- 【MyBatis-Plus】基础功能测试
zhxvictory
java
MyBatis-Plus的基础使用方法包括:自动填充,乐观锁,查询,逻辑删除这里用的是SpringBoot版本是------2.2.1.RELEASEpom.xml4.0.0org.springframework.bootspring-boot-starter-parent2.2.1.RELEASEcom.zxmpdemo010.0.1-SNAPSHOTmpdemo01mpdemo011.8org
- iOS App抓包工具排查后台唤醒引发请求异常
代码背锅人日志
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次iOSApp优化后台推送处理时,我们发现部分用户在通过推送唤醒App后,进入页面会出现数据加载失败。此时日志中并无请求发起记录,后端也未接收到该用户的访问。由于问题只发生在App由后台被唤醒的场景中,常规功能测试完全无法覆盖。我们通过一次完整的抓包分析流程,还原了App在后台唤醒后的请求链(如使用Sniffmaster进行iOS真机抓包),最终找到了隐藏的问题。背景:推送唤醒后页面数据加载失
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- APP测试手册
目录一、APP测试流程二、APP测试点1.功能测试2.UI测试3.软件权限4.数据安全性5.安装/卸载6.免登录7.运行8.APP更新9.数据更新10.离线浏览11.前后台切换12.用户体验测试13.图形测试14.交叉事件测试15.时间测试16.定位、照相机服务17.消息、通知测试18.异常测试19.兼容性测试20.适配性测试21.PUSH测试22.硬件环境测试23.网络环境24.性能测试25.安
- 软件测试(功能、接口、性能、自动化)详解 | 测试人生路
一、软件测试功能测试测试用例编写是软件测试的基本技能;也有很多人认为测试用例是软件测试的核心;软件测试中最重要的是设计和生成有效的测试用例;测试用例是测试工作的指导,是软件测试的必须遵守的准则。黑盒测试常见测试用例编写方法1、等价类选取少数有代表性的数据,这一类数据等价于这一类的其它值;找出最小的子集,可以发现最多的错误;特性:必须设计的用例;涵盖了大部分情况;2、边界值所谓边界条件,是指输入和输
- pytest + yaml 框架 - 支持pytest-repeat插件重复执行用例
平常在做功能测试的时候,经常会遇到某个模块不稳定,偶然会出现一些bug,对于这种问题我们会针对此用例反复执行多次,最终复现出问题来。自动化运行用例时候,也会出现偶然的bug,可以针对单个用例,或者针对某个模块的用例重复执行多次。使用pip安装pytest-repeatpipinstallpytest-repeatpytest-repeat基本使用test_rp.py示例内容deftest_a1()
- 《移动App测试实战》读书笔记
xh15
2017笔试面试修炼软件测试移动测试读书笔记
最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA
- 测试高频常见面试场景题汇总【持续更新版】
潮_
我的学习记录测试场景题测试场景题测试思维功能测试
测试场景题剪映贴纸功能1.功能测试2.性能测试3.安全测试4.兼容性测试5.用户体验测试6.异常处理测试登陆功能1.功能测试2.性能测试3.安全测试4.兼容性测试5.用户体验测试6.异常处理测试好的!针对登录功能的测试用例,我们需要覆盖以下方面:功能测试:验证登录功能是否正常工作。性能测试:测试登录功能的响应时间和负载能力。安全测试:验证登录功能的安全性,防止常见的安全漏洞。兼容性测试:测试登录功
- Pytest测试框架快速搭建
程序员勋勋
面试技术分享软件测试pytest
一、介绍pytest是一个非常成熟的Python测试框架,能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化测试(pytest+requests);pytest具有很多第三方插件,并且可以自定义扩展,比较好用的如pytest-selenium(集成selenium)、pytest-html(完美html测试报告生成)、pytest-reru
- 如何短时间内学会软件测试,从事软件测试工作?
计算机专业背景学习软件测试并找到工作是一条相对清晰的路径,以下是系统化的学习规划和求职建议:一、明确学习方向(选对赛道)软件测试分为多个方向,建议根据兴趣和市场需求选择:功能测试:适合入门,掌握测试基础理论和流程(薪资6-10k)。自动化测试:需求量大,需掌握Python/Java、Selenium/Appium等工具(薪资10-15k)。性能测试:技术门槛较高,需学习JMeter、LoadRun
- 软件测试(功能、工具、接口、性能、自动化、测开)详解
程序员老V
自动化运维
一、软件测试功能测试测试用例编写是软件测试的基本技能;也有很多人认为测试用例是软件测试的核心;软件测试中最重要的是设计和生成有效的测试用例;测试用例是测试工作的指导,是软件测试的必须遵守的准则。黑盒测试常见测试用例编写方法1、等价类选取少数有代表性的数据,这一类数据等价于这一类的其它值;找出最小的子集,可以发现最多的错误;特性:必须设计的用例;涵盖了大部分情况;2、边界值所谓边界条件,是指输入和输
- CentOS系统高效部署fastGPT全攻略
挑战者666888
linux常用工具软件centospythonlinux
文章目录一、引言二、环境准备系统要求;基础依赖安装Python环境配置三、fastGPT部署流程源码获取与验证依赖库安装模型文件部署四、系统配置优化服务端口配置;安全加固措施;资源限制调整五、服务启动与管理直接启动方式系统服务化部署;日志监控方案六、验证与测试健康检查端点测试API功能测试用例压力测试方案一、引言fastGPT是一款高效、灵活的大语言模型应用框架,凭借其出色的推理速度和良好的扩展性
- 信创产品合规认证的一般流程,标准化产品、项目型产品
极创信息
健康医疗深度学习opencvsqliteeclipsegithubgit
信创产品合规认证流程分为标准化产品(通用产品)和项目型产品(特定项目交付)。核心流程概述基础适配与互认选择适配环境:确定目标适配的国产CPU架构(鲲鹏、飞腾、龙芯、兆芯、海光、申威等)、操作系统(麒麟、统信UOS、中科方德等)、数据库、中间件等。产品适配:在选定的信创环境下进行安装、部署、功能测试、性能调优等。获取证书:1.信创产品兼容性互认证证书:这是第一步也是最关键的证书。通常由产品厂商与基础
- Pytest自动化测试框架pytest-xdist分布式测试插件(超详细)
一个小小的测试人
pytest分布式职场和发展功能测试软件测试自动化测试
平常我们功能测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟,如果单个测试人员执行需要1000分钟才能跑完;当项目非常紧急时,会需要协调多个测试资源来把任务分成两部分,于是执行时间缩短一半,如果有10个小伙伴,那么执行时间就会变成十分之一,大大节省了测试时间;为了节省项目测试时间,10个测试同时并行测试,这就是一种分布式场景;同样道理,当我们自动化测试用例非常多的时候,一条条按顺序执
- 【功能测试02-测试计划】
子善.
功能测试功能测试
测试计划主要是用来明确方向,指导测试过程。一般包含以下核心内容:【测试目的】:明确本次测试目的,明确各个模块要做的测工作和实现的功能【测试范围】:在当前敏捷开发模式下,在每个迭代的计划环节,规定测试范围能提高效率。测试的时间和资源都是有限的,所以必须明确“测什么”和“不测什么”。【测试策略】:我们后面开展测试的思路,明确“先测什么,后测什么”和“如何来测”,需要说明采用什么测试类型和测试方法,测试
- 功能测试包含哪些测试?分别有什么作用?
可可爱爱的程序员
功能测试软件测试测试理论功能测试python单元测试程序人生
功能测试包含哪些测试?功能测试主要包括链接测试、表单测试、搜索测试、删除测试、cookies、session测试、数据库测试等部分。功能测试对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。功能测试包含哪些测试?分别有什么作用?接下来我们具体了解一下:一、链接测试测试所有链接是否按指示的那样确实链接到了该链接的页面;测试所链接的页面是否存在;测试web应用系统上没
- 功能测试与性能测试的区别是什么?
骨灰级收藏家
测试面试测试软件测试功能测试性能测试软件测试测试面试题测试面试
功能测试与性能测试的区别是什么?功能测试对产品的各项功能进行验证,根据产品需求文档进行逐项测试,检查产品功能是否符合客户需求;性能测试考察在给定的基准环境下,目标系统响应客户服务的最快速度或最好表现。一、功能测试是什么?功能测试即黑盒测试依据;需求文档执行:测试用例方法:等价类划分,边界值分析,错误推测,因果图法,判定表驱动分析方法,正交实验设计方法,功能图分析方法错误:功能错误或遗漏,界面错误,
- 什么是功能测试和非功能测试?
海姐软件测试
软件测试基础概念-面试通关功能测试
功能测试vs非功能测试核心对比维度功能测试(FunctionalTesting)非功能测试(Non-FunctionalTesting)测试目标验证系统"做什么"(是否符合需求文档)验证系统"做得如何"(质量属性)测试重点功能逻辑、输入输出正确性性能、可靠性、安全性等非功能特性测试阶段贯穿全周期(单元→集成→系统→验收)通常在功能稳定后执行(如压力测试在系统测试阶段)是否必需必选(所有系统必须验证
- 软件测试分类
@旺仔牛奶
功能测试
目录一、按测试技术划分1、白盒测试2、黑盒测试3、灰盒测试二、按测试阶段划分1、单元测试2、集成测试3、系统测试4、验收测试(正式验收测试、Apha测试、Beta测试)三、按被测试对象是否运行划分1、动态测试2、静态测试四、按不同的测试手段划分1、手工测试2、自动化测试五、按软件质量特性内容划分1、功能测试(界面测试)2、可靠性测试3、易用性测试4、性能测试(负载测试、压力测试、并发测试、稳定性测
- 硬件测试流程(以TMC4361A为例)
m0_55576290
嵌入式硬件工程
文章目录标准硬件测试流程(行业规范)1.产品开发阶段划分2.通用硬件测试十步骤Step1:测试准备(Preparation)Step2:外观检查(VisualInspection)Step3:需求检查(RequirementsCheck)Step4:上电测试(PowerOn)Step5:功能测试(FunctionalTesting)Step6:负载测试(LoadTesting)Step7:校准检查
- 关于自动化测试
AIZHINAN
log4j
B站讲的最好的自动化测试教程,工具+框架附项目实战一套速通,零基础完全轻松掌握!自动化测试课程、web/app/接口概述常见的三类自动化测试有:单元测试,集成测试以及功能测试。单元测试单元测试是一个白盒测试,一般是针对一个方法单元进行的测试,单元测试要求运行快,编写简单。所以一般单元测试有这么一些特质:不连接数据库不访问磁盘文件不访问远程网络能够在很短时间内运行完毕(比如三秒内)集成测试集成测试可
- 自动化测试--App自动化之项目实战脚本编写及封装流程
您算哪块小饼干?
自动化运维
1.App测试范围app自动化测试主要核心测试手机程序测试方面:功能测试安装卸载测试升级测试兼容性测试网络切换,中断测试横竖屏切换健壮性2.测试环境的搭建需要配置的环境javajdkJava的环境Androidsdk安卓环境python环境第三库:appium使用真机或者模拟器进行测试3.编写用例脚本通过连接模拟器进行环境的测试4.app自动化测试流程1.首先明确项目的核心模块注册登录阅读文章搜索
- JMeter接口测试:简单到离谱(只需Python和几行代码)
测试杂货铺
python测试工具自动化测试软件测试测试用例接口测试jmeter
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快JMeter是一款开源的负载测试工具,可以进行各种类型的性能和功能测试,其中包括接口测试。本文将介绍如何使用Python语言利用JMeter进行接口测试,并提供一些实用的技巧和最佳实践。1.安装JMeter首先需要下载JMeter并安装在本地机器上。可以从JMeter官网(https://jmeter.apache.org/)下载最新版本
- 单元测试(Junit)
A尘埃
单元测试junitlog4j
系统—模块—子模块,子模块中不可分割的程序单元的测试,单元的粒度根据实际情况可能是类或方法等。面向对象编程中,最小单元就是方法。单元测试目的是在集成测试和功能测试之前对系统可测试单元进行逐一检查和验证。单元测试基本原则Automatic自动化单元测试应该是全自动执行,测试用例通常会被频繁地触发执行。单元测试不允许使用System.out人工验证,而必须使用断言来验证Independent独立性用例
- python pytest接口自动化教程 - 01、了解
西宏柿王多鱼
Python学习python自动化开发语言
一、pytest介绍官网:https://docs.pytest.org/en/7.1.x/什么是pytest?pytest是一款非常成熟的全功能的Python测试框架~为什么要用pytest?有什么优点吗?简单!支持单元测试,功能测试支持参数化,重复执行,部分执行,测试跳过兼容unittest,但是比unittest更加灵活支持生成html报告,可以与allure生成非常美观的测试报告可已集成C
- 在Ubuntu上设置Selenium自动化测试环境:Chrome与Firefox的详细指南
从零开始学习人工智能
ubuntuseleniumchrome
在自动化测试领域,Selenium是一个不可或缺的工具,它允许开发者通过编程方式控制浏览器,从而实现各种自动化测试任务。无论是进行网页功能测试、爬取网页数据,还是模拟用户交互,Selenium都能轻松应对。本文将详细介绍如何在Ubuntu系统上设置Selenium环境,以便使用GoogleChrome和MozillaFirefox浏览器进行自动化测试。一、安装Selenium在开始之前,确保你的U
- 58-Oracle Autotrace功能和演进
远方1609
oracle数据库sqldatabase大数据
每次做功能测试或是校验脚本,总是面临要收集性能参数和运行过程信息,次次开trace,有时候各种简写,比如autot其实是autotracetraceonly,一次性一起回顾下Autotrace的功能和演进过程。一、功能特点自动化执行计划与统计信息Autotrace是SQL*Plus提供的核心工具,自动生成SQL的执行计划(包括操作步骤、数据访问路径、成本估算)并收集资源消耗统计(逻辑读/物理读、排
- 集成电路生产测试中CP针卡(Probe Card)简介
liuluyang530
芯片制造
CP针卡(ProbeCard)是半导体芯片制造中用于晶圆测试(ChipProbing,CP)的核心组件,其作用是在晶圆未切割封装前,通过探针与芯片的焊盘(Pad)或凸块(Bump)接触,建立测试机(ATE)与芯片之间的电气连接,从而完成电性能和功能测试3510。1.结构与组成CP针卡主要由以下部分构成:PCB基板:用于连接测试机与探针,通常集成外围电路。探针阵列:直接接触芯片焊盘的微小针尖,材质多
- 软件工程期末试卷填空题版带答案(共40道)
摸鱼界在逃劳模
软件工程
1、黑盒测试又称为功能测试数据驱动测试或基于规格说明的测试,不关注内部实现,仅注重外部,主要依据是需求规格说明,动态测试;白盒测试也称为结构测试或逻辑驱动测试,关注代码结构,静态测试。2、如果用户对系统的目标不是很清楚,需求难以定义,这时最好使用原型模型进行系统开发。3、在软件开发的各个阶段中,对软件开发成败影响最大的是需求分析的阶段。4、研究可行性从技术可行性,经济可行性,操作可行性可行性进行研
- 教育类HarmonyOS 5应用测试的核心注意点
哼唧唧_
教育HarmonyOS5华为harmonyosHarmonyOS应用测试
以下是教育类HarmonyOS5应用测试的核心注意点及实践指南,结合HarmonyOS特性与教育场景需求,综合官方测试规范与开发者实践经验整理而成:一、功能测试要点多角色系统验证权限分离测试:教师端需验证课程编辑、作业批改等高权限操作;学生端限制为学习进度查看、作业提交等基础功能。数据隔离机制:测试不同角色账号登录后,课程数据、成绩信息是否严格隔离(如通过CloudDB分桶存储)。教育流程完整性核
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb
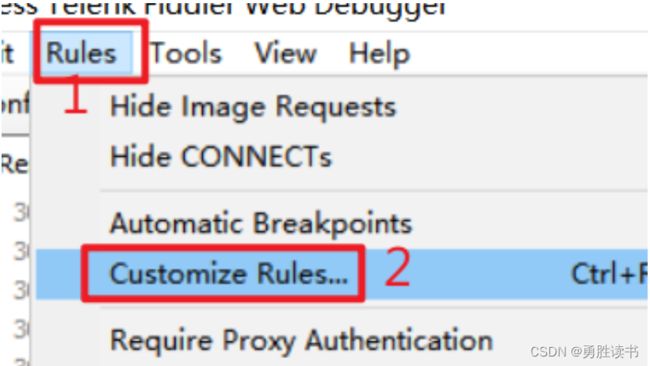
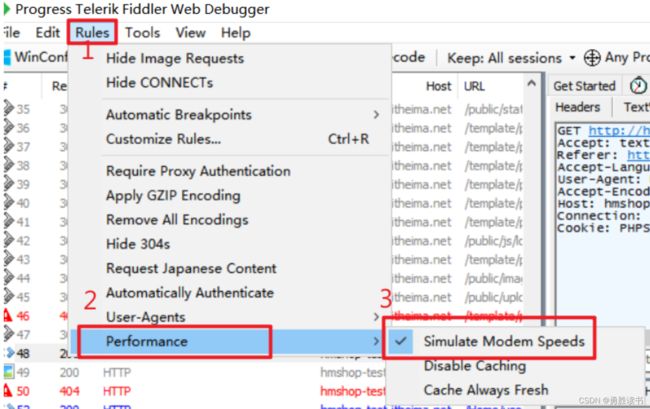
第二步:开启网络延迟: Rules---Performance---Simulate Modem Speeds