2013年4月2日星期二开发问题笔记
记录下今天开发过程中遇到的一些问题:
1.div,iframe的滚动条问题
困扰我大半个上午,网上搜索各种解决方法,都没成功,最终实践结论是:1)iframe滚动条除了在iframe属性scrolling设置成yes后要出现滚动条还必须在对应src的body标签中加入style=overflow:auto;2)div滚动条显示只要div内容超过div本身的宽或高,并且设置style=overflow:auto,则div中内容超出时会自动出现滚动条(今天花费1个多小时没出现是因为div引用的css名称我写错了,而因为思维定势我居然没仔细对应div引用的css名称,在div里引用了一个不存在的css名称;而直接想尽各种方法调整该css及里面table的属性都不成功,实在很惭愧);同时发现一直觉得前端没什么技术含量的想法是很错误的,前端要做好很不容易,除了要深入里面大部分都一知半解的一些属性外,写代码时还要格外小心,否则出错很难调试。
2.JS动态生成表格问题,下面文章总结很好
目标:生成一个2000*5的表格,每个单元格的内容是行号+逗号+列号 (转别人的)
方法一:使用createElement生成表格,使用insertRow和insertCell方法生成行列,单元格的内容使用innerHTML属性进行填充。
方法二:使用createElement生成表格,使用CreateElement方法生成行列,单元格的内容使用了createTextNode方法填充。
方法三:拼接表格innerHTML属性的字符串,使用字符串 += 操作符链接字符串
方法四:拼接表格innerHTML属性的字符串,各个字符串追加数组里面,最后调用数组的join方法生成目标字符串。
方法 |
运行时间(ms) |
方法一 |
93037 |
方法二 |
3341 |
方法三 |
2795 |
方法四 |
500 |
<html>
<head>
<title>test page</title>
<script type='text/javascript'>
<!--
function createTable() {
var t = document.createElement('table');
for (var i = 0; i < 2000; i++) {
var r = t.insertRow();
for (var j = 0; j < 5; j++) {
var c = r.insertCell();
c.innerHTML = i + ',' + j;
}
}
document.getElementById('table1').appendChild(t);
t.setAttribute('border', '1');
}
function createTable2() {
var t = document.createElement('table');
var b = document.createElement('tbody');
for (var i = 0; i < 2000; i++) {
var r = document.createElement('tr');
for (var j = 0; j < 5; j++) {
var c = document.createElement('td');
var m = document.createTextNode(i + ',' + j);
c.appendChild(m);
r.appendChild(c);
}
b.appendChild(r);
}
t.appendChild(b);
document.getElementById('table1').appendChild(t);
t.setAttribute('border', '1');
}
function createTable3() {
var data = '';
data += '<table border=1><tbody>';
for (var i = 0; i < 2000; i++) {
data += '<tr>';
for (var j = 0; j < 5; j++) {
data += '<td>' + i + ',' + j + '</td>';
}
data += '</tr>';
}
data += '</tbody><table>';
document.getElementById('table1').innerHTML = data;
}
function createTable4() {
var data = new Array();
data.push('<table border=1><tbody>');
for (var i = 0; i < 2000; i++) {
data.push('<tr>');
for (var j = 0; j < 5; j++) {
data.push('<td>' + i + ',' + j + '</td>');
}
data.push('</tr>');
}
data.push('</tbody><table>');
document.getElementById('table1').innerHTML = data.join('');
}
function showFunctionRunTime(f) {
var t1 = new Date();
f();
var t2 = new Date();
alert(t2 - t1);
}
//-->
</script>
</head>
<body>
<div id="table1" style="border: 1px solid black">
</div>
<script>
showFunctionRunTime(createTable);
showFunctionRunTime(createTable2);
showFunctionRunTime(createTable3);
showFunctionRunTime(createTable4);
</script>
</body>
< /html>
但采用第4中方法建表格时出现Javascript在IE下设置innerHTML时出现未知的运行时错误:知道在IE下不能直接给<table><tr>标签的innerHTML赋值,最后对最外层div赋值解决
<script>
document.getElementById("trone").innerHTML = "<td>haha</td>";
</script>
<tr id="trone">
</tr>
IE中用js改变table的innerHTML属性报"未知的运行时错误"
在用 Javascript 更改 HTML 代码的时候,经常会用到某个对象的 innerHTML。在读写标签内的代码或字符串时非常方便。
但 IE 对这个属性的支持不太好,经常容易报出 "未知的运行时错误",而同样的操作,在 FireFox 和 Opera 下面就都没问题。
到百度和 Google 查了下,发现是 IE 浏览器下,对 <table>、<tbody> 和 <tr> 等标签的 innerHTML 属性进行写操作时会报错。
应该是 IE 处理不当造成的。
目前没有很好的解决办法,只能采取改变 HTML 结构的方式,也就是说,不要对 <table> 等标签应用这个属性,改为对 <div>、<span> 和 <p> 等标签,就没问题了。
3.JS中用到的字符串方法
数组的一些方法:
1.join()和split()方法
<script type="text/javascript">
var x;
var a=new Array();
a[0]="XHTML";
a[1]="CSS";
a[2]="JavaScript";
alert(a.join());
alert(typeof(a.join));
alert(typeof(a));
< /script>
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
指定分隔符方法join("#");其中#可以是任意
与之相反的是split()方法:用于把一个字符串分割成字符串数组.
stringObject.split(a,b)这是它的语法
a是必须的决定个从a这分割
b不是必须的,可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
注意返回的数组中不包括a本身;
提示和注释
注释:如果把空字符串 ("") 用作 a,那么 stringObject 中的每个字符之间都会被分割。
注释:String.split() 执行的操作与 Array.join 执行的操作是相反的。
看例子
<script type="text/javascript">
var str="how are you?";
document.write(str.split("")+"<br />");
document.write(str.split(" ")+"<br />");
document.write(str.split("",3)+"<br />");
< /script>
返回
h,o,w, ,a,r,e, ,y,o,u,?
how,are,you?
h,o,w
一下两种可以把句子分割成单词
var words = sentence.split(' ')或者使用正则表达式作为 a:
var words = sentence.split(//s+/)
js中substring和substr的用法
substring 方法用于提取字符串中介于两个指定下标之间的字符
substring(start,end)
开始和结束的位置,从零开始的索引
参数 描述
start 必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stop 可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。
返回值
一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
说明
substring 方法返回的子串包括 start 处的字符,但不包括 end 处的字符。
如果 start 与 end 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 end 大,那么该方法在提取子串之前会先交换这两个参数。
如果 start 或 end 为负数,那么它将被替换为 0。
2.substr 方法
定义和用法
substr 方法用于返回一个从指定位置开始的指定长度的子字符串。
语法
stringObject.substr(start [, length ])
参数 描述
start 必需。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length 可选。在返回的子字符串中应包括的字符个数。
说明
如果start为负数,则start=str.length+start。
如果 length 为 0 或负数,将返回一个空字符串。
如果没有指定该参数,则子字符串将延续到stringObject的最后。
4. JavaScript Table、TableRow、TableCell属性、方法、事件
Table表格对象:表示HTML文档中的表,对于文档中每个<table>标记,浏览器都创建一个Table对象.
Table对象集合 |
|
集合 |
描述 |
cells[] |
获取包含表格中所有单元格的数组 |
rows[] |
获取包含表格中所有行的数组 |
tBodies[] |
获取包含表格中所有tbody的数组 |
Table对象属性 |
|
border |
设置或获取表格边框 |
caption |
设置或获取表格标题 |
cellPadding |
设置或获取每个单元格边框与内容的宽度 |
cellSpacing |
设置或获取表格中单元格的间距 |
frame |
设置或获取表格具有哪些边框 |
rules |
设置或获取表格中的内部边框 |
summary |
设置或获取表格的描述 |
tFoot |
获取表格的tFoot对象 |
tHead |
获取表格的tHead对象 |
width |
设置或获取表格宽度 |
Table对象方法 |
|
createCaption() |
为表格创建一个空的标题元素 |
createTFoot() |
为表格创建一个空的tFoot元素 |
createTHead() |
为表格创建一个空的tHead元素 |
deleteCaption() |
删除表格的标题元素 |
deleteRow() |
删除指定的表格行 |
deleteTFoot() |
删除表格的tFoot元素 |
deleteTHead() |
删除表格的tHead元素 |
insertRow() |
向表格中插入新行 |
TableCell对象:表示HTML文档中表的单元格,对于文档中每个<td>标记,浏览器都创建一个TableCell对象.
TableCell对象属性 |
|
属性 |
描述 |
abbr |
设置或获取单元格的摘要 |
align |
设置或获取单元格中文字的水平对齐方向 |
axis |
设置或获取以逗号分隔的相关单元格组成的列表 |
cellIndex |
获取行单元格集合中某单元格的位置 |
ch |
设置或获取单元格的对齐特征 |
chOff |
设置或获取单元格的对齐偏移特征 |
colSpan |
设置或获取单元格跨越的表格列数 |
headers |
设置或获取以空格分表头单元格的id列表 |
height |
设置或获取单元格的高度 |
innerHTML |
设置或获取单元格标记间的HTML文本 |
noWrap |
设置或获取单元格是否自动换行 |
rowSpan |
设置或获取单元格跨越的表格行数 |
scope |
设置或获取与标题相关联的数据列 |
vAlign |
设置或获取单元格文字的垂直对齐方向 |
width |
设置或获取单元格的宽度 |
TableRow对象:表示HTML文档中表的行,对于文档中每个<tr>标记,浏览器都创建一个TableRow对象.
TableRow对象集合 |
|
集合 |
描述 |
cells[] |
获取表格行中所有列组成的数组 |
Table对象属性 |
|
accessKey |
设置或获取该对象的快捷键 |
align |
设置或获取表格行中单元格中文字的水平对齐方向 |
chOff |
设置或获取单元格的对齐偏移特征 |
colSpan |
设置或获取单元格跨越的表格列数 |
height |
设置或获取表格行的高度 |
innerHTML |
设置或获取表格行标记间的HTML文本 |
innerText |
设置或获取表格行标记间的文本 |
rowIndex |
获取表格行对象在表格行集合中的位置 |
sectionRowIndex |
获取tBody,tHead或tFoot中,表格行对象在行集合中的位置 |
tabIndex |
设置或获取表格行的Tab顺序索引 |
vAlign |
设置或获取表格行中文字的垂直对齐方向 |
width |
设置或获取表格行的宽度 |
TableRow对象方法 |
|
blur() |
取消该对象的激活状态 |
click() |
模拟鼠标单击该对象 |
deleteCell([i]) |
删除表格行中的指定的单元格 |
focus() |
将焦点移至表格行 |
insertCell() |
在表格行中插入新单元格 |
表格行的数组:tablet.rows
行中的单元格数组:tablet[i].cells
取单元格的innerHTML属性就能取到内容了。
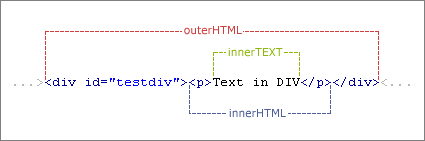
5. javascript innerHTML、outerHTML、innerText、outerText的区别
今天操作表格时想取当前结点包含标签的元素,一开始想到innerHTML不行,问同事才知道可以用outerHTML(注意大小写不能写错,否则引用这个属性时JS不会报错,影响结果)
今天想去td标签的值一开始用value报错后才知道要用innerText
1、功能讲解:
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
2、示例
<html>
<head>
<title>Demo</title>
<style><!--
body {font-family:"宋体";color="blue";font-size="9pt"}
--> </style>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo()
{
test_id1.innerHTML="<i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i>";
}
//.innerText
function innerTextDemo()
{
test_id2.innerText="<i><u>设置或获取位于对象起始和结束标签内的文本.</u></i>";
}
//.outerHTML
function outerHTMLDemo()
{
test_id3.outerHTML="<i><u>设置或获取对象及其内容的 HTML 形式.</u></i>";
}
//.outerText
function outerTextDemo()
{
test_id4.outerText="<i><u>设置(包括标签)或获取(不包括标签)对象的文本.</u></i>";
}
</script>
</head>
<body>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
</html>
3、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">无HTML,符合W3C标准</a>
6.JS设置复选框选中
获取到需要的checkbox之后只需设置其checked属性为true就行了。如:
document.getElementById("chk1").checked = true;
或
checkboxArr[1].checked = true;
开始把true写成了True不能正常执行
7.IE下table强制不换行
table{width:100%;border:1px solid #999;}
table td{word-break: keep-all;}
这在IE下可以用,但是在FireFox和Chrome下是无法达到预期效果的。