OpenCV-图像处理(12、形态学操作应用-提取水平与垂直线)
原理方法
图像形态学操作时候,可以通过自定义的结构元素实现结构元素
对输入图像一些对象敏感、另外一些对象不敏感,这样就会让敏
感的对象改变而不敏感的对象保留输出。通过使用两个最基本的
形态学操作 – 膨胀与腐蚀,使用不同的结构元素实现对输入图像
的操作、得到想要的结果。
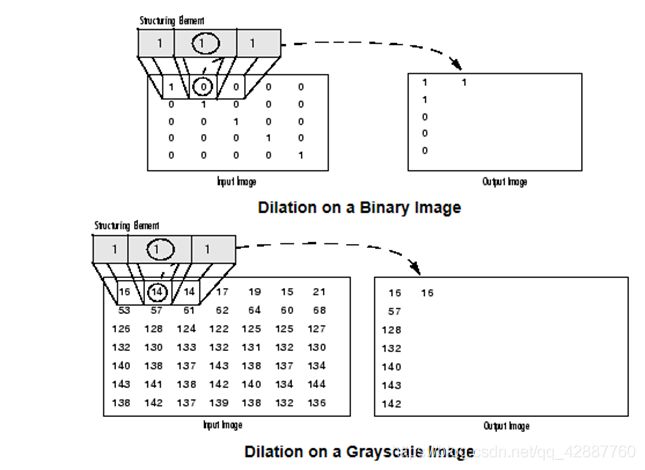
- 膨胀,输出的像素值是结构元素覆盖下输入图像的最大像素值
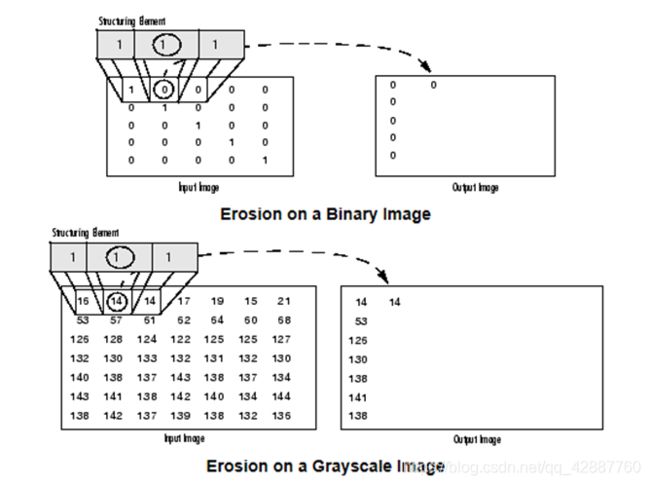
- 腐蚀,输出的像素值是结构元素覆盖下输入图像的最小像素值
1) 二值图像与灰度图像上的膨胀操作
2) 二值图像与灰度图像上的腐蚀操作
结构元素
上述膨胀与腐蚀过程可以使用任意的结构元素
常见的形状:矩形、园、直线、磁盘形状、砖石形状等各种自定义形状。

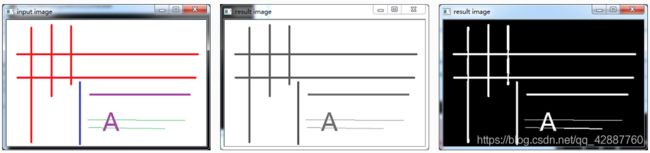
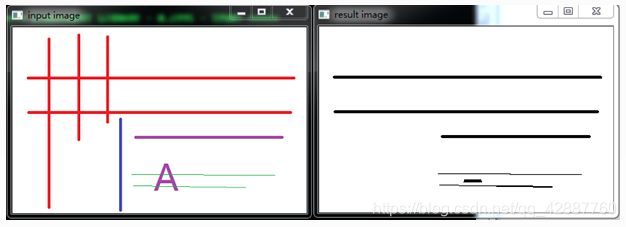
提取步骤
- 输入图像彩色图像 imread
- 转换为灰度图像 – cvtColor
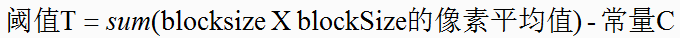
- 转换为二值图像 – adaptiveThreshold
adaptiveThreshold(
Mat src, // 输入的灰度图像
Mat dest, // 二值图像
double maxValue, // 二值图像最大值
int adaptiveMethod // 自适应方法,只能其中之一 –
// ADAPTIVE_THRESH_MEAN_C , ADAPTIVE_THRESH_GAUSSIAN_C
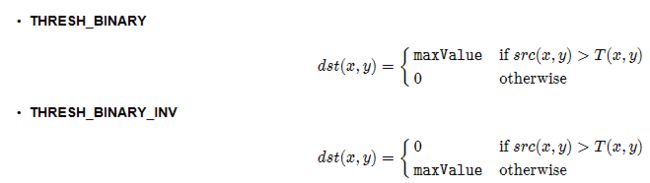
int thresholdType,// 阈值类型
int blockSize, // 块大小
double C // 常量C 可以是正数,0,负数
)


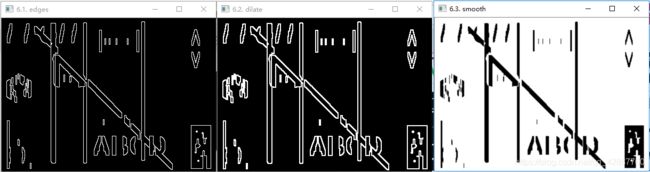
- 定义结构元素
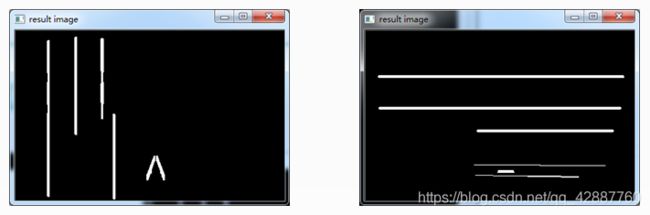
- 开操作 (腐蚀+膨胀)提取 水平与垂直线
bitwise_not(Mat bin, Mat dst)像素取反操作,255 – SrcPixel
模糊(blur)
代码示例
#include运行结果
参考博客:
- https://blog.csdn.net/real_myth/article/details/53088649
- https://blog.csdn.net/huanghuangjin/article/details/80957750
- https://blog.csdn.net/LYKymy/article/details/83153621