Vue组件
Vue组件
一、学习目标
- 能够理解
vue组件概念和作用 - 能够掌握
封装组件能力 - 能够使用
组件之间通信 - 能够完成
todo案例
二、组件的概念,创建和使用
1. 为什么用组件
以前做过一个折叠面板
需求:现在想要多个收起展开的部分
方案1:复制代码
- 代码重复冗余
- 不利于维护
-
案例用less写的样式,所以下载
yarn add less [email protected] -D -
模板标签-在这个基础上,把要复用的多复制几份(讲解不好的地方引入解决方案)
<template>
<div id="app">
<h3>案例:折叠面板h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展开' }}
span>
div>
<div class="container" v-show="isShow">
<p>寒雨连江夜入吴, p>
<p>平明送客楚山孤。p>
<p>洛阳亲友如相问,p>
<p>一片冰心在玉壶。p>
div>
div>
div>
template>
<script>
export default {
data() {
return {
isShow: false
}
}
}
script>
<style lang="less">
body {
background-color: #ccc;
#app {
width: 400px;
margin: 20px auto;
background-color: #fff;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
h3 {
text-align: center;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #ccc;
padding: 0 1em;
}
.title h4 {
line-height: 2;
margin: 0;
}
.container {
border: 1px solid #ccc;
padding: 0 1em;
}
.btn {
/* 鼠标改成手的形状 */
cursor: pointer;
}
}
}
style>
-
上面复制3份,发现变化一起变化,解决方案:不同的部分,用不同的isShow变量
<template> <div id="app"> <h3>案例:折叠面板h3> <div> <div class="title"> <h4>芙蓉楼送辛渐h4> <span class="btn" @click="isShow = !isShow"> {{ isShow ? '收起' : '展开' }} span> div> <div class="container" v-show="isShow"> <p>寒雨连江夜入吴, p> <p>平明送客楚山孤。p> <p>洛阳亲友如相问,p> <p>一片冰心在玉壶。p> div> div> div> template> <script> export default { data() { return { isShow: false } } } script> <style lang="less"> body { background-color: #ccc; #app { width: 400px; margin: 20px auto; background-color: #fff; border: 4px solid blueviolet; border-radius: 1em; box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5); padding: 1em 2em 2em; h3 { text-align: center; } .title { display: flex; justify-content: space-between; align-items: center; border: 1px solid #ccc; padding: 0 1em; } .title h4 { line-height: 2; margin: 0; } .container { border: 1px solid #ccc; padding: 0 1em; } .btn { /* 鼠标改成手的形状 */ cursor: pointer; } } } style>总结:代码非常的冗余和重复把?解决方案?就是采用我们的组件化开发的方式,往下看
2. vue组件_概念
组件是可复用的Vue实例,封装标签,样式,和js代码
**组件化:**封装的思想,把页面上可复用的部分封装为组件,从而方便项目的开发和维护
一个页面,可以拆分一个个组件,一个组件就是一个整体,每个组件可以有自己独立的结构样式和行为(html,css和js)
3. vue组件_基础使用
目标:每个组件都是一个独立的个体,代码里体现为一个独立的.vue文件
口诀:那部分标签复用,就把那部分封装到组件内
注意:
- 组件内template只能有一个根标签
- 组件内data必须是一个函数,独立作用域
使用步骤:
-
创建组件components/Pannel.vue
封装标签+样式+js-组件都是独立的,为了复用
<template> <div> <div class="title"> <h4>芙蓉楼送辛渐h4> <span class="btn" @click="isShow = !isShow"> {{ isShow ? "收起" : "展开" }} span> div> <div class="container" v-show="isShow"> <p>寒雨连江夜入吴,p> <p>平明送客楚山孤。p> <p>洛阳亲友如相问,p> <p>一片冰心在玉壶。p> div> div> template> <script> export default { data() { return { isShow: false, }; }, }; script> <style scoped> .title { display: flex; justify-content: space-between; align-items: center; border: 1px solid #ccc; padding: 0 1em; } .title h4 { line-height: 2; margin: 0; } .container { border: 1px solid #ccc; padding: 0 1em; } .btn { /* 鼠标改成手的形状 */ cursor: pointer; } style> -
注册组件:创建后需要注册后再使用
全局 - 注册使用
全局入口在main.js,在new Vue之上注册
语法:
import Vue from 'vue'
import 组建对象 from 'vue文件路径'
Vue.component('组件名', 组件对象)
main.js - 立即演示
// 目标:全局注册(一处定义到处使用)
// 1. 创建组件 -文件名.vue
// 2. 引入组件
import Pannel from './components/Pannel'
// 3. 全局 - 注册组件
/*
语法:
Vue.component('组件名',组件对象)
*/
Vue.component('PannelG',Pannel)
全局注册PannelG组件名后,就可以当做标签在任意Vue文件中template里用
单双标签都可以或者小写加-形式,运行后,会把这个自定义标签当做组件解析,使用组件里封装的标签替换到这个位置
<PannelG>PannelG>
<PannelG/>
<Pannel-g>Pannel-g>
局部 - 注册使用
语法:
import 组件对象 from 'vue文件路径'
export default {
components: {
'组件名': 组件对象
}
}
任意vue文件中引入,注册,使用
<template>
<div id="app">
<h3>案例:折叠面板h3>
<PannelG>PannelG>
<PannelL>PannelL>
div>
template>
<script>
// 目标: 局部注册 (用的多)
// 1. 创建组件 - 文件名.vue
// 2. 引入组件
import Pannel from './components/Pannel_1'
export default {
// 3. 局部 - 注册组件
/*
语法:
components: {
"组件名": 组件对象
}
*/
components: {
PannelL: Pannel
}
}
script>
组件使用总结:
- (创建)封装html+css+vue到独立的.vue文件中
- (引入注册)组件文件 => 得到组件配置对象
- (使用)当前页面当做标签使用
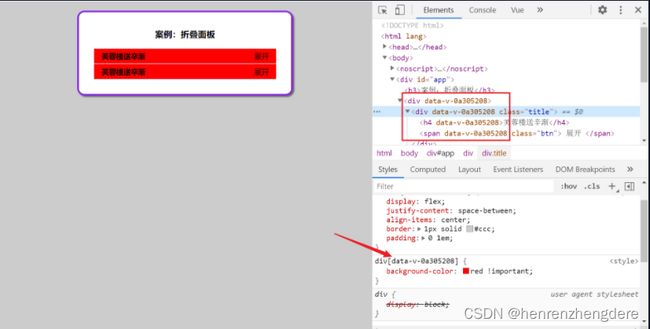
4. vue组件-scoped作用
目的:解决多个组件样式名相同,冲突问题
需求:div标签名选择器,设置背景颜色
问题:发现组件里的div和外面的div都生效了
解决:给Pannel.vue组件里style标签上加scoped属性即可
<style scoped>style>
在style上加入scoped属性,就会在此组件的标签上加上一个随机生成的data-v开头的属性
而且必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到
总结:style上加scoped,组件内的样式只在当前vue组件生效
三、组件通信
因为每个组件的变量和值都是独立的
组件通信先暂时关注父传子,子传父
父:使用其他组件的vue文件
子:被引入的组件(嵌入)
例如:App.vue(父) MyProduct.vue(子)
1. vue组件通信_父向子-props
目的:从外面个组件内传值,先学会语法,练习中在看使用场景
需求:封装一个商品组件MyProduct.vue-外部传入具体要显示的数据,如下图所示
步骤:
- 创建组件components/MyProduct.vue - 复制下面标签
- 组件内在props定义变量,用于接收外部传入的值
- App.vue中引入注册组件,使用时,转入具体数据给组件显示
components/Myroduct.vue - 准备标签
<template>
<div class="my-product">
<h3>标题: {{ title }}h3>
<p>价格: {{ price }}元p>
<p>{{ intro }}p>
div>
template>
<script>
export default {
props: ['title', 'price', 'intro']
}
script>
<style>
.my-product {
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
}
style>
App.vue中使用并传入数据
<template>
<div>
<product title="好吃的口水鸡" price="50" intro="开业大酬宾,全场8折"/>
<product title='可爱的可爱多' price='20' intro='老板不在家,全场1折'/>
<product :title="title" :price="price" :intro="intro"/>
div>
template>
<script>
// 1. 创建组件(.vue文件)
// 2. 引入组件
import Product from './components/MyProduct.vue'
export default {
data () {
return {
title: '好贵的北京烤鸭',
price: 290,
intro: '好贵啊,快来啊,好吃'
}
},
// 3. 注册组件
components: {
// Product: product // key和value变量同名 - 简写
Product
}
}
script>
<style>
style>
2. vue组件通信_父向子-配合循环
目的:把数据循环分别传入给组件内显示
数据
list: [
{ id: 1, proname: "超级好吃的棒棒糖", proprice: 18.8, info: '开业大酬宾, 全场8折' },
{ id: 2, proname: "超级好吃的大鸡腿", proprice: 34.2, info: '好吃不腻, 快来买啊' },
{ id: 3, proname: "超级无敌的冰激凌", proprice: 14.2, info: '炎热的夏天, 来个冰激凌了' },
],
<template>
<div>
// 4. 使用组件
<MyProduct v-for="obj in list" :key="obj.id"
:title="obj.proname"
:price="obj.proprice"
:intro="obj.info"
/>
div>
template>
<script>
// 1. 创建组件
// 2. 引入组件
import MyProduct from './components/MyProduct.vue'
export default {
data () {
return {
list: [
{
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
},
{
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
},
{
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
},
],
}
},
components: {
// 3. 注册组件
// MyProduct: MyProduct
MyProduct
}
}
script>
<style>
style>
3. 单向数据流
在vue中需要遵循单向数据流原则
- 父组件的数据发生了改变,子组件会自动跟着变
- 子组件不能直接修改父组件传递过来的props,props是只读的
父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型,相互更新
总结:props的值不能重新赋值,对象引用关系属性改变,互相影响
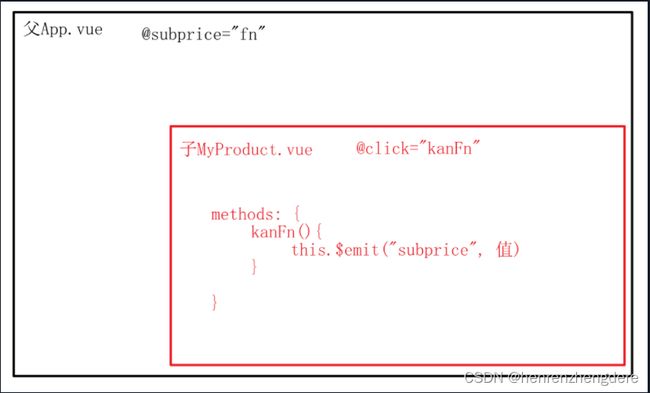
4. vue组件通信_子向父
目标:从子组件把值传出来给外面使用
需求:砍价功能,子组件点击实现随机砍价 - 1功能
语法:
components/MyProduct_sub.vue
<template>
<div class="my-product">
<h3>标题: {{ title }}h3>
<p>价格: {{ price }}元p>
<p>{{ intro }}p>
<button @click="subFn">宝刀-砍1元button>
div>
template>
<script>
import eventBus from '../EventBus'
export default {
props: ['index', 'title', 'price', 'intro'],
methods: {
subFn(){
this.$emit('subprice', this.index, 1) // 子向父
eventBus.$emit("send", this.index, 1) // 跨组件
}
}
}
script>
<style>
.my-product {
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
}
style>
App.vue
<template>
<div>
// 4. 使用组件
<MyProduct v-for="(obj,ind) in list" :key="obj.id"
:title="obj.proname"
:price="obj.proprice"
:intro="obj.info"
:index="ind"
@subprice="fn"
/>
div>
template>
<script>
// 1. 创建组件
// 2. 引入组件
import MyProduct from './components/MyProduct_sub.vue'
export default {
data () {
return {
list: [
{
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
},
{
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
},
{
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
},
],
}
},
components: {
// 3. 注册组件
// MyProduct: MyProduct
MyProduct
},
methods: {
fn(index,price) {
// 第一种方式
if(this.list[index].proprice > 1) {
this.list[index].proprice = (this.list[index].proprice - price).toFixed(2)
}
// 第二种方式: this.list[index].proprice > 1 && this.list[index].proprice = (this.list[index].proprice - price).toFixed(2)
}
}
}
script>
<style>
style>
总结:父自定义事件和方法,等待子组件触发事件给方法传值
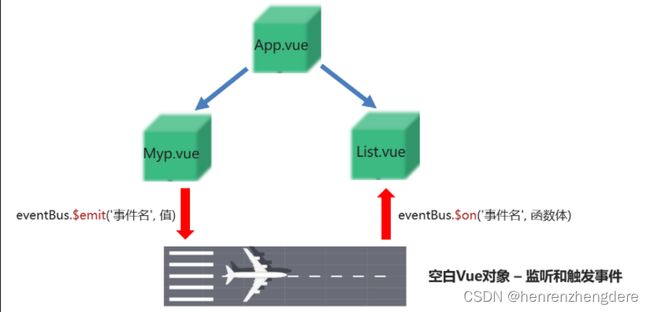
5. vue组件通信-EventBus
目标:常用于跨组件通信时使用
两个组件的关系非常的复杂,通过父子组件通讯是非常麻烦的。这时候可以使用通用的组件通讯方案:事件总线(event-bus)
核心语法
EventBus/index.js定义事件总线bus对象
import Vue from 'vue'
//导出空白对象
export default new Vue()
List.vue注册事件-等待接收要砍价的值
<template>
<ul class="my-product">
<li v-for="(item, index) in arr" :key="index">
<span>{{ item.proname }}span>
<span>{{ item.proprice }}span>
li>
ul>
template>
<script>
export default {
props: ['arr'],
}
script>
<style>
.my-product {
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
}
style>
omponents/MyProduct_sub.vue(带学生主要写触发eventBus身上事件)
<template>
<div class="my-product">
<h3>标题: {{ title }}h3>
<p>价格: {{ price }}元p>
<p>{{ intro }}p>
<button @click="subFn">宝刀-砍1元button>
div>
template>
<script>
import eventBus from '../EventBus'
export default {
props: ['index', 'title', 'price', 'intro'],
methods: {
subFn(){
this.$emit('subprice', this.index, 1) // 子向父
eventBus.$emit("send", this.index, 1) // 跨组件
}
}
}
script>
<style>
.my-product {
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
}
style>
List.vue正确代码
<template>
<ul class="my-product">
<li v-for="(item, index) in arr" :key="index">
<span>{{ item.proname }}span>
<span>{{ item.proprice }}span>
li>
ul>
template>
<script>
// 目标: 跨组件传值
// 1. 引入空白vue对象(EventBus)
// 2. 接收方 - $on监听事件
import eventBus from "../EventBus";
export default {
props: ["arr"],
// 3. 组件创建完毕, 监听send事件
created() {
eventBus.$on("send", (index, price) => {
this.arr[index].proprice > 1 &&
(this.arr[index].proprice = (this.arr[index].proprice - price).toFixed(2));
});
},
};
script>
<style>
.my-product {
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
}
style>
总结:空的Vue对象,只负责 o n 注册事件 , on注册事件, on注册事件,emit触发事件,一定哟啊确保$on先执行
6. 阶段小结
目标:总结父子组件关系-通信技术口诀
- 组件是什么?
- 是一个vue实例,封装标签,样式和js代码
- 组件好处?
- 便于复用,易于扩展
- 组件通信那几种,具体如何实现?
- 父 -> 子
- 父 <- 子
四、todo案例
1. todo案例_创建工程和组件
目标:新建工程,准备好所需的一切
- 需求1:创建新工程
- 需求2:分组件创建-准备标签和样式
分析:
- 初始化todo工程
- 创建3个组件和里面代码
- 把style的样式文件准备好
- App.vue引入注册使用,最外层容器类名todoapp
// 样式导出
import './styles/base.css'
import './styles/index.css'
根据需求:我们定义3个组件准备复用
components/TodoHeader.vue
<template>
<header class="header">
<h1>todosh1>
<input id="toggle-all" class="toggle-all" type="checkbox" >
<label for="toggle-all">label>
<input
class="new-todo"
placeholder="输入任务名称-回车确认"
autofocus
/>
header>
template>
<script>
export default {
}
script>
components/TodoMain.vue
<template>
<ul class="todo-list">
<li class="completed" >
<div class="view">
<input class="toggle" type="checkbox" />
<label>任务名label>
<button class="destroy">button>
div>
li>
ul>
template>
<script>
export default {
}
script>
components/TodoFooter.vue
<template>
<footer class="footer">
<span class="todo-count">剩余<strong>数量值strong>span>
<ul class="filters">
<li>
<a class="selected" href="javascript:;" >全部a>
li>
<li>
<a href="javascript:;">未完成a>
li>
<li>
<a href="javascript:;" >已完成a>
li>
ul>
<button class="clear-completed" >清除已完成button>
footer>
template>
<script>
export default {
}
script>
App.vue中引入使用
<template>
<section class="todoapp">
<TodoHeader>TodoHeader>
<TodoMain>TodoMain>
<TodoFooter>TodoFooter>
section>
template>
<script>
// 1.0 样式引入
import "./styles/base.css"
import "./styles/index.css"
import TodoHeader from "./components/TodoHeader";
import TodoMain from "./components/TodoMain";
import TodoFooter from "./components/TodoFooter";
export default {
components: {
TodoHeader,
TodoMain,
TodoFooter,
},
};
script>
2. todo案例-铺设待办任务
目的:把待办任务,展示到页面TodoMain.vue组件上
- 需求1:把待办任务,展示到页面TodoMain.vue组件上
- 需求2:关联选中状态,设置相关样式
分析:
- App.vue-准备数组传入TodoMain.vue内
- v-for循环展示数据
- v-model绑定复选框选中状态
- 根据选中状态,设置完成划线样式
App.vue
<TodoMain :arr="showArr"></TodoMain>
export default {
data() {
return {
list: [
{ id: 100, name: "吃饭", isDone: true },
{ id: 201, name: "睡觉", isDone: false },
{ id: 103, name: "打豆豆", isDone: true },
],
};
}
};
TodoMain.vue
<template>
<ul class="todo-list">
<li :class="{completed: obj.isDone}" v-for="(obj, index) in arr" :key='obj.id'>
<div class="view">
<input class="toggle" type="checkbox" v-model="obj.isDone"/>
<label>{{ obj.name }}label>
<button @click="delFn(index)" class="destroy">button>
div>
li>
ul>
template>
<script>
export default {
props: ["list"]
};
script>
<style>
style>
3. todo案例-添加任务
目标:在顶部输入框输入要完成的任务名,敲击回车,完成新增功能
- 需求:输入任务敲击回车,新增待办任务
分析:
- TodoHeader.vue-输入框-键盘事件-回车按键
- 子传父,把待办任务-App.vue中-加入数组list里
- 原数组改变,所有用到的地方都会更新
- 输入框为空,提示用户必须输入内容
TodoHeader.vue
<template>
<header class="header">
<h1>todosh1>
<input id="toggle-all" class="toggle-all" type="checkbox" v-model="isAll">
<label for="toggle-all">label>
<input
class="new-todo"
placeholder="输入任务名称-回车确认"
autofocus
@keydown.enter="downFn"
v-model="task"
/>
header>
template>
<script>
// 3. 目标 - 新增任务
export default {
data(){
return {
task: ""
}
},
methods: {
downFn(){
if (this.task.trim().length === 0) {
alert("任务名不能为空");
return;
}
// 3.2(重要) - 当前任务名字要加到list数组里
// 子传父技术
this.$emit("create", this.task)
this.task = ""
}
}
}
script>
App.vue
<TodoHeader @create="createFn"></TodoHeader>
methods: {
createFn(taskName){ // 添加任务
// 3.3 push到数组里
let id = this.list.length == 0 ? 100 : this.list[this.list.length - 1].id + 1
this.list.push({
id: id,
name: taskName,
isDone: false
})
},
}
4. todo案例-删除任务
目标:实现点×,删除任务功能
- 需求:点击任务后的×,删除当前这条任务
分析:
- ×标签-点击事件-传入id区分
- 子传父,把id传会-App.vue中-删除数组list里某个对应的对象
- 原数组改变,所有用到的地方都会更新
App.vue - 传入自定义事件等待接收要被删除的序号
<TodoMain :arr="showArr" @del="deleteFn"></TodoMain>
methods: {
deleteFn(theId){ // 删除任务
let index = this.list.findIndex(obj => obj.id === theId)
this.list.splice(index, 1)
},
},
TodoMain.vue - 把id传回去实现删除(想好数据在哪里, 就在哪里删除)
<!-- 4.0 注册点击事件 -->
<button class="destroy" @click="delFn(obj.id)"></button>
methods: {
delFn(id){
// 4.1 子传父
this.$emit('del', id)
}
}
5. todo案例-底部统计
目的:显示现在任务的总条数
- 需求:统计当前任务的条数
分析:
- App.vue中-数组list-传给TodoFooter.vue
- 直接在标签上显示 /定义计算用于显示都可以
- 原数组只要改变,所有用到此数组的地方都会更新
TodoFooter.vue - 接收list统计直接显示
<template>
<footer class="footer">
<span class="todo-count">剩余<strong>{{ count }}strong>span>
<ul class="filters">
<li>
<a class="selected" href="javascript:;">全部a>
li>
<li>
<a href="javascript:;">未完成a>
li>
<li>
<a href="javascript:;">已完成a>
li>
ul>
<button class="clear-completed">清除已完成button>
footer>
template>
<script>
export default {
// 5.0 props定义
props: ['farr'],
// 5.1 计算属性 - 任务数量
computed: {
count(){
return this.farr.length
}
},
}
script>
<style>
style>
App.vue - 传入数据
<TodoFooter :farr="showArr">TodoFooter>
6. todo案例-数据切换
目的:点击底部切换数据
- 需求1:点击底部切换-点谁,谁有边框
- 需求2:对应切换不同数据显示
分析:
- TodeoFooter.vue-定义isSel-值为all,yes,no其中一种
- 多个class分别判断谁应该有类名selected
- 点击修改isSel的值
- 子传父,把类型isSel传道App.vue
- 定义计算属性showArr,决定从list里显示那些数据给TodoMain.vu和TodoFooter.vue
App.vue
<TodoFooter :farr="showArr" @changeType="typeFn">TodoFooter>
<script>
export default{
data(){
return {
// ...其他省略
getSel: "all" // 默认显示全部
}
},
methods: {
// ...其他省略
typeFn(str){ // 'all' 'yes' 'no' // 修改类型
this.getSel = str
},
},
// 6.5 定义showArr数组 - 通过list配合条件筛选而来
computed: {
showArr(){
if (this.getSel === 'yes') { // 显示已完成
return this.list.filter(obj => obj.isDone === true)
} else if (this.getSel === 'no') { // 显示未完成
return this.list.filter(obj => obj.isDone === false)
} else {
return this.list // 全部显示
}
}
},
}
script>
TodoFooter.vue
<template>
<footer class="footer">
<span class="todo-count">剩余<strong>{{ count }}strong>span>
<ul class="filters" @click="fn">
<li>
<a :class="{selected: isSel === 'all'}" href="javascript:;" @click="isSel='all'">全部a>
li>
<li>
<a :class="{selected: isSel === 'no'}" href="javascript:;" @click="isSel='no'">未完成a>
li>
<li>
<a :class="{selected: isSel === 'yes'}" href="javascript:;" @click="isSel='yes'">已完成a>
li>
ul>
<button class="clear-completed" >清除已完成button>
footer>
template>
<script>
// 5. 目标: 数量统计
export default {
// 5.0 props定义
props: ['farr'],
// 5.1 计算属性 - 任务数量
computed: {
count(){
return this.farr.length
}
},
// 6. 目标: 点谁谁亮
// 6.0 变量isSel
data(){
return {
isSel: 'all' // 全部:'all', 已完成'yes', 未完成'no'
}
},
methods: {
fn(){ // 切换筛选条件
// 6.3 子 -> 父 把类型字符串传给App.vue
this.$emit("changeType", this.isSel)
}
}
}
script>
7. todo案例-清空已完成
目的:点击右下角案例-把已经完成的任务清空了
- 需求:点击右下角连接标签,清除已完成任务
分析:
- 清空标签-点击事件
- 子传父-App.vue-一个清空方法
- 过滤未完成的覆盖list数组(不考虑恢复)
App.vue - 先传入一个自定义事件-因为得接收TodoFooter.vue里的点击事件
<TodoFooter :farr="showArr" @changeType="typeFn" @clear="clearFun"></TodoFooter>
<script>
methods: {
// ...省略其他
clearFun(){ // 清除已完成
this.list = this.list.filter(obj => obj.isDone == false)
}
}
</script>
TodoFooter.vue
<!-- 7. 目标: 清除已完成 -->
<!-- 7.0 点击事件 -->
<button class="clear-completed" @click="clearFn">清除已完成</button>
<script>
methods: {
clearFn(){ // 清空已完成任务
// 7.1 触发App.vue里事件对应clearFun方法
this.$emit('clear')
}
}
</script>
8. todo案例-数据缓存
目的:新增/修改状态/删除后,马上把数据同步到浏览器本地存储
- 需求:无论如何变化 – 都保证刷新后数据还在
分析:
- App.vue – 侦听list数组改变 – 深度
- 覆盖式存入到本地 – 注意本地只能存入JSON字符串
- 刷新页面 – list应该默认从本地取值 – 要考虑无数据情况空数组
App.vue
<script>
export default {
data(){
return {
// 8.1 默认从本地取值
list: JSON.parse(localStorage.getItem('todoList')) || [],
// 6.4 先中转接收类型字符串
getSel: "all" // 默认显示全部
}
},
// 8. 目标: 数据缓存
watch: {
list: {
deep: true,
handler(){
// 8.0 只要list变化 - 覆盖式保存到localStorage里
localStorage.setItem('todoList', JSON.stringify(this.list))
}
}
}
};
</script>
9. todo案例-全选功能
目标:点击左上角v号, 可以设置一键完成, 再点一次取消全选
- 需求1: 点击全选 – 小选框受到影响
- 需求2: 小选框都选中(手选) – 全选自动选中状态
分析:
-
TodoHeader.vue – 计算属性 - isAll
-
App.vue – 传入数组list – 在isAll的set里影响小选框
-
sAll的get里统计小选框最后状态, 影响isAll – 影响全选状态
-
考虑无数据情况空数组 – 全选不应该勾选
提示: 就是遍历所有的对象, 修改他们的完成状态属性的值
TodoHeader.vue
<!-- 9. 目标: 全选状态
9.0 v-model关联全选状态
页面变化(勾选true, 未勾选false) -> v-model -> isAll变量
-->
<input id="toggle-all" class="toggle-all" type="checkbox" v-model="isAll">
<script>
export default {
// ...其他省略
// 9.1 定义计算属性
computed: {
isAll: {
set(checked){ // 只有true / false
// 9.3 影响数组里每个小选框绑定的isDone属性
this.arr.forEach(obj => obj.isDone = checked)
},
get(){
// 9.4 小选框统计状态 -> 全选框
// 9.5 如果没有数据, 直接返回false-不要让全选勾选状态
return this.arr.length !== 0 && this.arr.every(obj => obj.isDone === true)
}
}
},
}
</script>
App.vue
<TodoHeader :arr="list" @create="createFn">TodoHeader>