JS手写面试题 --- 防抖、节流
题目描述:手写防抖节流
实现代码如下:
防抖: 防抖是指在一定的时间内再次触发此事件,会清空上次的事件重新开始,如果制定的时间内没有再次触发,那么这个事件才会执行
例如: input输入信息,不可能每次按下都发起一个ajax请求,可以等一段时间内不输入了之后在发起请求
// 防抖
function debounce(fn, delay = 300) {
// 默认 300毫秒
let timer;
return function () {
const args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn.apply(this, args); // 改变 this 指向为调用debounce所指的对象
}, delay);
};
}
window.addEventListener(
"scroll", debounce(() => {
console.log(111);
}, 1000)
);节流: 节流是指在一定的时间同一事件只会触发一次,只有超过了这个时间才会再次出发
例如: 验证码60秒内不可以再次触发(实际开发肯定是使用禁止,但是原理和验证码一样)
// 节流
// 设置一个标志
function throttled(fn, delay) {
let flag = true;
return () => {
if (!flag) return;
flag = false;
timer = setTimeout(() => {
fn();
flag = true;
}, delay);
};
}
window.addEventListener(
"scroll", throttled(() => {
console.log(111);
}, 1000)
);大圣老师版
// 节流:函数固定时间内只能触发一次!
// 大圣老师版
function throttled(fn, timer = 1000) {
let prev = new Date();
return function(...args) {
let now = new Date();
if (now - prev > timer) {
fn.apply(this, args);
prev = now
}
}
}
let a = 1
window.addEventListener(
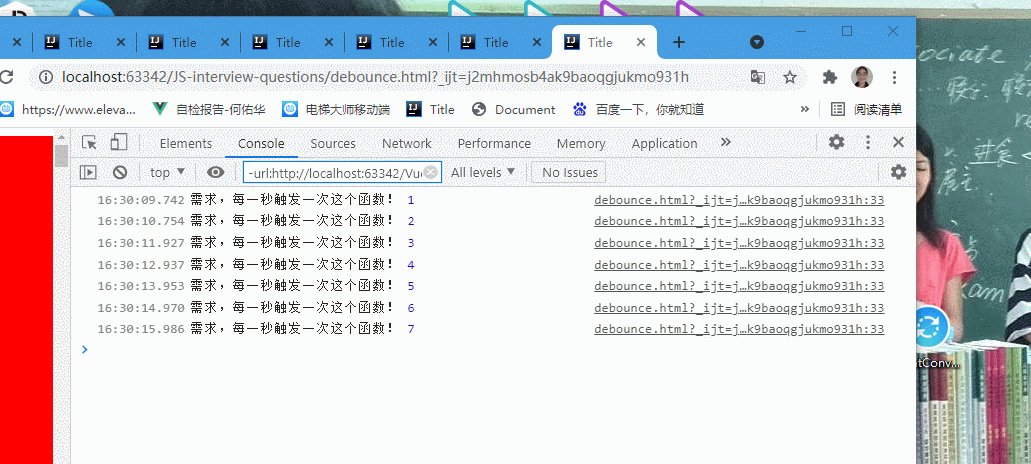
"scroll", throttled(() => {
console.log('需求,每一秒触发一次这个函数!', a++);
}), false);大圣老师版防抖
防抖可以理解为班车:只要有人上,那么车就不会开走,一旦隔了一段时间没有人上之后,车就会开走!
// 大圣老师版防抖
function debounce(fn, offset = 1000) {
let timer;
return function(...args) {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, args) // 关于 this 小黄书第一本推荐一下!
}, offset)
}
}
let a = 1
window.addEventListener(
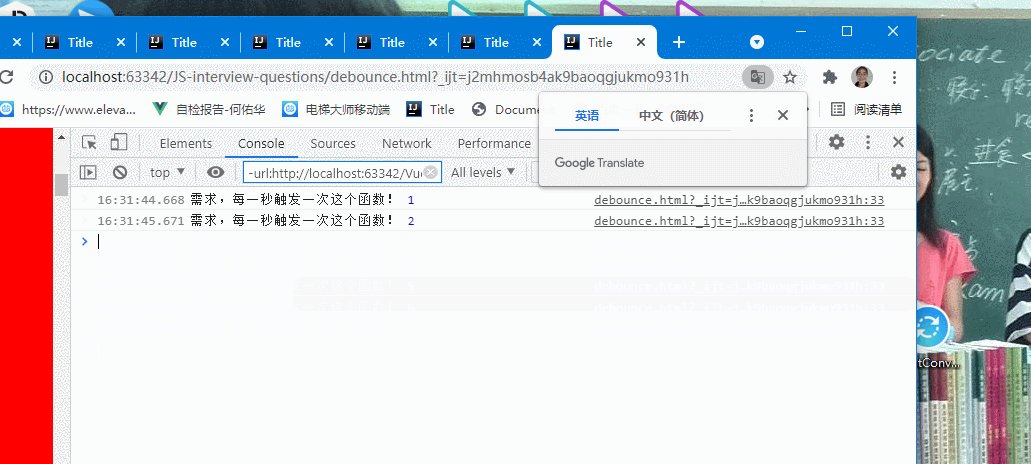
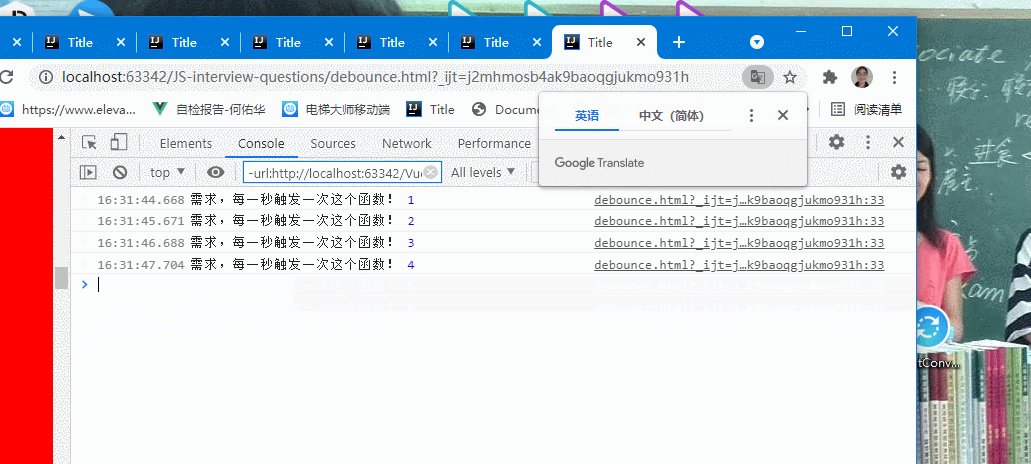
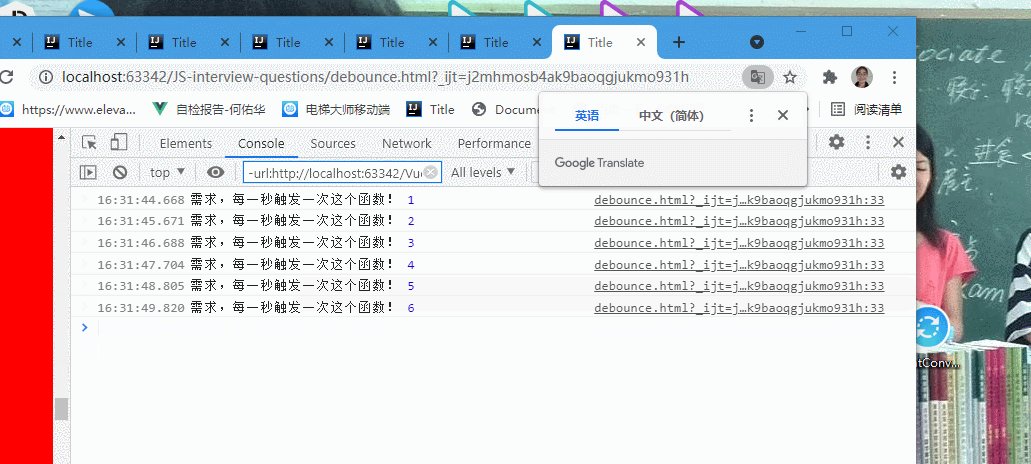
"scroll", debounce(() => {
console.log('需求,每一秒触发一次这个函数!', a++);
}), false);你可以发现我一直在在滚动,那么函数就一直不会被触发,但是我一旦停下来,一秒种之后,函数就会被触发了!