FireMonkey 绘图(1)
FMX 的 Canvas 在不同的系统上会分别使用:
WinVista、Win7: D2D (FMX.Canvas.D2D.pas)
WinXP: GDI+ (FMX.Canvas.GDIP.pas)
Mac 系列: Core Graphics (FMX.Canvas.Mac.pas)
和 HTML5 中的 Canvas 非常类似, 现在的 Canvas 模糊了 Pen 的概念:
之前的 Canvas.Pen 对应: Canvas.Stroke;
之前的 Canvas.Brush 对应: Canvas.Fill.
在 FMX 中, Canvas 无处不在, 其 Canvas.Stroke、Canvas.Fill 的状态也各不相同, 一般要先初始化它们.
测试: 窗体上放 Button1、Panel1, 激活 Panel1 的 OnPaint 事件:
procedure TForm1.FormCreate(Sender: TObject);
begin
Self.OnPaint := Panel1.OnPaint;
Button1.OnPaint := Panel1.OnPaint;
Panel1.Opacity := 0.75;
end;
procedure TForm1.Panel1Paint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
begin
{画直线}
Canvas.Stroke.Kind := TBrushKind.bkSolid;
// Canvas.Stroke.Color := claBlack;
Canvas.DrawLine(ARect.Location, ARect.BottomRight, 1);
{填充椭圆}
// Canvas.Fill.Kind := TBrushKind.bkSolid;
Canvas.Fill.Color := claGreen;
Canvas.FillEllipse(RectF(ARect.Width/5, ARect.Height/5, ARect.Width/5*4, ARect.Height/5*4), 1);
end;
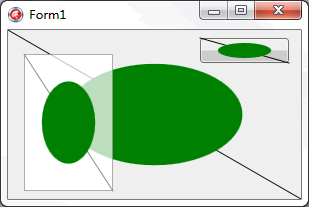
效果图:

绘图命令:
Canvas.DrawLine(); //
Canvas.DrawRect(); //画矩形; 集合 TCorners: 四个角是否使用指定的样式类型; 枚举 TCornerType: 角样式类型
Canvas.DrawRectSides(); //画矩形边; 集合 TSides 指定要画的边
Canvas.DrawEllipse(); //
Canvas.DrawArc(); //
Canvas.DrawPath(); //
Canvas.DrawBitmap(); //
Canvas.DrawThumbnail(); //画略缩图
Canvas.DrawPolygon(); //
Canvas.FillRect(); //
Canvas.FillEllipse(); //
Canvas.FillArc(); //
Canvas.FillPath(); //
Canvas.FillPolygon(); //
Canvas.FillText(); //
{测试文本输出}
procedure TForm1.Panel1Paint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
begin
Canvas.Fill.Color := claRed;
Canvas.Font.Size := 30;
Canvas.FillText(ARect, '万一的 Delphi 博客', True, 1, [], TTextAlign.taLeading, TTextAlign.taCenter);
end;