Java版AVG游戏开发入门[1] —— CG的绘制
作为Adventure Game,AVG的图文部分向来便是整个游戏的核心之一,所以本回将以图像绘制为中心讲解AVG的CG生成问题。(CG,即Computer Graphics,直译可称[计算机图形],此处以其为AVG开发中图形部分的代称)。

在小时候,我们或许会被AVG游戏的华丽特效所折服。但现在,我们都知道完成那些不过是程序员的最基本能力罢了,即使不是专业的游戏开发者,也可以轻易做到。
众所周知,Java中图像绘制是非常容易的事情,无论您是通过ImageIO、ImageIcon或Toolkit.getDefaultToolkit().createImage乃至其他方式取得Image(或BufferedImage),处理的方式都完全相同的,即通过Graphics。
Graphics是一个抽象类,因此通常需要Image来引入其实例。
在Java AWT相关包内,Graphics的基本用法如下所示。
但是,对于一些高级效果,则需要通过Graphics2D解决。
Graphics2D同样是一个抽象类, 继承自Graphics ,并且扩展了 Graphics,提供了对几何形状、坐标转换、颜色管理和文本布局更为复杂的控制。它是用于在Java平台上呈现二维形状、文本和图像高级特性的基础类。
由于Graphics2D是Graphics的子类,故此可以直接转换Graphics获得。
在Java AWT相关包内,Graphics2D的基本用法如下所示。
无论代码构建的如何复杂,Java绘图的基本流程也仅仅是Image-> Graphics->Paint罢了,只需利用一个循环的repaint函数,我们就可以无数次重复这一流程。由于在我先前其它博文中已多有涉及,故此处不再赘述。
说到底,AVG游戏中的CG产生,也无非是一次次将图像混合后展现出来,是这一流程的简单再现。
具体合成关系如下图所示:
就我个人认为,在2D的AVG中,分层仅需区别前景及背景两层即可。
原因在于,Graphics或Graphics2D在drawImage时,将顺序绘制图像,旧图会被新图所覆盖。故此,即使图像再多,也不过是在交替背景前景产生的过程,一次次覆盖,一次次交替,最终令唯一的CG被绘制到屏幕上去。
因而我们也可以得出一个AVG游戏开发的最基本概念,即图像添加时,背景图像添加应始终在前,前景图像添加需始终在后,图像的活动部分始终作为前景,而将非活动部分始终作为背景。
在本文的示例程序中,具体实现代码如下(详细请下载):
下一次,我们将开始讲解AVG的剧情发展及脚本定制。
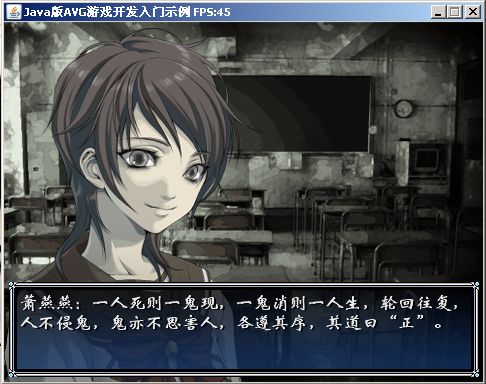
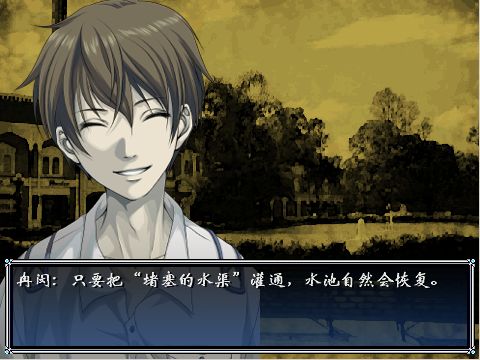
示例代码界面如下图:



 、
、
示例程序下载地址:http://download.csdn.net/source/999273(源码在jar内)