jquery easyui 可编辑表格插件 easyui.editgrid
最近项目前端使用 jquery+easyui来做,用了几个月,觉得easyui是一个很不错的开源前端UI框架,
虽然偶尔会遇到一些小问题,但是凭借多年前端开发的实力积累 都一一解决了,其中比较典型的就是
这个 easyui.editgrid插件了,是基于easyui.datagrid扩展的。其实只用easyui.datarid也能实现
类似的功能,但是速度很慢,用户体验极差,所以抛弃了原来easyui.datagrid 中编辑功能的架构
自己扩展实现了其可编辑部分,就是现在的easyui.editgrid.
easyui.editgrid主要侧重于编辑功能,当然也可以当做datagrid使用,主要增加功能如下:
1.显著提升了easyui.datagrid 中beginEdit的性能 使得大量的行处于编辑状态成为可能,并提供了快速调用函数allBeginEdit
2.封装了键盘控制单元格元素间的切换功能,并作为一个单独的模块提供
3.在控件内封装了一个请求函数,请求后台数据时,控件处于等待状态
4.增加了一个自由选择列,可以点击选择按钮后弹出任意内容
5.提供了一个提示气泡的功能 只要指定行号 气泡就附着在该行上显示提示消息
6.增加了各种和编辑相关的事件,如行失去焦点,获得焦点,新建行,下一行,上一行
easyui.editgrid满足了这次项目的需求,做出了一些很好,很复杂的效果。
说明:默认上下左右键盘切换行和列(可设置),enter键盘切换元素(可设置)
下载地址:http://files.cnblogs.com/dint/jquery_easyuiplus_editgrid.zip
具体实现,熟悉easyui.datagrid的朋友应该一下就能看明白,使用方法和easyui.datagrid大体相同,只不过扩展了些方法和事件:
1 window.JLBH=1; 2 window._autoRefresh=false; 3 function delete_fn_row(jlbh){ 4 var rows = $('#dg-dint').editgrid('getRows'); 5 for (var i = 0, il = rows.length; i < il; i++) { 6 if (rows[i].JLBH == jlbh) { 7 var rinx = $('#dg-dint').editgrid('getRowIndex',rows[i]); 8 $('#dg-dint').editgrid('deleteRow', rinx); 9 break; 10 } 11 } 12 } 13 $(function(){ 14 //初始化控件-设置其列名 ,绑定字段等 15 $('#dg-dint').editgrid({ 16 title: 'jquery.easyui.editgrid演示 - http://www.cnblogs.com/dint/', 17 rownumbers: true, 18 showFooter: true, 19 height: 330, 20 width:1000, 21 remoteSort: true, 22 singleSelect: true, 23 onAppendRow:function(nrow){ 24 nrow.JLBH=window.JLBH; 25 window.JLBH++; 26 }, 27 kBoard:{ 28 autoNewRow: true, 29 kLeft: 37, 30 kTop: 38, 31 kRight: 39, 32 kDown: 40 33 }, 34 onRowBlur: function (rowIndex, rowData) { 35 if(window._autoRefresh===false){ 36 var crow=$('#dg-dint').editgrid('getRowData',rowIndex); 37 if(!parseFloat(crow.INTCCC)){ 38 $('#dg-dint').editgrid('toolTipTim',rowIndex,'列 ‘必须大于零的列’ 的值必须大于0!!!!'); 39 return false; 40 } 41 } 42 }, 43 columns: [[ 44 { 45 title: 'DELETE', field: 'DELXXXXXX', width: 100, align: 'center', 46 formatter: function (val, rowData, rowIndex) { 47 return "<a href='#' onclick=\"delete_fn_row('" + rowData.JLBH + "')\">删除</a>" 48 } 49 }, 50 { title: '改变此列的值可以提交给后台', field: 'AAA', width: 150, align: 'center',sortable:true,editor:{ 51 type:'text', 52 options:{ 53 onChange:function(n,o,row){ 54 var rowIndex =parseInt($(this).parents('td[field=AAA]').parent().attr('datagrid-row-index'),10); 55 row.AAA=n; 56 //请求后台数据 57 $('#dg-dint').editgrid('postData', 58 { 59 m: 'POSTDAT-AAA', 60 d:n, 61 rIndex:rowIndex 62 }, 63 'Default.aspx', function (d) { 64 var data=JSON.parse(d); 65 var rowObj0 = $('#dg-dint').datagrid('getRows')[this.mData.rIndex]; 66 rowObj0.INTBBB=data.INTBBB; 67 rowObj0.INTCCC=data.INTCCC; 68 rowObj0.GGG=data.GGG 69 rowObj0.FFF=data.FFF; 70 window._autoRefresh=true;
//给行赋值后刷新行,ui才能显示
71 $('#dg-dint').editgrid('refreshRow', this.mData.rIndex); 72 $('#dg-dint').editgrid('beginEdit', this.mData.rIndex); 73 $('#dg-dint').editgrid('rowFocus', this.mData.rIndex); 74 window._autoRefresh=false; 75 }); 76 } 77 } 78 } }, 79 { 80 title: ' 必须大于零的列 ', field: 'INTCCC', width: 100, align: 'center', editor: { 81 type: 'numberbox' 82 } 83 }, 84 { 85 title: '此列是数字列只能输入数字', field: 'INTBBB', width: 150, align: 'center', editor: { 86 type: 'numberbox', options: { 87 min: 0, 88 validType: 'INTBBB', 89 onChange: function (n,o,row) { 90 91 } 92 } 93 } 94 }, 95 96 { 97 title: '日期选择列', field: 'DTEDDD', width: 100, align: 'center', editor: { 98 type: 'datebox' 99 } 100 }, 101 { title: 'EEEE', field: 'EEE', width: 100, align: 'center' }, 102 { 103 title: '自定义选择列', field: 'FFF', width: 100, align: 'center', editor: { 104 type: 'selectbox', 105 options: { 106 onSelectHandler: function () { 107 alert(this.value+' ^_^这里可以做很多事情,比如弹出一个选择的对话框'); 108 } 109 } 110 } 111 }, 112 { title: 'GGGG', field: 'GGG', width: 100, align: 'center',editor:{type:'text'} }, 113 { title: 'HHHH', field: 'HHH', width: 100, align: 'center' }, 114 { title: 'IIII', field: 'III', width: 100, align: 'center' ,editor:{type:'text'}}, 115 { title: 'JJJJ', field: 'JJJ', width: 100, align: 'center' }, 116 { title: 'KKKK', field: 'KKK', width: 100, align: 'center' ,editor:{type:'text'}}, 117 { title: 'LLLL', field: 'LLL', width: 100, align: 'center' }, 118 { title: 'MMMM', field: 'MMM', width: 100, align: 'center',editor:{type:'text'} }, 119 { title: 'NNNN', field: 'NNN', width: 100, align: 'center' }, 120 { title: 'OOOO', field: 'OOO', width: 100, align: 'center',editor:{type:'text'} }, 121 { title: 'PPPP', field: 'PPP', width: 100, align: 'center' }, 122 { title: 'QQQQ', field: 'QQQ', width: 100, align: 'center',editor:{type:'text'} }, 123 { title: 'RRRR', field: 'RRR', width: 100, align: 'center' }, 124 { title: 'SSSS', field: 'SSS', width: 100, align: 'center',editor:{type:'text'} }, 125 { title: 'TTTT', field: 'TTT', width: 100, align: 'center' }, 126 { title: 'UUUU', field: 'UUU', width: 100, align: 'center',editor:{type:'text'} }, 127 { title: 'VVVV', field: 'VVV', width: 100, align: 'center',editor:{type:'text'} }, 128 { title: 'WWWW', field: 'WWW', width: 100, align: 'center' }, 129 { title: 'XXXX', field: 'XXX', width: 100, align: 'center',editor:{type:'text'} }, 130 { title: 'YYYY', field: 'YYY', width: 100, align: 'center' }, 131 { title: 'ZZZZ', field: 'ZZZ', width: 100, align: 'center',editor:{type:'text'} } 132 ]] 133 }); 134 //启用键盘操作,如果不执行这一句 那么不能用键盘在单元格之间切换焦点 135 $('#dg-dint').editgrid('keyBoardInit'); 136 137 //加载数据 138 $.post('Default.aspx?m=DATA',function(d){ 139 var data=JSON.parse(d); 140 for(var i=0,il=data.length;i<il;i++){ 141 $('#dg-dint').editgrid('appendRow',data[i]); 142 } 143 $('#dg-dint').editgrid('allBeginEdit'); 144 }); 145 146 });
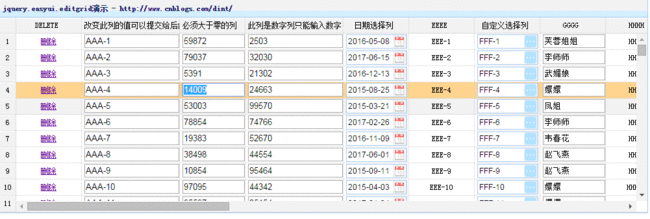
效果图: