ArcGIS Server发布要素服务并在网页中加载
写在前面
最近在进利用ArcGIS Server发布要素服务的过程中遇到一些问题,发现网上关于此类的博客较少。所以本文主要是记录一下ArcGIS Server发布要素地图服务并利用ArcGIS API加载该服务的过程,为后来者提供参考。
一、安装相关软件
笔者是基于PostgreSQL数据库发布要素服务,所以需要安装PostgreSQL与PostGIS(建议版本为9.2版本),在安装的过程中需要记住自己设置的密码。其次需要安装ArcGIS Server(建议版本为10.2)。在安装的过程中会设置一个用户名和密码,需要牢记,以后会经常使用。
二、替换对应文件
这应该是整个流程中最要注意的地方,后面的很多报错可能就行因为没有替换好。总共需要替换3次文件
(1)Arcmap需要的是32位的PostgreSQL类库,找到PostgreSQL的客户端。解决办法为将别的机器上32位的 libeay32.dll, libiconv-2.dll, libintl-8.dll, libpq.dll, and ssleay32.dll文件拷贝到Desktop 安装目录的bin目录下。
(2)ArcGIS Desktop下数据库支持中的st_geometry.dll文件拷贝到PostgreSQL中的lib文件下。
(3)将PostgreSQL[版本号]\bin目录下的Libpq.dll,Libeay32.dll, Libintl-8.dll, Ssleay32.dll复制一份放在ArcGIS Server安装目录的Server\bin下,注意:这里拷贝的文件都是64位的。
三、数据库连接
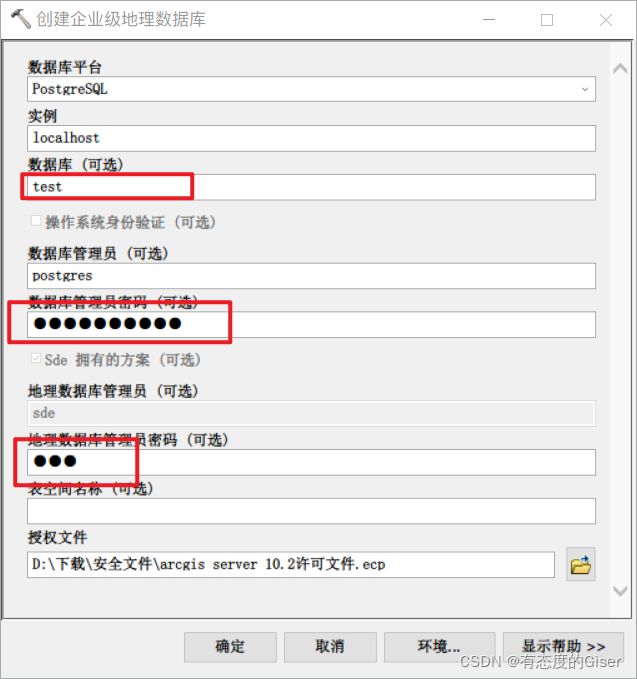
创建企业级地理数据库
打开Arcmap,在工具箱中找到【创建企业级地理数据库】工具。数据库(可选)这建议输入一个名字,这样就不用再去 PostgreSQL里面创建了(自己创建可能会因为创建数据库的参数有误导致后续报错)。数据库密码为前面设置的,授权文件同安装ArcGIS Server时使用的。

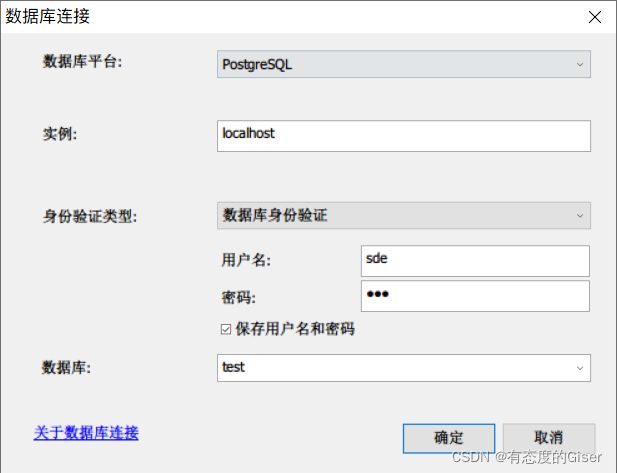
连接数据库
在Arcmap的目录中,找到数据库连接,双击添加数据库连接,打开数据库连接面板。数据库平台选择PostgreSQL,实例为localhost或127.0.0.1,密码为上一步所设置的密码,数据库选择上一步自动创建的数据库。

四、 GIS服务器配置
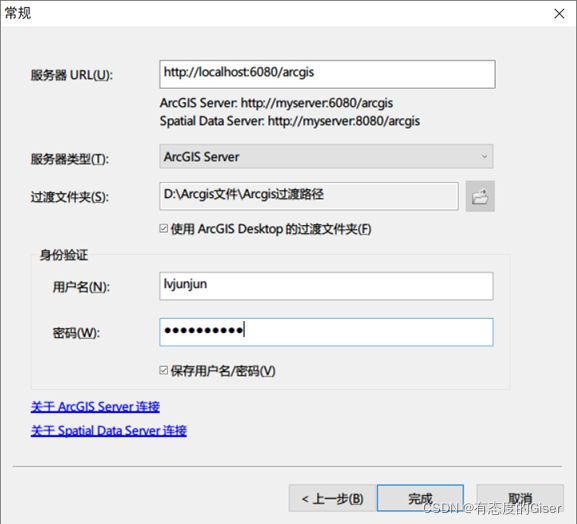
添加ArcGIS Server
在Arcmap的目录中找到GIS服务器,双击添加ArcGIS Server,选择管理GIS服务,在打开的面板中设置相关参数,账号密码是ArcGIS Server的账号密码。

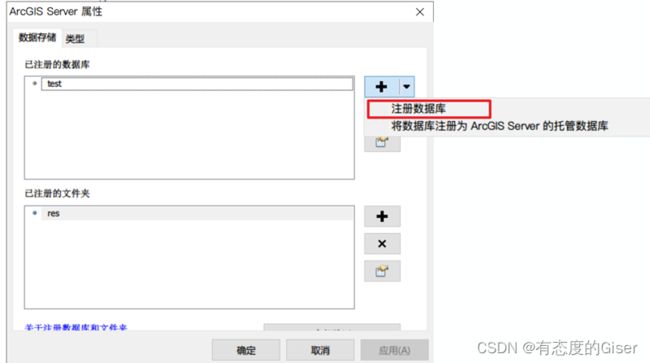
右击刚刚创建的ArcGIS Server服务器,选择服务器属性,点击注册数据库,导入前面连接好的数据库

发布服务
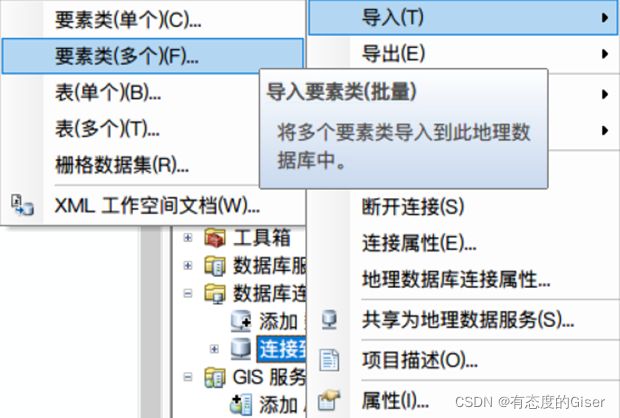
右击连接好的数据库,选择【导入】|【要素类(多个)】,将需要发布服务的数据导入。

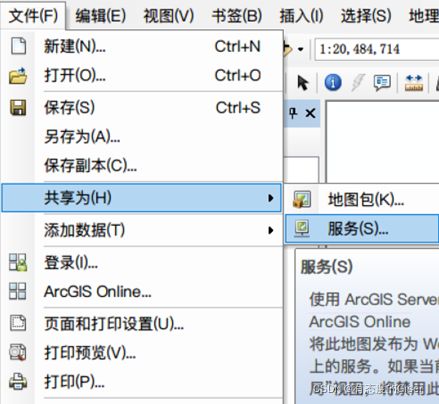
将导入数据库中的数据加载至Arcmap,在菜单栏中点击【文件】|【共享与】|【服务】,依照提示设置服务名字与服务存放路径。

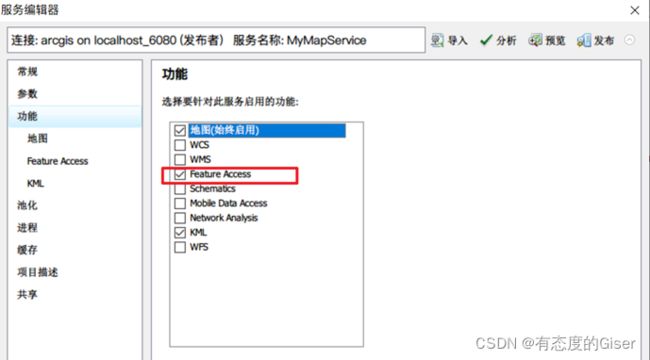
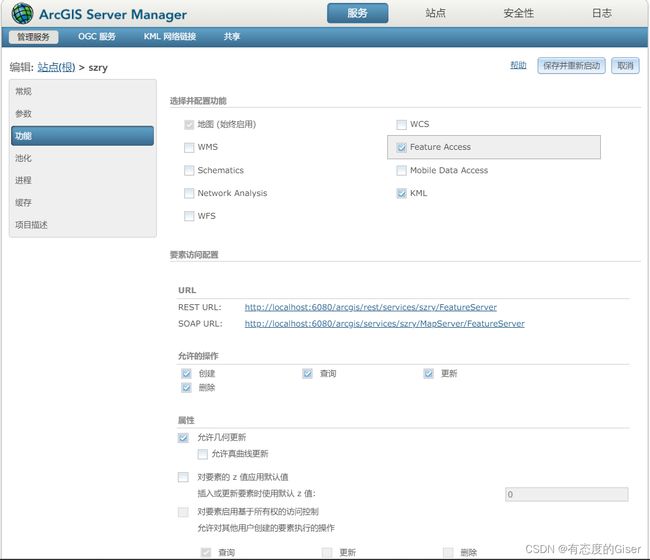
在服务编辑器对话框中,点击功能选项,在功能中勾选Feature Access后点击分析,分析若无高级错误,点击发布即可完成要素服务的发布。在ArcGIS Server管理器中可查看发布的服务及要素服务地址。


利用ArcGIS API加载服务
没什么好说的,直接上源码吧!labelLayer中的url即为要素服务地址,所以如果读者要运行的话,只用将url改为自己电脑发布服务的url即可。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>加载底图title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.22/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.22/">script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
style>
head>
<body>
<div id="viewDiv">div>
body>
<script type="text/javascript">
require([
"esri/Map",
"esri/views/MapView",
"esri/Basemap",
"esri/layers/TileLayer",
"esri/layers/FeatureLayer",
], function (
esriConfig,
Map,
MapView,
Basemap,
TileLayer,
FeatureLayer
) {
let mapTileLayer = new TileLayer({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer",
});
let basemap = new Basemap({
baseLayers: [mapTileLayer],
});
const map = new Map({
basemap: "arcgis-topographic",
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,
center: [116.406568, 39.913385],
});
const labelLayer = new FeatureLayer({
//修改此处url
url: "http://localhost:6080/arcgis/rest/services/szry/FeatureServer",
});
map.add(labelLayer);
});
script>
html>
写在后面
流程中有比较一些小的步骤没有写,比如创建ArcGIS Server站点,因为这些一般不会有什么错误产生,故不在赘述。流程中提到的文件和安装包已放在下面。
链接:https://pan.baidu.com/s/16xtsnvOLSxJ5C5h9xr9yog
提取码:7uwe