CSS中渐变色样式以及box-sizing属性
1.box-sizing属性
box-sizing属性包括content-box,border-box以及inherit
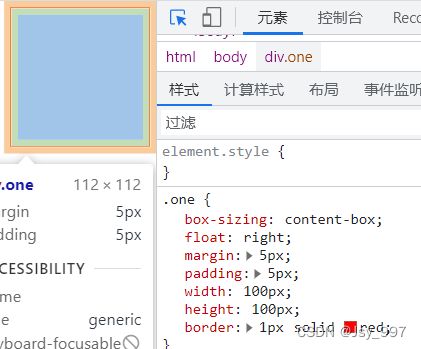
其中content-box表示宽度和高度分别应用到元素的内容框,在高度和宽度之外绘制元素的内边距和外边距。如图所示盒子的真是大小是算上内外边距以及边框宽度的。
border-box表示元素设定的宽度和高度就是其真实的宽高,设置内外边距,边框也不影响其大小。
inherit表示该盒子的box-sizing是否为content-box或者border-box,取决于其父元素的设置。表示继承。
2.渐变色
1.线性渐变
background-image:linear-gradient(direction, color-stop1, color-stop2, ...)
括号内的第一个值表示方向,该值可以不写,在不写的情况下默认从上到下;也可以写to right(从左往右)、to bottom right(从左上往右下)等等;第一个值还可以是角度,表示渐变的角度deg,0deg相当于向上,90deg表示向右,180deg表示向下等等。
从第二个值开始表示渐变的颜色,最少是两个颜色(才能有渐变的效果),也可以是三个甚至更多个。颜色越多得到的效果越惊艳,你可以理解为你是一个画师你在调颜色。(#^.^#)
2.径向渐变
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
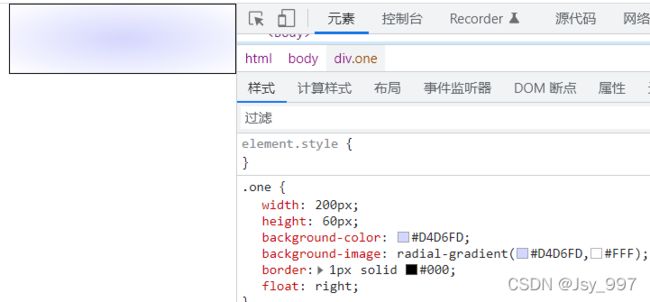
括号内的第一个值shape表示渐变的形状,默认为椭圆,也可以设置为circle,background-image:radial-gradient(circle,#D4D6FD,#FFF)。
从第二个值开始,一样表示参与渐变的颜色,可以是两个也可以是多个。这里的颜色在设置时还可以不同间距色标的径向渐变background-image:radial-gradient(red 5%,green 10%,yellow 20%).
background-image:repeating-radial-gradient(shape size at position, start-color, ..., last-color);
表示重复径向渐变,渐变的颜色区域会重复出现。
3.圆锥渐变
background-image: conic-gradient([from angle] [at position,] color [degree], color [degree], ...);
括号内的第一个值渐变色开始的位置 [at position,]以及开始角度[from angle],默认为中心,0度。from 90deg表示从90度开始渐变,这个角度也是顺时针计算的;at 60% 45%表示中心位置为60度45度,同样圆锥渐变还有一个叫重复圆锥渐变 background-image: repeating-conic-gradient([from angle] [at position,] color [degree], color [degree], ...);你会看到一个类似于披萨饼一样的多色重复的图像。
从第二个值开始表示参与渐变的颜色,也可以设置参与的颜色的占比,red 20%,还可以设置颜色开始和结束的角度,如:red 10deg 20deg表示从10度角开始到20度的范围内显示的是红色。
好,今天就这些,老样子附上今天的小练。
3.阴影
1.文字阴影
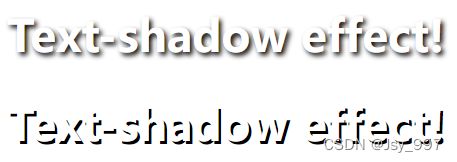
最简单的使用方法,只需要指定水平阴影 (2px) 和垂直阴影 (2px)。text-shadow:2px 2px;
可以很明显的看到原图和设置文字阴影的效果比较。
接下来,我们可以为阴影设置颜色。text-shadow: 2px 2px red;
同样的,还可以给文字阴影添加模糊效果。color: white; text-shadow: 2px 2px 4px #000000;这样都极大的增加了样式的多样性。
文字阴影还可以设置多重阴影。text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;个多颜色的阴影进行叠加显示。
还可以使用 text-shadow 属性在某些文本周围创建一个普通边框(没有阴影)
2.盒子阴影
在其最简单的用法中,您只需指定水平和垂直阴影。阴影的默认颜色是当前文本颜色。box-shadow:10px 10px;
同样的,可以给阴影添加颜色,模糊效果,多个阴影叠加。
盒子阴影与文字阴影不同,还有其他不一样的地方。1.传播半径。如图.div1设置的box-shadow的第四个值就是传播半径,明显可以看到比没设置传播半径的,阴影部分多出一截。
2.阴影方向,是向盒子内部的阴影还是外部的阴影。再不给方向参数的情况下,默认外部阴影。
内部为inset。