QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解
本文详细的介绍了QSlider、QHorizontalSlider、QVerticalSlider控件的各种操作,例如:新建界面、设置刻度显示、设置范围值、设置值、获取值、设置步长、刻度间隔、改变方向、滑动信号、按下信号、滑动信号、释放滑块、样式表等操作。
本系列QT全面详解文章目前共有十七篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解目录
1 新建界面
2 设置刻度显示
3 设置范围值
4 设置值
5 获取值
6 设置步长
7 刻度间隔
8 改变方向
9 滑动信号
10 按下信号
11 滑动信号
12 释放滑块
13 .h
14 .cpp
15 样式表
16 其它文章 :
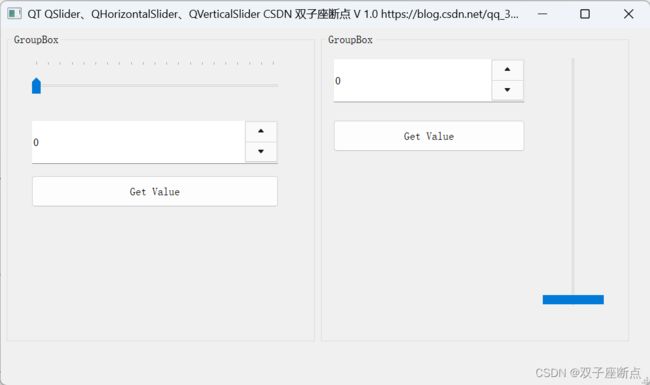
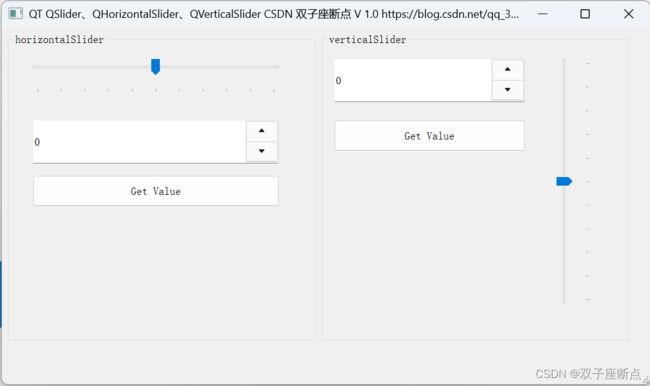
1 新建界面
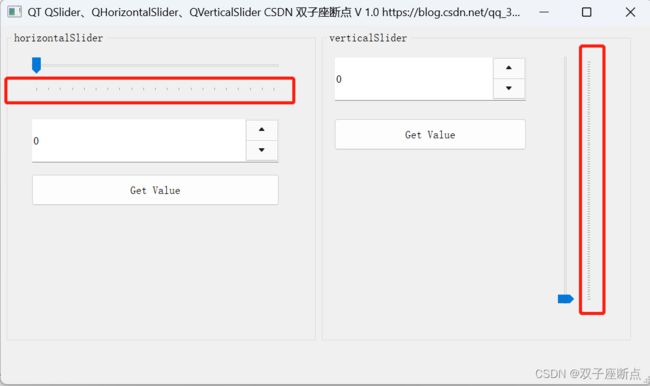
2 设置刻度显示
刻度位置
QSlider::TickPosition,这个枚举指定刻度线相对于滑块和用户操作的位置。
| 常量 | 值 | 描述 |
|---|---|---|
| QSlider::NoTicks | 0 | 不绘制任何刻度线 |
| QSlider::TicksBothSides | 3 | 在滑块的两侧绘制刻度线 |
| QSlider::TicksAbove | 1 | 在(水平)滑块上方绘制刻度线 |
| QSlider::TicksBelow | 2 | 在(水平)滑块下方绘制刻度线 |
| QSlider::TicksLeft | TicksAbove | 在(垂直)滑块左侧绘制刻度线 |
| QSlider::TicksRight | TicksBelow | 在(垂直)滑块右侧绘制刻度线 |
/* 可以使用 QSlider:: 来进行不同方向的刻度设置 */
ui->horizontalSlider->setTickPosition(QSlider::TicksBelow);
ui->verticalSlider->setTickPosition(QSlider::TicksRight);3 设置范围值
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setMinimum(0);
ui->verticalSlider->setMaximum(1000);
ui->verticalSlider->setMinimum(0);4 设置值
ui->horizontalSlider->setValue(50);
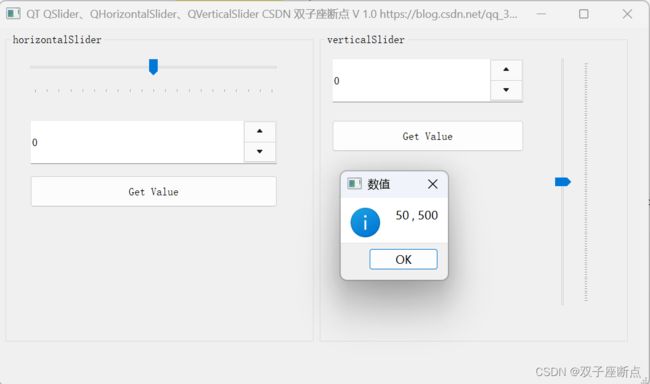
ui->verticalSlider->setValue(500);5 获取值
strText = QString::number(ui->horizontalSlider->value()) + " , " + QString::number(ui->verticalSlider->value());
QMessageBox::information(this,"数值",strText);6 设置步长
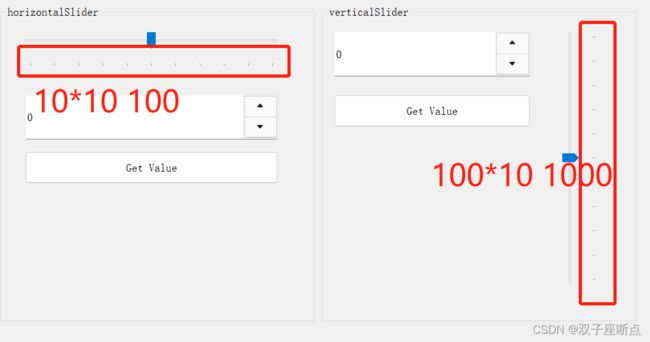
ui->horizontalSlider->setTickInterval(10);
ui->verticalSlider->setTickInterval(100);7 刻度间隔
刻度间隔通过setSingleStep函数来设置,但是我这边设置后不起作用,感觉这个函数可能和 6 设置步长 有冲突或者弃用有关
ui->horizontalSlider->setSingleStep(20);
ui->verticalSlider->setSingleStep(500);8 改变方向
//Qt::Horizontal // 水平方向
//Qt::Vertical //垂直方向
// ui->horizontalSlider->setOrientation(Qt::Vertical);
// ui->verticalSlider->setOrientation(Qt::Horizontal);改变前:
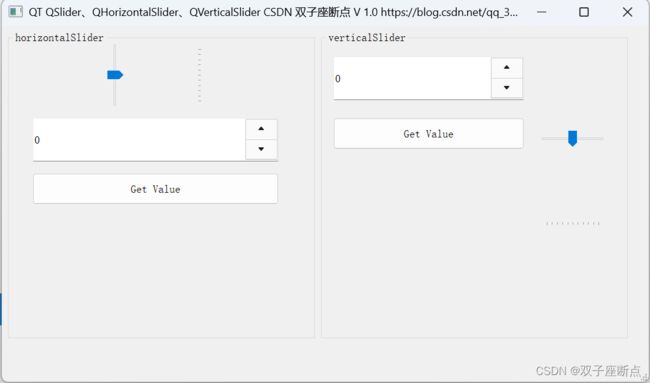
改变后:
9 滑动信号
private slots:
void setHorValue(int value);
void setVerValue(int value);
connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), SLOT(setHorValue(int)));
connect(ui->verticalSlider, SIGNAL(valueChanged(int)), SLOT(setHorValue(int)));
void MainWindow::setHorValue(int value)
{
qDebug() << value;
}
void MainWindow::setVerValue(int value)
{
qDebug() << value;
}10 按下信号
private slots:
void getHorPressed();
void getVerPressed();
connect(ui->horizontalSlider, SIGNAL(sliderPressed()), SLOT(getHorPressed()));
connect(ui->verticalSlider, SIGNAL(sliderPressed()), SLOT(getVerPressed()));
void MainWindow::getHorPressed()
{
qDebug() << "horizontalSlider 按下了滑块!";
}
void MainWindow::getVerPressed()
{
qDebug() << "verticalSlider 按下了滑块!";
}11 滑动信号
private slots:
void getHorMoved(int value);
void getVerMoved(int value);
connect(ui->horizontalSlider, SIGNAL(sliderMoved(int)), SLOT(getHorMoved(int)));
connect(ui->verticalSlider, SIGNAL(sliderMoved(int)), SLOT(getVerMoved(int)));
void MainWindow::getHorMoved(int value)
{
qDebug() << "horizontalSlider 拖动了滑块! " << value;
}
void MainWindow::getVerMoved(int value)
{
qDebug() << "verticalSlider 拖动了滑块! " << value;
}12 释放滑块
private slots:
void getHorReleased();
void getVerReleased();
connect(ui->horizontalSlider, SIGNAL(sliderReleased()), this, SLOT(getHorReleased()));
connect(ui->verticalSlider, SIGNAL(sliderReleased()), this, SLOT(getVerReleased()));
void MainWindow::getHorReleased()
{
qDebug() << "horizontalSlider 释放了滑块! ";
}
void MainWindow::getVerReleased()
{
qDebug() << "verticalSlider 释放了滑块! ";
}13 .h
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file mainwindow.h
* @project QHorizontalSlider_Test
* @version V 1.0
*
* @author 断点
* @date 2022/12/08
* @history
*****************************************************************************/
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include >
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
#pragma execution_character_set("utf-8")
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
QString Title;
QString Version;
QString BlogText;
QString strText;
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void setHorValue(int value);
void setVerValue(int value);
void getHorPressed();
void getVerPressed();
void getHorMoved(int value);
void getVerMoved(int value);
void getHorReleased();
void getVerReleased();
private:
Ui::MainWindow *ui;
QSlider *pSlider;
};
#endif // MAINWINDOW_H
14 .cpp
/******************************************************************************
* Copyright CSDN 双子座断点 Co., Ltd.
* Copyright www.dreambeging.vip Co., Ltd.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @file mainwindow.cpp
* @project QHorizontalSlider_Test
* @version V 1.0
*
* @author 断点
* @date 2022/12/08
* @history
*****************************************************************************/
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Title = "QT QSlider、QHorizontalSlider、QVerticalSlider CSDN 双子座断点 ";
Version = "V 1.0 ";
BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";
setWindowTitle(Title + Version + BlogText);
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setMinimum(0);
ui->verticalSlider->setMaximum(1000);
ui->verticalSlider->setMinimum(0);
ui->horizontalSlider->setValue(50);
ui->verticalSlider->setValue(500);
ui->horizontalSlider->setTickPosition(QSlider::TicksBelow);
ui->verticalSlider->setTickPosition(QSlider::TicksRight);
ui->horizontalSlider->setTickInterval(10);
ui->verticalSlider->setTickInterval(100);
// ui->horizontalSlider->setSingleStep(20);
// ui->verticalSlider->setSingleStep(500);
//Qt::Horizontal // 水平方向
//Qt::Vertical //垂直方向
//ui->horizontalSlider->setOrientation(Qt::Vertical);
//ui->verticalSlider->setOrientation(Qt::Horizontal);
connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), SLOT(setHorValue(int)));
connect(ui->verticalSlider, SIGNAL(valueChanged(int)), SLOT(setHorValue(int)));
connect(ui->horizontalSlider, SIGNAL(sliderPressed()), SLOT(getHorPressed()));
connect(ui->verticalSlider, SIGNAL(sliderPressed()), SLOT(getVerPressed()));
connect(ui->horizontalSlider, SIGNAL(sliderMoved(int)), SLOT(getHorMoved(int)));
connect(ui->verticalSlider, SIGNAL(sliderMoved(int)), SLOT(getVerMoved(int)));
connect(ui->horizontalSlider, SIGNAL(sliderReleased()), this, SLOT(getHorReleased()));
connect(ui->verticalSlider, SIGNAL(sliderReleased()), this, SLOT(getVerReleased()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::getHorReleased()
{
qDebug() << "horizontalSlider 释放了滑块! ";
}
void MainWindow::getVerReleased()
{
qDebug() << "verticalSlider 释放了滑块! ";
}
void MainWindow::getHorMoved(int value)
{
qDebug() << "horizontalSlider 拖动了滑块! " << value;
}
void MainWindow::getVerMoved(int value)
{
qDebug() << "verticalSlider 拖动了滑块! " << value;
}
void MainWindow::getHorPressed()
{
qDebug() << "horizontalSlider 按下了滑块!";
}
void MainWindow::getVerPressed()
{
qDebug() << "verticalSlider 按下了滑块!";
}
void MainWindow::setHorValue(int value)
{
qDebug() << value;
}
void MainWindow::setVerValue(int value)
{
qDebug() << value;
}
void MainWindow::on_pushButton_clicked()
{
strText = QString::number(ui->horizontalSlider->value()) + " , " + QString::number(ui->verticalSlider->value());
QMessageBox::information(this,"数值",strText);
}
void MainWindow::on_pushButton_2_clicked()
{
QMessageBox::information(this,"数值",QString::number(ui->verticalSlider->value()));
}
15 样式表
QT 控件重绘_双子座断点的博客-CSDN博客_qt 重绘
QT 样式表_双子座断点的博客-CSDN博客
QT 样式表属性完整版_双子座断点的博客-CSDN博客
Qt 系统字体_双子座断点的博客-CSDN博客
16 其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽