- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 对话腾讯陈仁健:聊一聊腾讯PAG动效解决方案的生产能力与开源情况
LiveVideoStack_
影音探索视频编解码开源实时音视频
“PAG到目前为止已经迭代了5年,经历了四个大版本。最新的PAG4.0版本在今年年初开源…”PAG由腾讯研发,是一套完整的动效工作流解决方案,提供从AE(AdobeAfterEffects)导出插件,到桌面预览工具PAGViewer,再到各端的跨平台渲染SDK。能够一键将设计师在AE中制作的动效内容导出成素材文件,并快速上线应用于几乎所有的主流平台。观其发展,可以看出是人们对视频内容生产的效率与丰
- Aspose.PDF功能演示:在程序中合并 JPG 文件
慧都小妮子
pdfgithubaspose
Aspose.PDF是一款高级PDF处理API,可以在跨平台应用程序中轻松生成,修改,转换,呈现,保护和打印文档。无需使用AdobeAcrobat。此外,API提供压缩选项,表创建和处理,图形和图像功能,广泛的超链接功能,图章和水印任务,扩展的安全控件和自定义字体处理。接下来我们将为您介绍如何借助这款工具在程序中合并JPG文件。AsposeAPI支持流行文件格式处理,并允许将各类文档导出或转换为固
- (亲测win/mac)Adobe Premiere Pro (PR 2024)视频编辑软件下载安装和操作指南
「已注销」
macosadobe音视频
目录一、软件简介1.1软件概述1.2主要特点1.3应用领域二、下载三、系统要求3.1Windows系统要求3.2macOS系统要求四、操作指南4.1基础操作4.1.1导入素材4.1.2创建序列4.1.3剪辑素材4.2进阶功能4.2.1添加特效4.2.2音频调整4.2.3动态图形模板一、软件简介1.1软件概述AdobePremierePro(简称PR)是由Adobe公司开发的一款功能强大的视频编辑软
- (亲测win/mac)Adobe After Effects(AE2024)图形视频处理软件下载安装和使用教程
「已注销」
macosadobe
一、软件简介1.1基本信息AdobeAfterEffects(简称AE)是Adobe公司开发的一款功能强大的图形视频处理软件,广泛应用于电视台、动画制作公司、个人后期制作工作室及多媒体工作室等领域。AE以其卓越的动画和构图标准,为电影、视频、DVD和MacromediaFlash作品增添电影级的视觉效果和细腻动态图形。1.2软件特点高度灵活:AE提供2D和3D合成功能,以及数百种预设效果和动画,让
- 桌面出版与排版软件Adobe InDesign(ID)2024WIN/MAC下载及安装教程
ss_dda
adobemacos
目录一、AdobeInDesign软件简介1.1软件概述1.2核心功能1.3应用领域二、下载AdobeInDesign三、系统要求3.1硬件要求3.2软件要求3.3兼容性四、使用前准备4.1学习资源4.2模板与资源4.3备份与版本控制一、AdobeInDesign软件简介1.1软件概述AdobeInDesign是一款专业的桌面出版与排版软件,广泛应用于杂志、书籍、宣传册、海报、报纸、数字出版物等多
- 如何在 Adobe Admin Console 中创建和管理 Marketo Engage 产品配置文件
前端无冕之王
前端javascript服务器
好的,下面是更加详细的步骤和每一步可能遇到的具体问题及解决方案,帮助你在AdobeAdminConsole中创建和管理MarketoEngage产品配置文件。1.进入AdobeAdminConsole步骤:通过浏览器访问AdobeAdminConsole。使用拥有管理员权限的AdobeID登录。在页面顶部导航栏中,选择"MarketoEngage",这是你要管理的产品。提示:如果你看不到Marke
- Adobe Photoshop (PS2024)完整版WIN/MAC中文软件免费下载安装和快捷键的使用
KOKO_757
adobephotoshopui
目录一、软件简介1.1产品概述1.2主要功能特点二、安装步骤2.1准备工作下载安装包:2.2安装过程三、常用快捷键3.1基础操作快捷键3.2图像调整快捷键3.3导航与选择快捷键一、软件简介1.1产品概述AdobePhotoshop,简称PS,是由AdobeSystems开发和发行的一款强大的图像编辑和设计软件。自1988年发布以来,Photoshop已成为图像处理领域的行业标准,广泛应用于平面设计
- Photoshop 2024 mac/win版:探索图像处理的全新境界
艾雪001
photoshopmacos图像处理
Photoshop2024是Adobe推出的最新图像处理与设计软件,它在继承了前作所有优秀特性的基础上,实现了多个方面的质的飞跃。这款软件凭借其卓越的图像处理性能、丰富的创意工具以及精确的选区编辑功能,成为了图像处理领域的佼佼者。Photoshop2024mac/win获取在功能上,Photoshop2024进一步拓展了图像处理的边界。全新的AI智能识别技术,使得图像修复、色彩调整等操作更为精准高
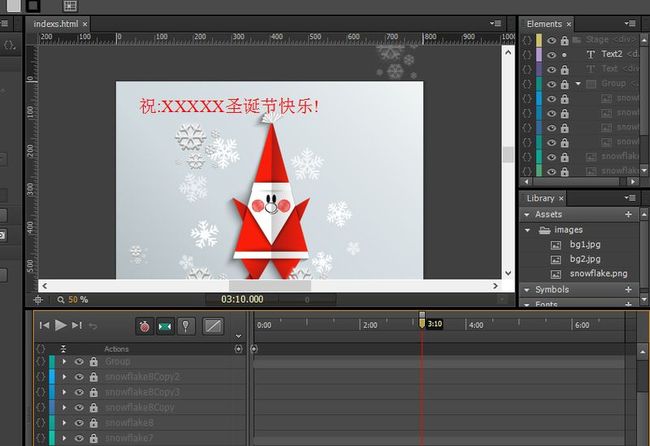
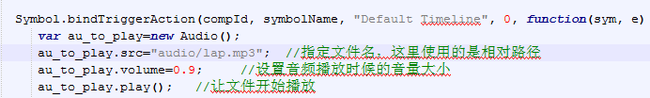
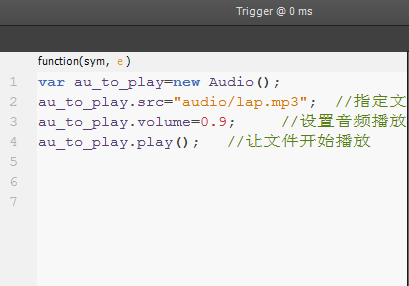
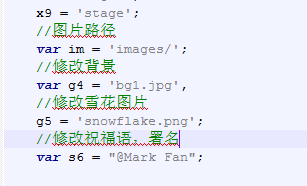
- AnnieJS 开源项目教程
芮舒淑
AnnieJS开源项目教程AnnieJSAnnieJS引擎是一款专注于互动交互的2d动画引擎。借助于AdobeAnimate以及Annie2x工具将以前开发as3项目的工作流程完美复制到其他需要交互的项目开发中来。更多资源和案例源码在国内码云上:https://gitee.com/flash2x项目地址:https://gitcode.com/gh_mirrors/an/AnnieJS项目介绍An
- FxFactory 7.1.1 完整破解版:258个视觉特效插件 FCPX\AE\PR MAC苹果系统
爱卖酷后期
finalcutproxaftereffectspremiereproFCPX插件AE插件
258个视觉特效超大插件包FCPX\AE\PRMAC苹果系统–258个插件,1000多个效果下载地址:FxFactoryPro7.1.1完整版特效插件点击播放视频查看效果FxFactoryPro是一款非常强大的革命性的视觉特效处理包,它为FinalCutpro、Motion、AdobeAfterEffects、AdobePremiere插件提供超大集合,FxFactoryPro可增强特效效果。Fx
- Ae全套插件一键安装包,免费视频教程安装包网盘资源
全网优惠分享君
随着数字媒体的普及,视频制作和后期处理变得越来越重要。AdobeAfterEffects(简称Ae)作为一款专业的视频特效制作软件,被广泛应用于电影、电视、广告等领域。然而,Ae的功能非常强大,也因此需要安装许多插件来扩展其功能。对于许多新手来说,手动安装插件可能会有些困难。为此,本文将介绍如何一键安装Ae全套插件,并提供免费视频教程安装包网盘资源。一、Ae全套插件一键安装包对于想要快速安装Ae全
- js介绍,js基本语法
给脸别傲_5274
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。前端三大块1、HTML:页面结构2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果3、
- 企业安全事件回顾:企业怎么才能做好源代码防泄露?
广陵之北
devops运维信息安全系统安全安全
这是有史以来最大范围的一次源代码泄露。微软、Adobe、联想、AMD、高通、联发科、通用电气、任天堂、迪士尼、华为、海思等50家科技公司都卷入了近期披露的源代码泄露事件。对于公司产品而言,源代码就是生命的化身,掌握了其编写方式,就可以复制出一个相同的程序,或通过阅读源代码找到程序的漏洞并进行任意攻击。一旦源代码遭泄露,潜在的危害巨大。因此,企业面临源码泄露事件时,是否应该反思当下自身的源码保护够不
- Adobe 字体显示不清楚----解决方案
zhanghuifang54
杂文adobe解决方案字体
今天早上看用adobe看文档的时候,突然跳出来一个对话框,我认真看就点了推荐设置,结果之后文档的字体就变得很细,不清晰,看着很不舒服,解决方案如下:打开Edit->Preferences中的SmoothingText改为ForLaptop/LCDScreens,通过以上步骤问题就解决啦!!
- Mac清理PS缓存:让你的Photoshop跑得飞快!
科技闲人
macos缓存photoshopMac清理PS缓存
对于所有热爱使用AdobePhotoshop的Mac用户来说,这款软件无疑是创意工作的强大助手。但是,随着时间的积累,你可能会发现Photoshop开始变得有点慢,反应迟钝。这通常是因为Photoshop的缓存和临时文件堆积,占用了宝贵的系统资源。幸运的是,清理这些缓存文件比你想象的要简单,而且这个过程可以显著提升Photoshop的性能。接下来,就让我们轻松地走进Mac清理PS缓存的世界吧!Ma
- 生成式AI:图像填充进入新纪元
百度_开发者中心
程序人生
在当今数字化时代,人工智能(AI)正在不断推动科技发展的边界。最近,Adobe公司推出了了一项令人兴奋的新功能——GenerativeFill,它将帮助用户在Photoshop中更加便捷地填充和生成图像。与此同时,生成式AI的发展也将深刻改变电脑架构,引领我们进入一个更加智能和高效的工作环境。首先,让我们来了解一下GenerativeFill。这是一项基于深度学习的技术,它能够根据用户提供的的少量
- Adobe After Effects2021免激活版 官方中文版 AE最新版下载安装
2401_87083720
adobe
一、基本信息介绍AdobeAfterEffectsAE是由Adobe公司开发的一款专业的动态图形和视觉效果生成软件,首次发布于1993年,目前已经发展到了第18个版本。它被广泛应用于电影、电视节目、广告、音乐视频以及网络内容制作。二、应用领域和主要功能AdobeAfterEffectsAE旨在帮助用户完成各种动态图形和视觉效果生成任务,包括但不限于以下几个方面:(1)视觉效果:添加字幕、贴纸、过渡
- 探索Adobe Acrobat Reader的高级功能
破碎的天堂鸟
学习教程adobeacrobatreader
AdobeAcrobatReader是一款广泛使用的PDF阅读器,尽管它不具备AdobeAcrobatPro的所有高级功能,但仍然提供了许多实用的高级功能,可以极大地提升用户处理PDF文档的效率。以下是一些主要的高级功能:在AdobeAcrobatReader中,用户可以使用便签、突出显示、文本框等工具来添加评论和注释。这些工具可以帮助用户在阅读PDF文档时进行标注和讨论。尽管AdobeAcrob
- PS Mac Adobe Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac@分享吧
办公软件图像处理macosadobephotoshop
PSMacAdobePhotoshop2024forMac[破]图像处理软件[解]PS2024安装教程[版]原文地址:https://blog.csdn.net/weixin_48311847/article/details/139248839
- Adobe Illustrator (AI)win/mac下载矢量图形设计软件与快捷键的使用
2401_86666515
adobeillustratoruimacos
一、软件概述1.1软件简介AdobeIllustrator(简称AI)是Adobe公司开发的一款专业矢量图形设计软件,广泛应用于平面设计、插画创作、包装设计、UI设计、图标制作等多个领域。它以其强大的矢量绘图能力、丰富的图形编辑工具和高效的文件处理能力而闻名,能够创建出既精细又具有高度可扩展性的图形作品。1.2主要特点矢量绘图:支持无限放大缩小而不失真,适合制作需要高清晰度的印刷品或数字产品。丰富
- Substance 3D Stager for Mac/Win:高效三维场景设计利器
平安喜乐616
3dmacosSubstance3D3DStager三维场景设计软
Substance3DStager是Adobe推出的一款专为Mac和Windows用户设计的三维场景设计和渲染软件,它以其高效、直观的特点,在数字艺术、游戏开发、影视特效等领域赢得了广泛的认可。核心功能直观的操作界面:Substance3DStager提供了优秀的视觉设计和可视化界面,让用户在构建和组装3D场景时能够轻松上手。通过直观的视图和高度定制的UI,满足不同用户的个性化需求。丰富的资源库:
- 如何使用React-Lottie将动画添加到React应用
cukw6666
javavuepythonreactjavascriptViewUI
介绍(Introduction)AdobeAfterEffectscanbeanintuitivewaytogeneratewebanimations,buttherehashistoricallybeenproblemsconvertingtheseanimationstowebapps.Itisusuallynecessarytouseathirdpartyprogramtoimportana
- adobe 软件(PS AI)占用内存过大问题
程序狗.
adobe缓存
adobe软件(PSAI)占用内存过大问题电脑是通过数据的交换来进行工作,CPU是处理数据交换的硬件,内存是暂时存储这些数据的硬件。电脑内存(RAM)容量越大你的数据交换能力就越强,就越能够完成复杂的任务。查看设备配置:(操作系统、内存)此电脑→属性所以说尽量将你的系统调整到性能最佳状态是当务之急PS、AI是占用内存很大的软件,对显卡要求比较低,内存16G起步,主用AE考虑32G起步。内存在8G之
- Adobe Premiere Pro (PR2024)win/mac 视频编辑软件安装下载(附安装包)
uio_ui
adobe音视频macoswindows
一、软件概述1.1PremierePro简介AdobePremierePro(简称PR)是一款专业的视频编辑软件,广泛应用于电影、电视、广告、网络视频等多种视频制作领域。它提供了强大的编辑工具、丰富的特效和灵活的工作流程,帮助用户高效地完成从素材整理到最终输出的整个视频制作流程。1.2主要特点高性能编辑:支持多格式视频处理,包括高清、4K乃至8K视频。广泛兼容性:与AdobeCreativeSui
- encoding/ascii85
酷走天涯
ascii85包实现了ascii85数据编码(5个ascii字符表示4个字节),该编码用于btoa工具和Adobe的PostScript语言和PDF文档格式。编码funcEncode(dst,src[]byte)int将src编码成最多MaxEncodedLen(len(src))数据写入dst,返回实际写入的字节数。编码每4字节一段进行一次,最后一个片段采用特殊的处理方式,因此不应将本函数用于处
- LeetCode -- 76. 最小覆盖子串
Little.M_
LeetCodeleetcodejava算法
1.问题描述给你一个字符串s、一个字符串t。返回s中涵盖t所有字符的最小子串。如果s中不存在涵盖t所有字符的子串,则返回空字符串“”。注意:对于t中重复字符,我们寻找的子字符串中该字符数量必须不少于t中该字符数量。如果s中存在这样的子串,我们保证它是唯一的答案。示例1:输入:s=“ADOBECODEBANC”,t=“ABC”输出:“BANC”解释:最小覆盖子串“BANC”包含来自字符串t的‘A’、
- Python 进行把图片转换为pdf
西京刀客
Pythonpythonpdf前端
文章目录Python进行把图片转换为pdfPDF文件格式什么是PyMuPDF使用demoPython进行把图片转换为pdfPDF文件格式可移植文档格式(PDF)属于最常用的数据格式。在1990年,PDF文档的结构由Adobe定义。PDF格式的思想是,对于通信过程中涉及的双方(创建者,作者或发送者以及接收者)而言,传输的数据/文档看起来完全相同。什么是PyMuPDF使用到第三方库PyMuPDF,ht
- AE、PR视频压缩导出mp4、mov格式插件:AfterCodecs1.6.1汉化破解版
zhishijike
软件ae压缩视频大小ae插件pr压缩视频大小视频剪辑软件
AE、PR视频压缩导出插件AfterCodecs,优点是导出的视频小而快,而且保持优质的清晰度。插件支持CC2015以上版本(CC2015-CC2019)1.6.1版本更新后能够支持5.1声道环绕音等高品质音频输出,而且还支持视频导出的时候可以直接调用LUTS滤镜效果,给视频添加滤镜效果输出。修正H264低分辨率项目文件(pro/aep格式)重新导入到Adobe软件的色彩偏移。可以以环绕音WYZX
- Adobe 最近搞大动作,推出了一个新玩意——一个用于音乐创作的人工智能工具
新加坡内哥谈技术
adobe人工智能
每周跟踪AI热点新闻动向和震撼发展想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!订阅:https://rengongzhineng.io/今天在布鲁克林的热门播客峰会上,Adobe大展拳脚,推出了他们的新宠——ProjectM
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http