微信程序开发之微信接入
一、概念
微信小程序,小程序的一种,英文名 Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
二、开发
1、公众号分类
订阅号: 个人
服务号 支付: 公司-工商营业执照,个体户-工商营业执照
企业号: 公司-工商营业执照
2、微信公众号和小程序的区别
1、定位不同。公众号服务于营销与信息传递,小程序面向产品与服务。
2、实现技术区别。公众号基于H5,小程序基于微信自身开发环境与开发语言。
3、功能不同。公众号功能围绕信息展示与营销,小程序面向产品与服务。
4、体验上的差别。公众号操作延时较大,小程序体验接近原生App。
3、注册
注册开发者账号 :微信公众平台
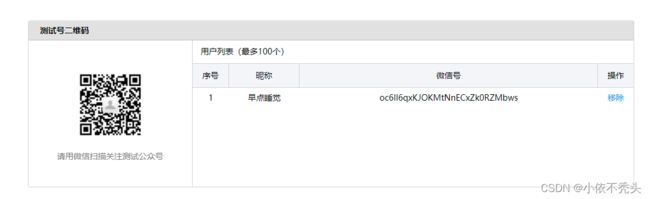
3、可使用测试号,微信直接扫码登陆,不用注册
测试号拥有所有接口
扫了测试二维码之后就可以看到 公众号的内容
可查看微信官方文档的开发指南:
接入概述 | 微信开放文档
三、接入微信
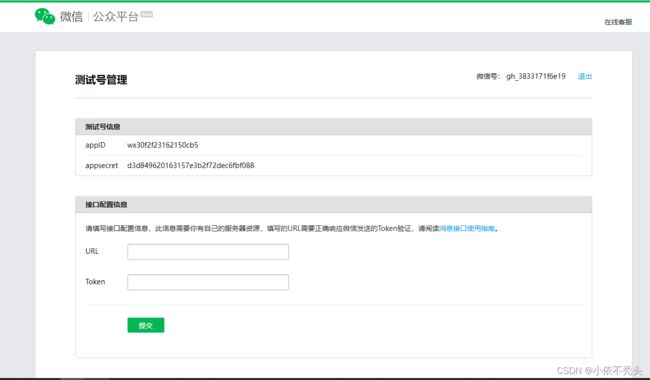
1、填写服务器配置
2、验证服务器地址的有效性
3、依据接口文档实现业务逻辑
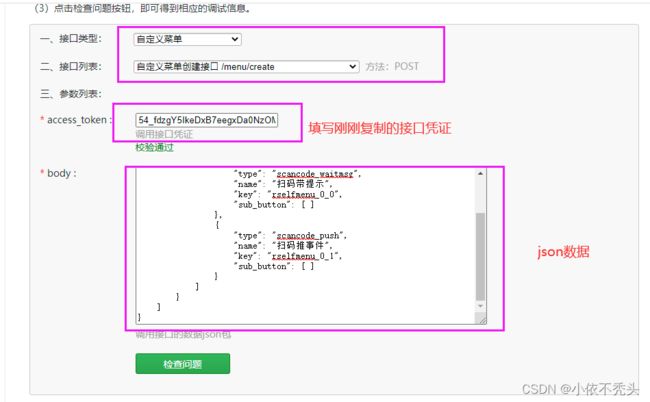
微信公众平台接口调试
在接口调式平台里面可以的自定义菜单
{
"button": [
{
"name": "扫码",
"sub_button": [
{
"type": "scancode_waitmsg",
"name": "扫码带提示",
"key": "rselfmenu_0_0",
"sub_button": [ ]
},
{
"type": "scancode_push",
"name": "扫码推事件",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
}
]
}
公众号就可以多了菜单:
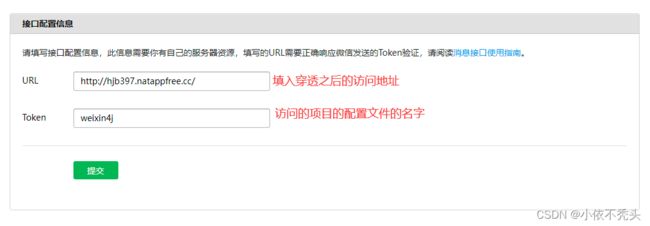
接入后台接口配置信息
URL:ip需要与域名绑定,并且需要到公安/网上备案
所以此处不支持IP的,将它变成域名,我使用了内网穿透工具:
NATAPP-内网穿透 基于ngrok的国内高速内网映射工具可以在里面获取免费域名
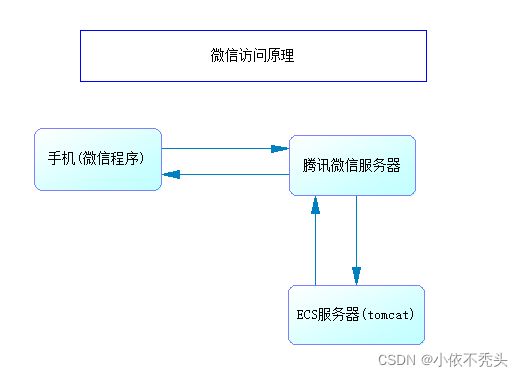
访问流程
必须实名认证,否则无法使用
购买成功之后:
 根据本机下载对应的natapp客户端 ,下载之后解压至任意目录,得到natapp.exe (linux下无需解压,直接 wget)
根据本机下载对应的natapp客户端 ,下载之后解压至任意目录,得到natapp.exe (linux下无需解压,直接 wget)
同时需要找到兼容特殊编码的config.ini文件,放入,:
文件内容(修改隧道的authtoken):
下载之后配置config.ini文件cmd启动
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken=d8ee72dd8ee1dcdd #对应一条隧道的authtoken,在
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
访问网址就可以访问到本机8080端口:
四、 配置后台
开启redis,在yml文件中配置:
后台能够连接微信后台,原因是导入了依赖:
org.weixin4j.spring.boot
weixin4j-spring-boot-starter
1.0.0
配置weixin4j.properties文件,配置用户名和密钥:
要与之对应:
配置文件:
而此处的话不应该访问那个端口进入主界面,而是接入微信:
后台文件:
package com.yk.wx.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.weixin4j.spring.web.WeixinJieruController;
/**
* 微信开发者接入
*/
@Controller
@RequestMapping("/jieru")
@SuppressWarnings("all")
public class JieruController extends WeixinJieruController {
}
扫码给公众号发送信息,后台接收信息:
后台创建菜单:
package com.yk.wx.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.weixin4j.Configuration;
import org.weixin4j.Weixin;
import org.weixin4j.component.MenuComponent;
import org.weixin4j.model.base.Token;
import org.weixin4j.model.menu.Menu;
import org.weixin4j.model.menu.SingleButton;
import org.weixin4j.model.menu.ViewButton;
import org.weixin4j.spring.WeixinTemplate;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/wx")
@Slf4j
@SuppressWarnings("all")
public class WeixinController {
private WeixinTemplate weixinTemplate;
@Autowired
public WeixinController(WeixinTemplate weixinTemplate) {
this.weixinTemplate = weixinTemplate;
}
public static void main(String[] args) throws Exception {
Weixin weixin = new Weixin();
weixin.base().token();
Token token = weixin.getToken();
System.out.println(token);
}
@RequestMapping("/createMenu")
@ResponseBody
public Map createMenu(Model model, HttpServletRequest request) {
log.info("WeixinController.createMenu");
String ctx = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath();
log.info("ctx=" + ctx);
Map jsonData = new HashMap();
jsonData.put("code", 0);
jsonData.put("message", "微信菜单创建成功,ts=" + System.currentTimeMillis());
try {
Menu menu = new Menu();
//创建菜单按钮
List buttons = new ArrayList();
menu.setButton(buttons);
SingleButton btn1 = new ViewButton("主界面", ctx + "/toMain");
buttons.add(btn1);
SingleButton btn2 = new ViewButton("更多", ctx + "/toHello");
buttons.add(btn2);
SingleButton btn3 = new ViewButton("还想要", ctx + "/toHello");
buttons.add(btn3);
//设置子菜单
System.out.println(menu.toJSONObject().toString());
//创建自定义菜单
Weixin weixin = weixinTemplate.getWeixinFactory().getWeixin();
MenuComponent menu1 = weixin.menu();
menu1.create(menu);
model.addAttribute("message", "微信菜单创建成功");
} catch (Exception e) {
log.error(e.getMessage());
jsonData.put("code", -1);
jsonData.put("message", "微信菜单创建失败,原因:" + e.getMessage());
}
return jsonData;
}
@RequestMapping("/test1")
@ResponseBody
public Map test1() {
log.info("WeixinController.test1");
Map jsonData = new HashMap();
System.out.println("test");
String s1 = Configuration.getProperty("weixin4j.message.handler.normal");
String s2 = Configuration.getProperty("weixin4j.message.handler.event");
jsonData.put("weixin4j.message.handler.normal", s1);
jsonData.put("weixin4j.message.handler.event", s2);
return jsonData;
}
}
redis出现数据: