- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- Apache http 强制 https
熊猫小账本App
WebLinuxSafehttpapachehttpsssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
- 06.jmeter跨线程组传参
mandy_test
Jmeterjmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
- 观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全视频加密数据分析视频观看分析视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
- HTTP注入、URL重定向漏洞验证测试
afei00123
#漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
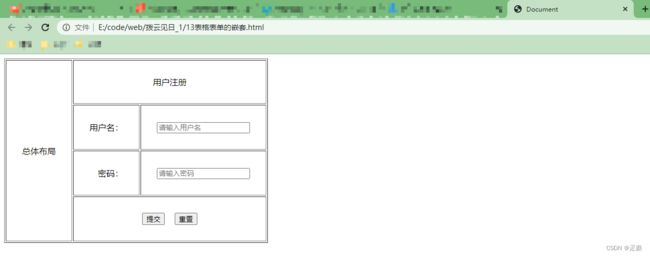
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- Python 代码实现模糊查询
转载:https://www.cnblogs.com/weiman3389/p/6047017.html
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo