重学JavaScript-day1
目录
壹--了解JavaScript
1、什么是DOM
2、什么是BOM
3、小结
贰--HTML中的JavaScript
1、通过script标签引入JavaScript文件或插入JavaScript代码块
2、推迟执行脚本
3、异步执行脚本
壹--了解JavaScript
1、什么是DOM
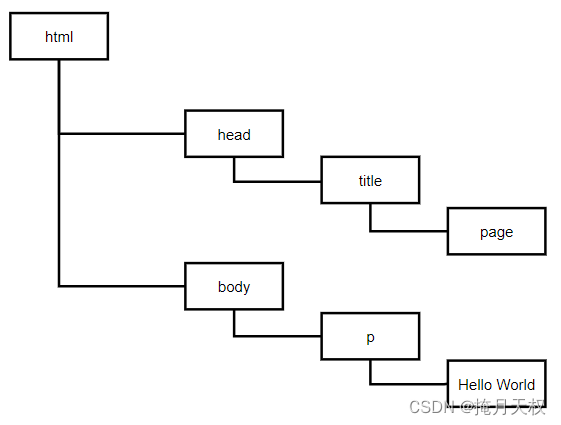
文档对象模型(DOM, Document Object Model),是一个应用变成接口(API)。这是书上的定义。拥有DOM,可以把一个页面的各个节点,变成一个树形的结构。
一个简单的页面
Hello World!
通过DOM可以表示为:
DOM 通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。 DOM映射网页的结构,开发者想要修改网页内容时,就可以通过DOM进行查找,更有规律。
由于DOM自身的优点十分受用,DOM也被其他语言实现了。但是对于浏览器来说,DOM就是通过ECMAScript实现的,是JavaScript的重要组成部分。
2、什么是BOM
BOM 主要针对浏览器窗口和子窗口( frame)。不过人们通常会把任何特定于浏览器的扩展都归在 BOM 的范畴内。 比如:
-
弹出新浏览器窗口的能力
-
移动、缩放和关闭浏览器窗口的能力
-
navigator 对象,提供关于浏览器的详尽信息
-
location 对象,提供浏览器加载页面的详尽信息
-
screen 对象,提供关于用户屏幕分辨率的详尽信息
-
performance 对象,提供浏览器内存占用、导航行为和时间统计的详尽信息
-
对 cookie 的支持
BOM长时间都没有一个统一的标准,每个浏览器都有自己的标准。
3、小结
JavaScript是一门用来与网页进行交互的脚本语言(Node.js使得JavaScript语言可以与服务器交互)
-
ECMAScript:由 ECMA-262 定义并提供核心功能
-
文档对象模型( DOM):提供与网页内容交互的方法和接口
-
浏览器对象模型( BOM):提供与浏览器交互的方法和接口
贰--HTML中的JavaScript
1、通过script标签引入JavaScript文件或插入JavaScript代码块
包含在。比如,下面的代码会导 致浏览器报错: 若是要使用外部文件的JavaScript,就必须要包含src属性。这个属性的值是一个路径,一般是js文件的地址。 使用了 src 属性的标签中再包含其他JavaScript 代码。否则,浏览器只会执行scr所指向的文件,而不会执行标签内的js代码。 HTML 4.01为
"与上面的");
}
//想避免这个问题,只需要转义字符“\”即可
2、推迟执行脚本