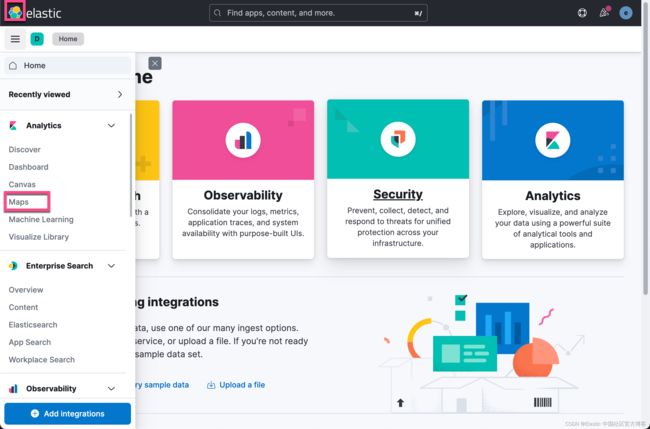
Kibana:使用 Maps 来显示分布式的团队
在我之前的文章 “Kibana:如何在 Maps 应用中显示图片提示” 里,我展示了如何在 Kibana 中使用图片来展示一个图片的提示。这个在很多情况下是非常有用的,比如在疫情发生期间,我可以通过点击地图上的点来查看发生疫情人员的详细情况。我们甚至可以显示当事人的照片信息等。
在像 Elastic 这样的分布式公司工作很棒,但有时很难掌握。 回答一些看似简单的问题可能会出奇地复杂,例如:
- 在地图上显示我们的团队,这样我就可以解释我们的范围和结构。
- 让我找到某个地区的任何人,这样我们就知道谁是“本地人”。
- 在附近找一个有特定技能的人。
- 显示团队随时间的增长。
- 记录区域覆盖范围,以便任何人都可以查找。
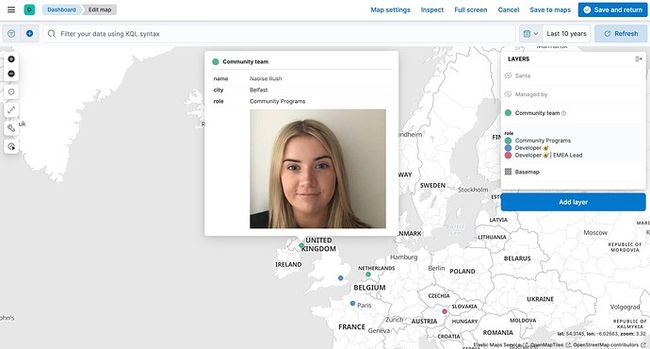
幸运的是,Kibana 可以提供帮助,这篇文章的目标是创建一个这样的地图:
Elasticsearch 中的映射和数据
在你进入可视化之前,你需要创建正确的映射(或 schema — 这与地图还没有直接关系)。 在 Kibana 的控制台中运行以下请求以创建映射:
PUT team
{
"mappings": {
"dynamic": "strict",
"properties": {
"name": {
"type": "keyword"
},
"team": {
"type": "keyword"
},
"role": {
"type": "keyword"
},
"start_date": {
"type": "date"
},
"country_code": {
"type": "keyword"
},
"city": {
"type": "keyword"
},
"location": {
"type": "geo_point"
},
"technology": {
"type": "keyword"
},
"region": {
"type": "keyword"
},
"picture": {
"type": "keyword"
}
}
}
}映射中最重要的是:
- geo_point是地图上使用的最重要的数据类型。
- date 字段对于显示随时间的发展是必需的。
为简单起见,使用的示例数据集仅包括欧洲的社区团队:
PUT team/_doc/david
{
"name": "David Pilato",
"team": "community",
"role": "Developer ",
"start_date": "2013-01-10",
"country_code": "fr",
"city": "Cergy",
"location": {
"lat": 49.05,
"lon": 2.04
},
"technology": ["java", "elasticsearch", "search"],
"picture": "https://avatars.githubusercontent.com/u/274222"
}
PUT team/_doc/philipp
{
"name": "Philipp Krenn",
"team": "community",
"role": "Developer | EMEA Lead",
"start_date": "2016-04-01",
"country_code": "at",
"city": "Vienna",
"location": {
"lat": 48.21,
"lon": 16.37
},
"technology": ["java", "automation", "observability"],
"picture": "https://avatars.githubusercontent.com/u/432211"
}
PUT team/_doc/adrienne
{
"name": "Adrienne de Vries",
"team": "community",
"role": "Community Programs",
"start_date": "2019-12-02",
"country_code": "nl",
"city": "Rotterdam",
"location": {
"lat": 51.92,
"lon": 4.48
},
"region": ["FR", "ES", "PT", "IT", "GR", "TR", "CY", "NL", "BE", "DK", "LU", "NO", "SE", "FI", "IS", "EE", "LV", "LT", "MA", "TN", "DZ"],
"picture": "https://ca.slack-edge.com/T0CUZ52US-UQQ55JABU-56457843fc81-512"
}
PUT team/_doc/naoise
{
"name": "Naoise Rush",
"team": "community",
"role": "Community Programs",
"start_date": "2022-02-28",
"country_code": "gb",
"city": "Belfast",
"location": {
"lat": 54.60,
"lon": -5.93
},
"region": ["GB", "IE", "DE", "AT", "CH", "PL", "CZ", "SK", "SI", "HU", "RO", "BG", "MD", "UA", "HR", "RS", "BA", "AL", "XK", "ME", "MK", "IL", "SA", "EG", "AE", "JO", "LB", "KW", "QA", "OM", "BH"],
"picture": "https://ca.slack-edge.com/T0CUZ52US-U033ZF1HPM3-3f8511dbc26f-512"
}
PUT team/_doc/carly
{
"name": "Carly Richmond",
"team": "community",
"role": "Developer ",
"start_date": "2022-04-25",
"country_code": "uk",
"city": "London",
"location": {
"lat": 51.55,
"lon": 0.16
},
"technology": ["javascript", "frontend", "observability"],
"picture": "https://avatars.githubusercontent.com/u/74931905"
}如上所示,我们有列出来开始工作的日期(start_date),所在的城市(city),以及 region 信息。这个 region 是指负责的地区。
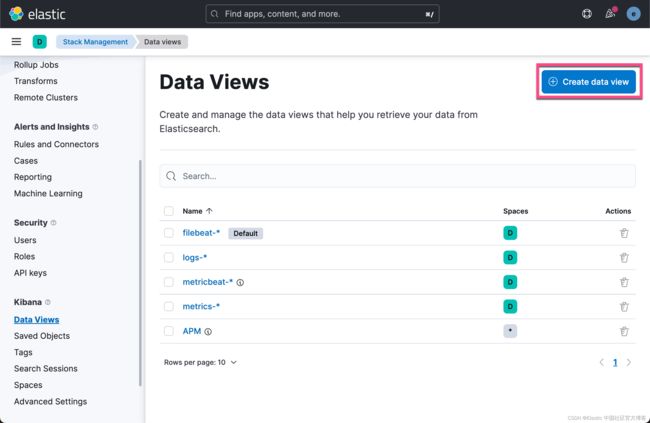
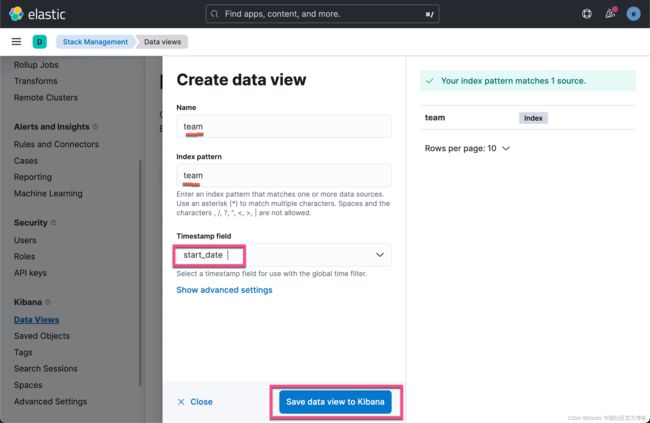
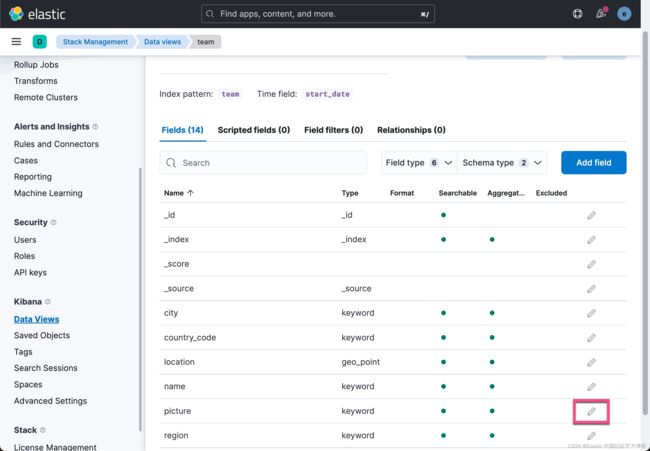
我们接下来在 Kibana 中为 team 创建 data view:
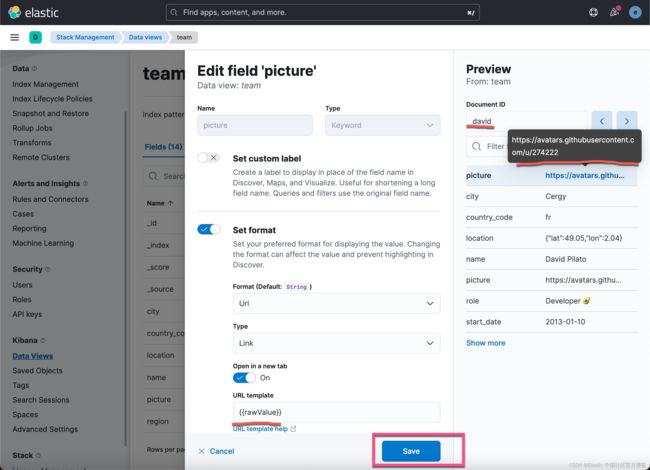
这样我们就创建了一个叫做 team 的 data view。我们点击 picture 来进行修该设置:
如果我们点击上面的 picture 链接,它将会显示:
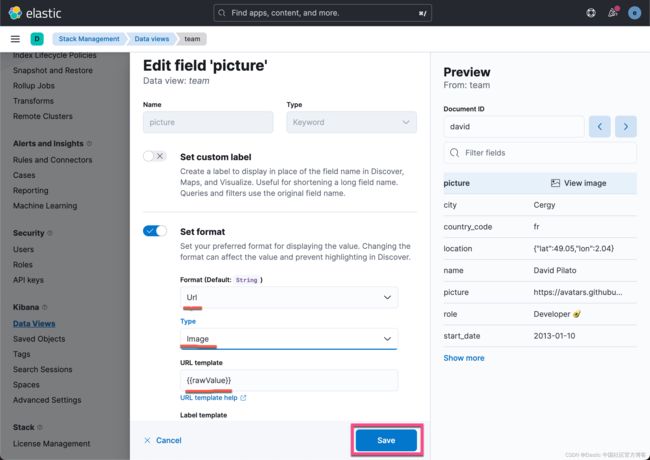
这样我们就为 picture 字段修改为 Url 格式。
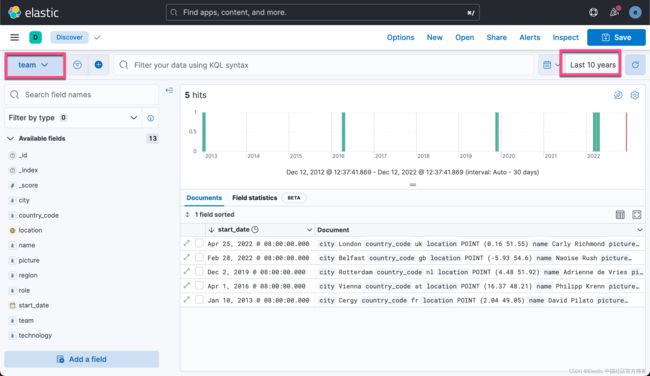
设置完成后,你可以在 Discover 中查看基础文档并将时间范围更改为 10 年(默认为 15 分钟):
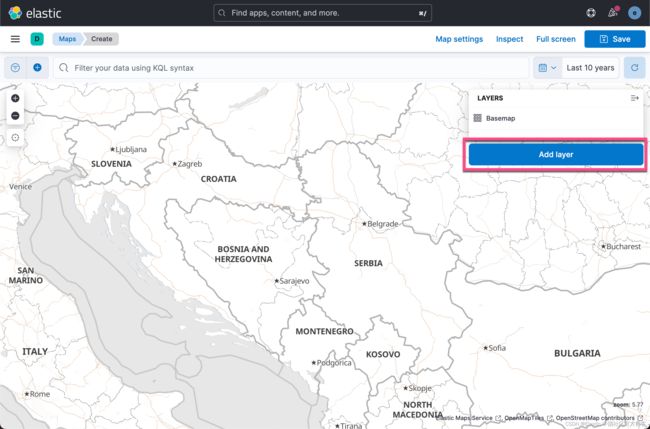
添加第一个地图
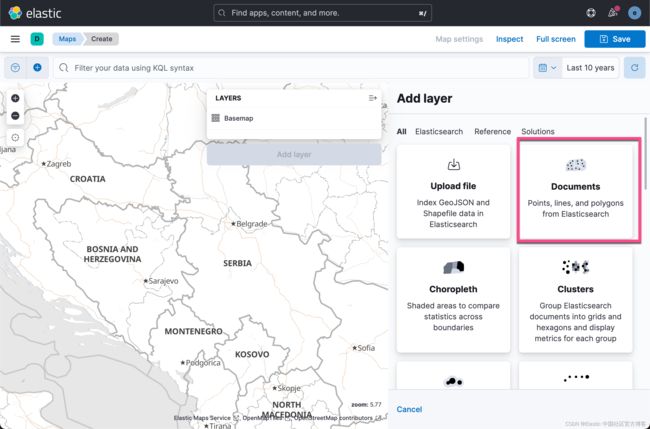
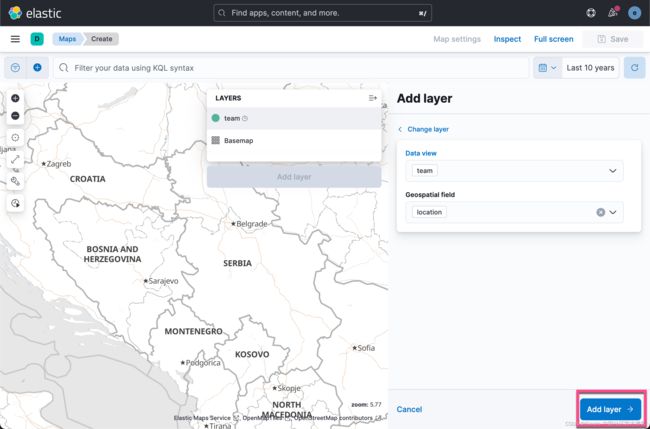
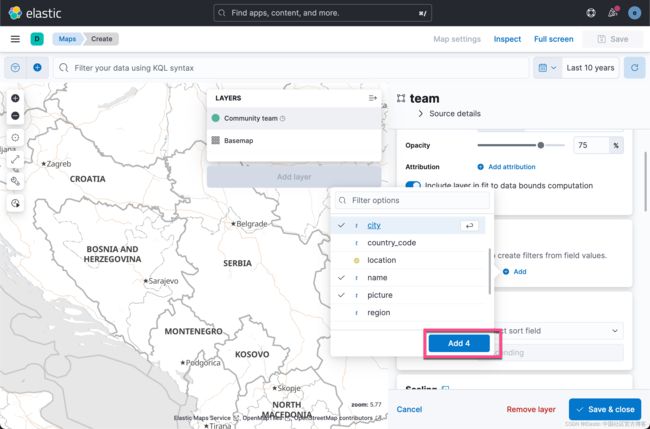
Kibana 中的地图有很多功能,但示例会使其保持简单。 添加一个文档(Documents)类型的层:
这就是我们让团队出现在地图上所需要的。点击上面的 Save & close 按钮。 如果你没有看到任何内容,请再次检查你是否选择了过去 10 年,而不仅仅是 15 分钟。 将鼠标悬停在其中一个上会显示他们的个人资料,你可以根据颜色判断他们的角色:
我从图上面可以看到先前输入的五个文档。我们点击其中的一个文档:
我们可以看到该文档的所有信息。
Mapping time
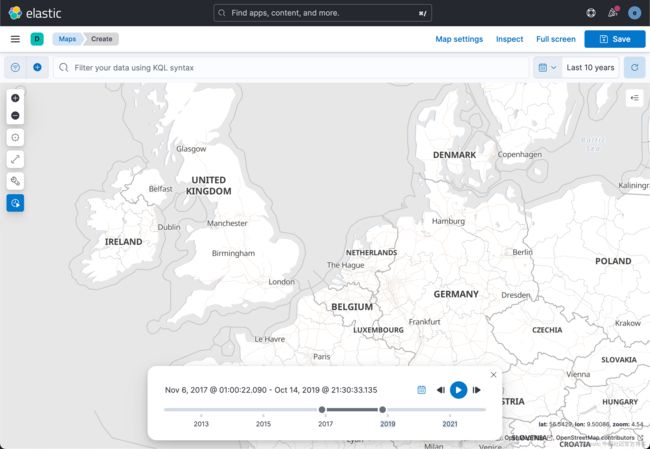
基于每个团队成员的 start_date 字段,您可以显示它是如何随着时间的推移发展的,甚至可以逐年自动播放:
这个对于我们筛查一个时间段的文档非常有用。比如,在疫情防控期间,我们筛查出来在一个时间段的文档变化。
在地图上进行搜索:
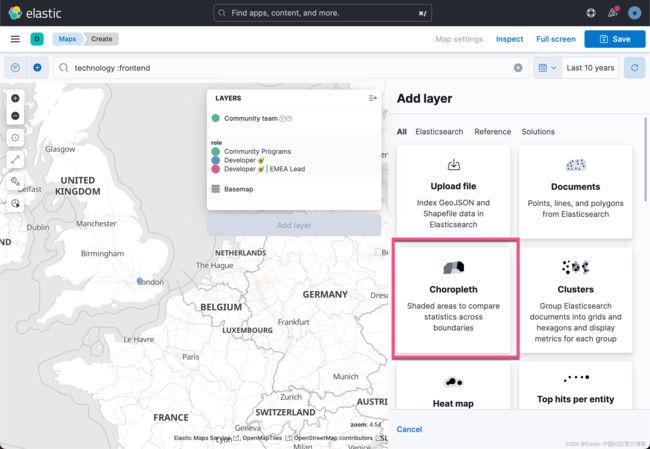
搜索是我们工作的核心。 因此,如果你想了解我们团队中的哪些人可以帮助你解决所有 “前端(frontend)” 问题,你也可以在地图上找到:
Mapping regions
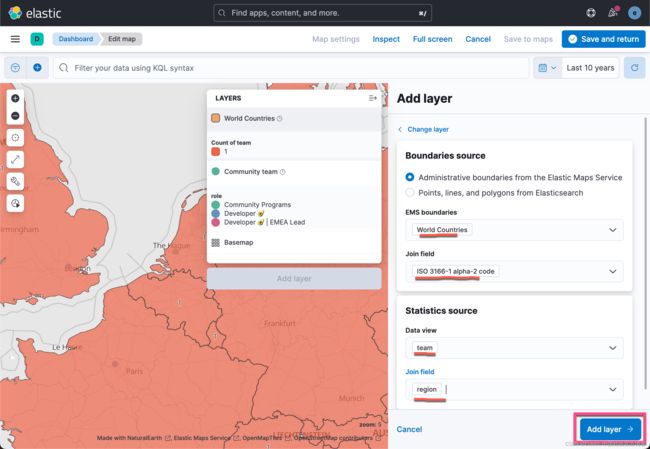
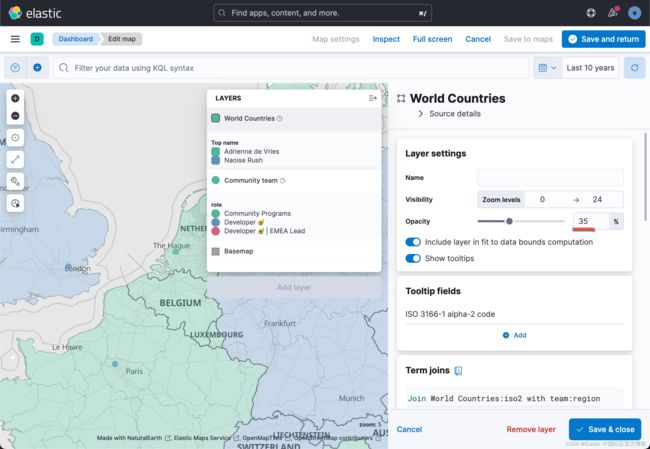
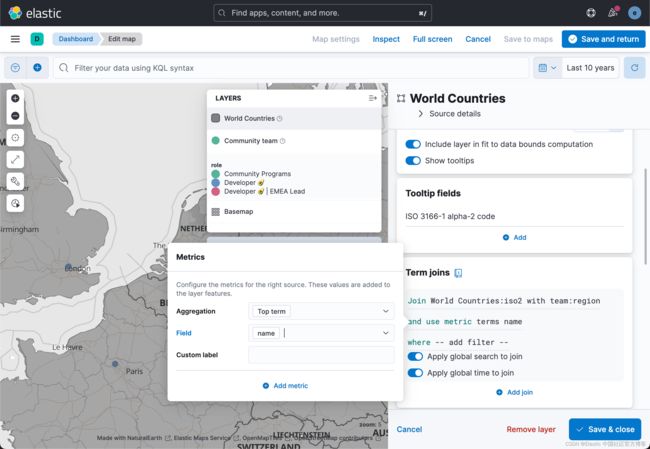
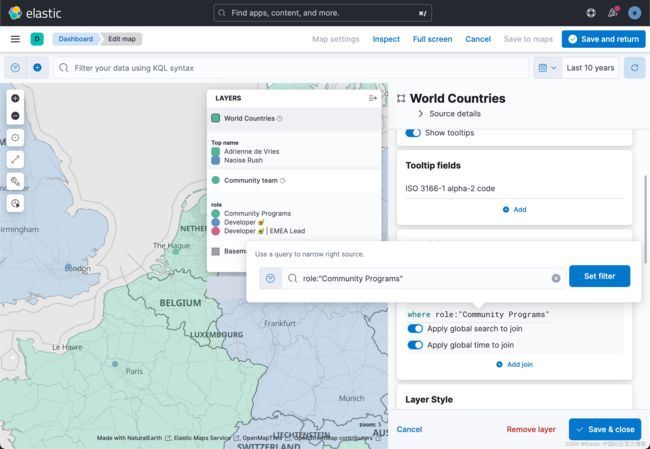
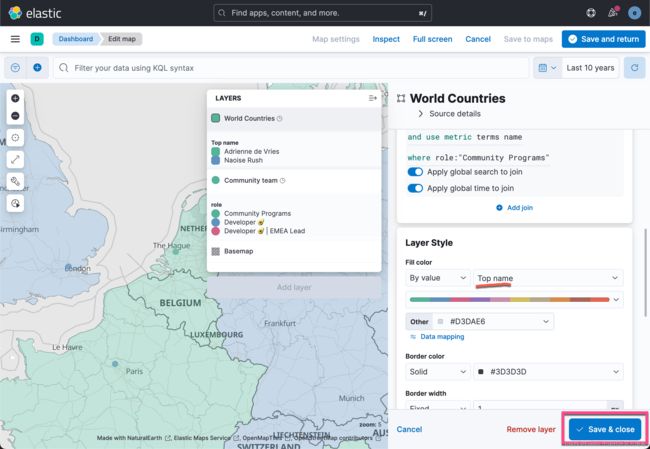
我们团队也有拥有某些区域的概念。 是时候向地图添加另一个图层了——这次是 Choropleth。 Elasticsearch 文档的 region 数组映射到国家/地区的 ISO 3166-1 alpha-2 代码。 我们可以将其限制为 “Community Programs 的角色,因为只有他们拥有区域:
从上面的图中我们可以看出来,有两个员工做 Community Programs 的。他们各自分管的区域显示图。
帮助圣诞老人找到团队
要添加更多与圣诞节相关的内容,让我们帮助圣诞老人找到团队。 此信息应放入一个新索引中,并在一个文档中对 source 和 destination 地理点进行简单映射:
PUT santa
{
"mappings": {
"dynamic": "strict",
"properties": {
"@timestamp": {
"type": "date"
},
"source": {
"type": "geo_point"
},
"destination": {
"type": "geo_point"
}
}
}
}这些是实际旅行路线的文件:
POST santa/_doc
{
"@timestamp": "2022-12-24T19:30Z",
"source": {
"lat": 48.21,
"lon": 100
},
"destination": {
"lat": 48.21,
"lon": 16.37
}
}
POST santa/_doc
{
"@timestamp": "2022-12-24T19:40Z",
"source": {
"lat": 48.21,
"lon": 16.37
},
"destination": {
"lat": 49.05,
"lon": 2.04
}
}
POST santa/_doc
{
"@timestamp": "2022-12-24T19:50Z",
"source": {
"lat": 49.05,
"lon": 2.04
},
"destination": {
"lat": 51.92,
"lon": 4.48
}
}
POST santa/_doc
{
"@timestamp": "2022-12-24T20:00Z",
"source": {
"lat": 51.92,
"lon": 4.48
},
"destination": {
"lat": 51.55,
"lon": 0.16
}
}
POST santa/_doc
{
"@timestamp": "2022-12-24T20:10Z",
"source": {
"lat": 51.55,
"lon": 0.16
},
"destination": {
"lat": 54.60,
"lon": -5.93
}
}
POST santa/_doc
{
"@timestamp": "2022-12-24T20:20Z",
"source": {
"lat": 54.60,
"lon": -5.93
},
"destination": {
"lat": 54.60,
"lon": -20.00
}
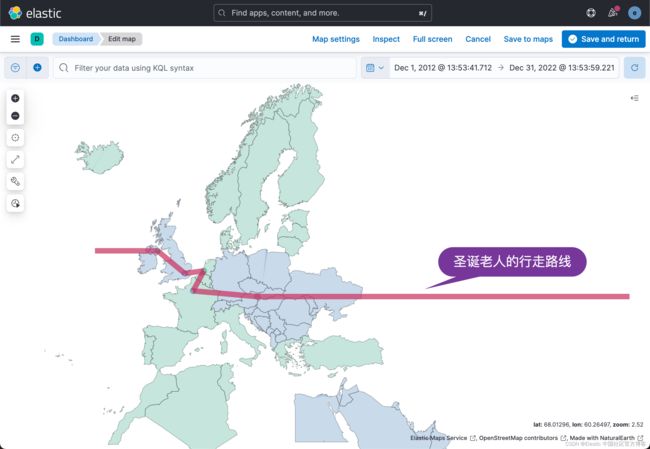
}在上面,我们写入了6个文档。它形成了圣诞老人的行走轨迹。我们按照介绍的方法为这个新的索引 santa 创建一个 data view。
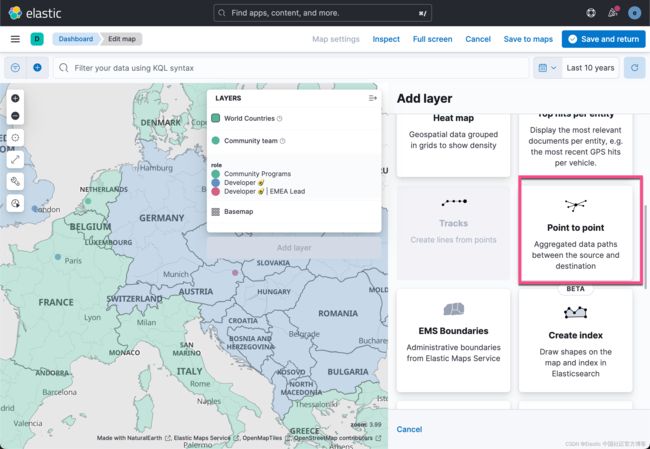
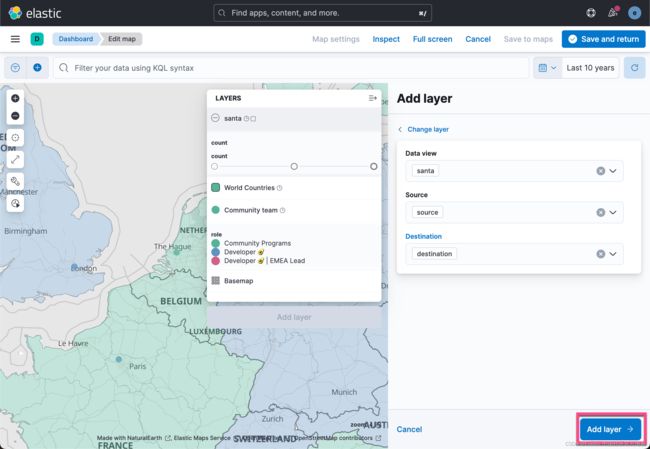
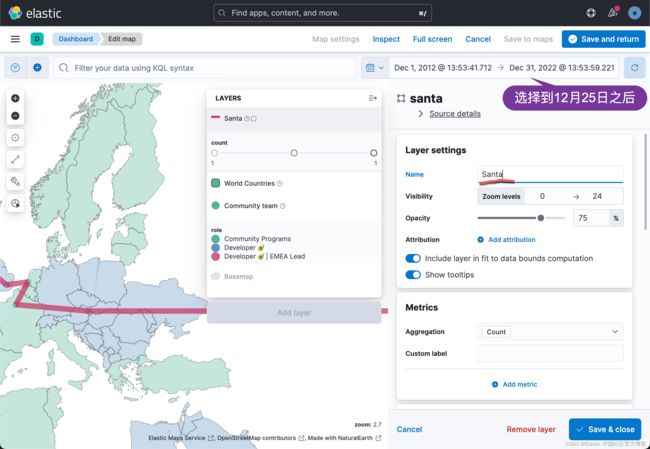
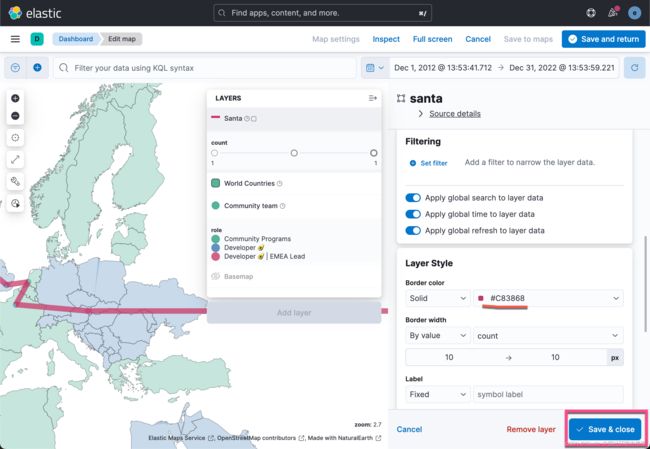
我们接下来再添加一层,这次使用点对点。 在其中映射 source 和 destination:
总结
我们希望这能给您一些关于如何将分布式团队放在地图上的想法。 Kibana 仍然可以做更多的事情 — Maps 的文档是一个很好的起点。