->Publish over SSH 里设置服务器信息
Passphrase:密码(key的密码,没设置就是空) Path to key:key文件(私钥)的路径 Key:将私钥复制到这个框中(path to key和key写一个即可) SSH Servers的配置: SSH Server Name:标识的名字(随便你取什么) Hostname:需要连接ssh的主机名或ip地址(建议ip) Username:用户名 Remote Directory:远程目录(上面第二步建的testjenkins文件夹的路径) 高级配置: Use password authentication, or use a different key:勾选这个可以使用密码登录,不想配ssh的可以用这个先试试 Passphrase / Password:密码登录模式的密码 Port:端口(默认22) Timeout (ms):超时时间(毫秒)默认300000
这里配置的是账号密码登录,填写完后点击test,出现Success说明配置成功
在刚才的工程中配置构建后操作,选择send build artificial over SSH, 参数说明:
Name:选择一个你配好的ssh服务器 Source files :写你要传输的文件路径 Remove prefix :要去掉的前缀,不写远程服务器的目录结构将和Source files写的一致 Remote directory :写你要部署在远程服务器的那个目录地址下,不写就是SSH Servers配置里默认远程目录 Exec command :传输完了要执行的命令,我这里执行了进入test目录,解压缩,解压缩完成后删除压缩包三个命令
注意在构建中添加压缩dist目录命令
填完后执行构建。成功后登录我们目标服务器发现test目录下有了要运行的文件。
访问域名发现项目可以访问了。
文章到这里就结束了,各位铁汁如果有什么觉得不对的可以发在评论区咱们来讨论哈,
听说关注我并三连的铁汁都已经升职加薪暴富了哦!!!!