【杂烩】MarkText+PicGo
1 MarkText的介绍和安装
1.1 优势评测
下表从17个方面说明MarkText的优缺点,供大家参考。
| 标准 | Marktext |
|---|---|
| 支持的平台 | Windows,macOS,Linux |
| 是否支持移动端 | 不支持? |
| 是否免费 | 免费 |
| 是否开源 | 开源,GitHub地址 |
| 是否支持公式,流程图 | 支持 |
| 实时渲染 | 和Typora一样,所见即所得 |
| 代码块有无高亮 | 有 |
| 是否支持多行编辑 | 不支持 |
| 有无打字机模式 | 有 |
| 是否支持数据库 | 不支持 |
| 是否支持图床 | 支持 |
| 是否支持同步 | 不支持 |
| 编辑大文件的能力 | 强 |
| 是否可以导出为各种格式 | 可以导出为HTML,PDF |
| toc是否可以生成目录 | 呃,不可以,作者正在修复中。。。 |
| 是否有中文界面 | 没有,只有英文 |
| 是否支持Vim/Emacs模式 | 不支持 |
1.2 下载安装
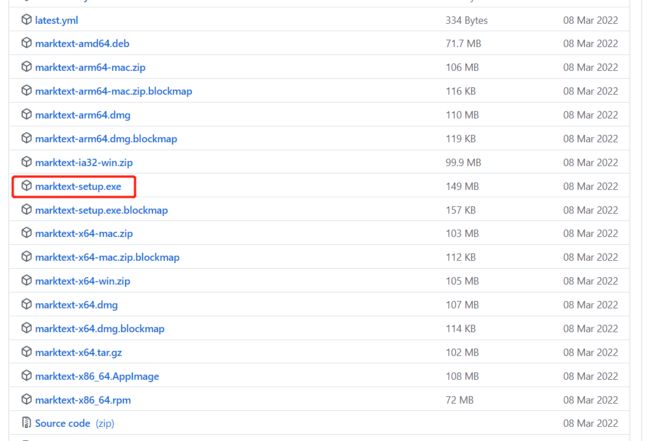
MarkText在GitHub上的开源仓库 https://github.com/marktext/marktext
windows可以选择最新的Release版本的exe安装包进行安装,一直下一步即可
国内访问一般下载速度很慢,可以把下载地址复制到迅雷进行下载,速度杠杠的
1.3 基础设置
-
基本操作和其他Markdown编辑器大同小异,左上角的三条横杠标志是菜单
-
显示左边侧边栏(目录结构):
view -> Show Sidebar -
显示上边栏(打开的文件):
view -> Show Tab bar -
设置打开MarkText时默认打开的文件,可以在本地专门建一个目录来写笔记:
file -> preferences -> General
-
此外
view菜单中还有源码模式、打字机模式(光标始终在屏幕中间)、专注模式(除光标所在行其余都是灰色模糊显示) -
官方是没有中文选项的,如果不习惯试试大佬做的汉化包Simplified Chinese language pack for marktext (github.com)
2 PicGo + GitHub搭建免费图床
Markdown笔记中的图片是以链接的形式出现的,一般是一个本地路径,也可以是一个互联网url,所以当我们转移笔记的时候图片url很可能会失效, 那么就需要一个统一可访问的存储图片的地方,那就是图床。
2.1安装PicGo
PicGo是有两个版本,一个是带用户界面的,另一个是通过npm下载的picgo-core,只能用命令操作。我的Marktext是 0.17.1 版本,无法识别到带用户界面的版本,所以如果想集成到MarkText中使用的话建议安装 npm 的版本。
- 带用户界面的版本:
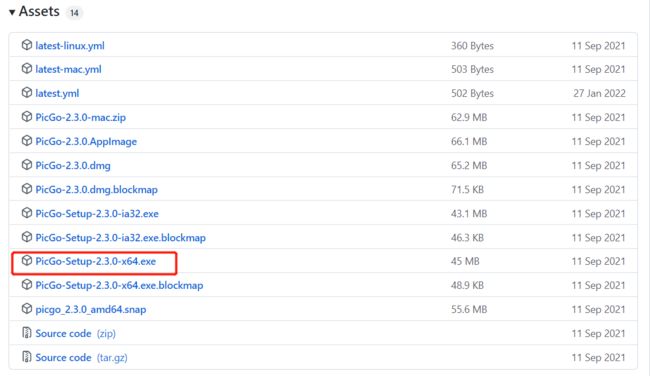
下载安装同MarkText,Releases · Molunerfinn/PicGo (github.com)
npm版本:
安装 npm可参考windows环境下NPM / NodeJS的安装配置-阿里云开发者社区
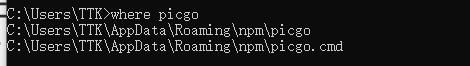
打开cmd命令行,运行安装命令,然后用where命令看一下是否安装成功
npm install picgo -g
where picgo
- 1
- 2
2.2 创建Github仓库
-
创建一个github公共仓库
-
生产token,用于picgo访问github
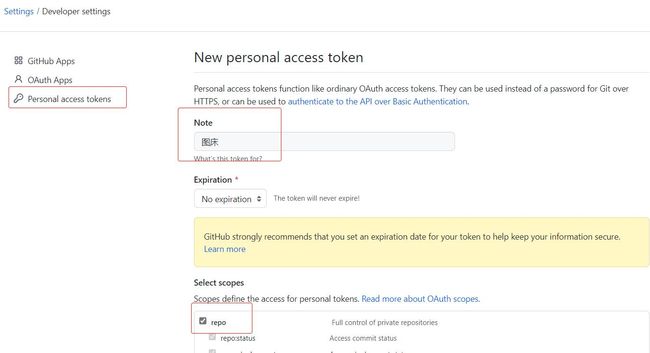
点你的github头像,选择settings
然后找到Developer settings --> Personal access tokens --> Generate new token
填写Note,勾选repo,点击Generate token,保存生成的token字符串
2.3 配置PicGo
- 图形化界面的配置很简单,如下图
仓库名:[github用户名]/[第一步新建的仓库名称]
分支:默认master
设定token:第一步创建的token
指定存储路径:可填可不填,如果填写了,图片就会存储在img文件夹下
设定自定义域名:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@master,目的是cdn加速访问,但是后面会引起其他问题,这里建议不填
npm版命令行配置
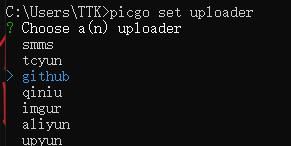
打开cmd,输入命令 picgo set uploader,使用 ↑ ↓ 方向键进行调整,回车键确认,选择GitHub
需要设置的图床参数和上面图形化界面设置的一样
通过 picgo use uploader 命令启用图片上传器
通过 picgo upload [图片文件路径]命令上传一个图片试一下,命令行无报错,github仓库有了这个文件,就是成功了。
- 安装插件
PicGo有非常丰富的插件,直接在github搜就行,客户端版的PicGo可以直接在插件设置中安装,picgo-core 还需要用 npm 安装
现在这样一个问题,如果你上传的文件重名了就会报错,我们一般会用时间戳来给图片重命名来解决这个问题,在图形界面版本的PicGo中在设置中就能直接开启,npm版本需要手动安装一个插件
我们要安装的插件叫 super-prefix,如下命令,插件都是picgo-plugin-xxx-xxx的命名
npm install picgo-plugin-super-prefix -g
- 1
然后我们找到保存picgo日志的那个文件夹,一般是C:\Users\[你的用户名]\.picgo,打开config.json文件,修改成下面的这样
"picgoPlugins": {
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"prefixFormat": "YYYY/MM/DD/",
"fileFormat": "YYYYMMDDHHmmss"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
上传一个图片,看一下Github仓库的效果
3 MarkText中使用PicGo图床
3.1 MarkText中设置图片上传器
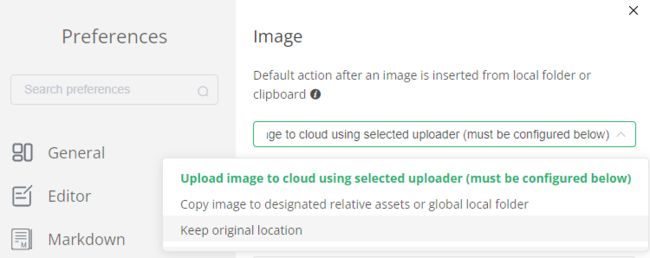
点左上角三条杠,file -> preferences -> General -> Image,选择上传到云端的选项
其实一开始我打算直接用GitHub的,但是如下图MarkText建议用picgo,GitHub选项可能会在今后的版本中移除,所以有了上面的PicGo安装配置教程,下面直接选picgo即可,下图选的Github只是给大家看一下,红字
然后MarkText笔记中的图片就会自动上传到GitHub,如果还有什么问题,可以看一下第4小节
4 补充一些问题和解决方法
1. MarkText提示 your system does not have picgo installed
原因上面在安装PicGo时已经提到过了,MarkText识别不到带图形界面版本的PicGo,如果你还想用图形界面版本的,再用npm装一个也行,见 2.1
2. 把带图片的笔记复制到CSDN、掘金等博客的时候提示图片转储失败,可能是源站有防盗链
亲测在设置图床参数的时候不要设置cdn加速即自定义域名(customURL)即可
3. MarkText中图片显示不出来image load failed
首先如果没显示,耐心等待一会儿,如果已经报错,试一下 view -> Reload Images
还不行的话想一下是否平时访问github就经常打不开,或者能打开github但是里面的图片显示不出来?
先看一下图片的链接,复制到浏览器中是否能打开,我们注意到url开头是 raw.githubusercontent.com
经过查阅资料,这是github用来存储用户上传文件(不是项目仓库的文件,而是issue里的图片之类的)的服务地址。放在亚马逊s3上。是github 的素材服务器 (assets server),避免跟主服务抢占负载。
访问不了github相关网站可能是DNS污染问题,这里简要介绍一下DNS 污染:网域服务器缓存污染(DNS cache pollution),又称域名服务器缓存投毒(DNS cache poisoning),是指一些刻意制造或无意中制造出来的域名服务器数据包,把域名指往不正确的IP地址。一般来说,在互联网上都有可信赖的网域服务器,但为减低网络上的流量压力,一般的域名服务器都会把从上游的域名服务器获得的解析记录暂存起来,待下次有其他机器要求解析域名时,可以立即提供服务。一旦有关网域的局域域名服务器的缓存受到污染,就会把网域内的计算机导引往错误的服务器或服务器的网址。
尝试配置hosts文件,直接指向github的服务器。用ipaddress查一下raw.githubusercontent.com 的ip
找到 C:\Windows\System32\drivers\etc\hosts,后面加上
# github
140.82.113.3 github.com
140.82.114.20 gist.github.com
151.101.184.133 assets-cdn.github.com
185.199.111.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com