Django实训项目——图书管理系统
目录
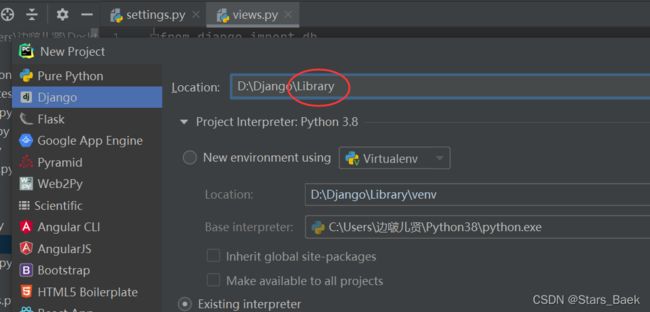
一、创建一个Django项目--------Library
二、完成基本配置
1、配置数据库信息
2、进行数据迁移
3、路由配置
三、创建应用——index
1、创建index应用
2、注册index应用
3、创建图书模型和用户信息类——Books——User
4、创建视图函数
5、做数据迁移,生成图书和用户表
四、创建html页面
页面需求:
1、在index应用下创建一个templates目录,再在templates目录下创建一个index目录,用来存放html文件
2、编辑登录页面——login.html
3、编辑图书显示及删除页面——books.html
4、编辑页面——dit.html
五、启动项目
1、启动项目
2、试一试登录能否成功,登录成功就会出现以下页面
3、测试以下删除和编辑功能
总结:
一、创建一个Django项目--------Library
二、完成基本配置
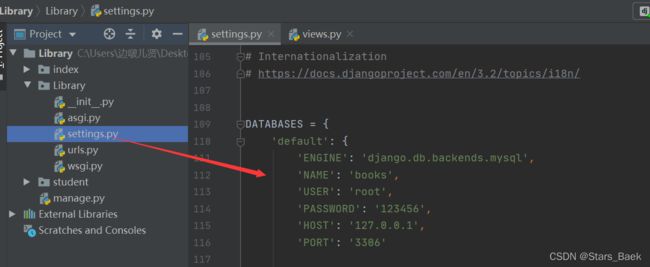
1、配置数据库信息
在配置文件settings.py里配置数据库信息(注意密码要换成自己数据库的密码)
2、进行数据迁移
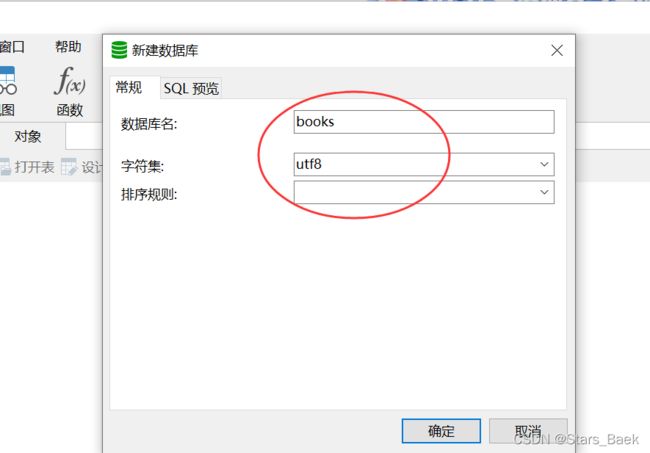
(1)创建数据库-----Lirbrary
(2)设置数据库连接模块
在项目的初始化文件里设置数据库连接模块
(3)执行数据迁移命令
在控制台依次执行两条数据迁移命令,生成数据表
python manage.py makemigrations
python manage.py migrate
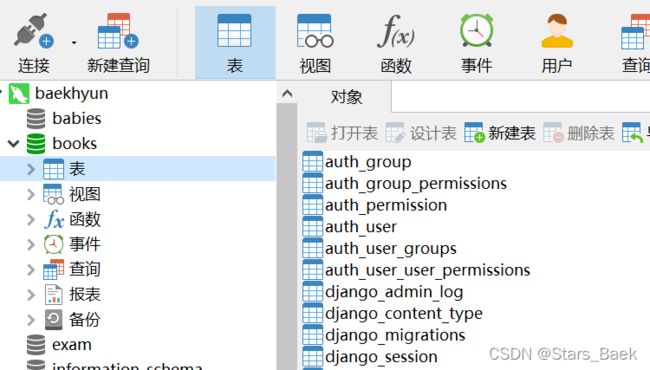
查看生成的数据表
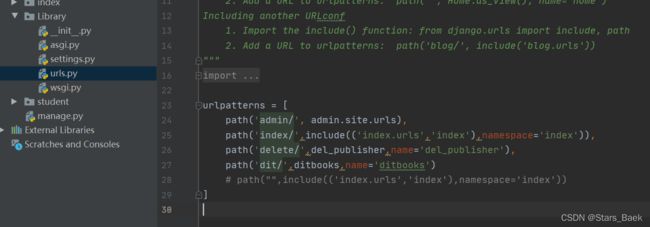
3、路由配置
(1)主路由配置
配置主路由 - Library里的urls.py
三、创建应用——index
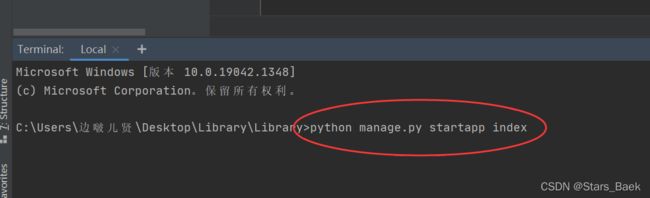
1、创建index应用
在控制台执行python manage.py startapp index
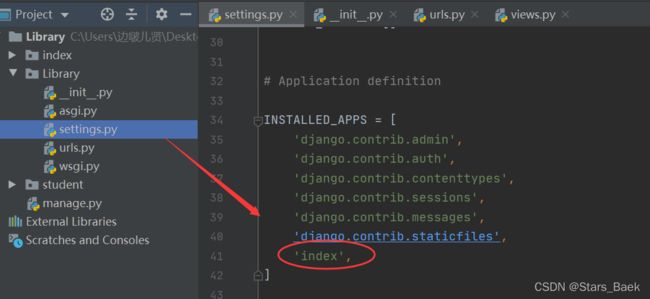
2、注册index应用
在配置文件settings.py里注册index应用
3、创建图书模型和用户信息类——Books——User
在index的models.py里创建图书模型和用户信息模型类
from django.db import models
#创建图书模型
class Books(models.Model):
id=models.AutoField('编号',primary_key=True)
number=models.CharField('总编号',max_length=10)
category=models.CharField('分类号',max_length=10)
name=models.CharField('书名',max_length=50)
author=models.CharField('作者',max_length=10)
press=models.CharField('出版单位',max_length=50)
price=models.DecimalField('单价',decimal_places=2,max_digits=6)
def __str__(self):
return str(self.name)
#用户信息类
class User(models.Model):
id = models.AutoField('编号',primary_key=True)
username=models.CharField('用户名',max_length=20)
password=models.CharField('密码',max_length=50)
last_Login_Time=models.DateTimeField('上次登录时间')
def __str__(self):
return str(self.username)
4、创建视图函数
在index的views.py里创建
from django import db
from django.http import HttpResponse
from django.shortcuts import render, redirect
from itsdangerous import json
from index.models import User,Books
#创建登录视图函数
def loginView(request):
return render(request, '../templates/index/login.html')
#创建处理登录请求的视图函数
def do_loginView(request):
#判断请求方式
if request.method =='POST':
#获取登录表单提交的数据
username=request.POST.get('username')
password=request.POST.get('password')
#利用用户模型查询
users = User.objects.raw('select * from index_user where username= %s and password=%s',params=[username,password])
#判断用户是否登录成功
if len(users)>0:
books=Books.objects.all()
return render(request, '../templates/index/books.html', locals())
else:
login_msg=['用户名或密码错误']
return render(request, '../templates/index/login.html', {'data':json.dumps(login_msg)})
#创建显示图书视图函数
def booksView(request):
books =Books.objects.all()
return render(request, '../templates/index/books.html', locals())
#删除图书视图函数
def del_publisher(request):
id=request.GET.get('id')
Books.objects.filter(id=id).delete()
books = Books.objects.all()
return render(request, '../templates/index/books.html', locals())
#编辑图书视图
def ditbooks(request):
id = request.GET.get('id')
obj_list=Books.objects.filter(id=id)
if not obj_list:
return HttpResponse('要编辑的数据不存在')
obj=obj_list[0]
if request.method=='POST':
books_id=request.POST.get('books_id')
books_number = request.POST.get('books_number')
books_category = request.POST.get('books_category')
books_name = request.POST.get('books_name')
books_author = request.POST.get('books_author')
books_press = request.POST.get('books_press')
books_price = request.POST.get('books_price')
obj.id=books_id
obj.number=books_number
obj.category=books_category
obj.name=books_name
obj.author=books_author
obj.press=books_press
obj.price=books_price
obj.save()
books = Books.objects.all()
return render(request,'../templates/index/books.html', locals())
return render(request,'../templates/index/dit.html', {'obj':obj})
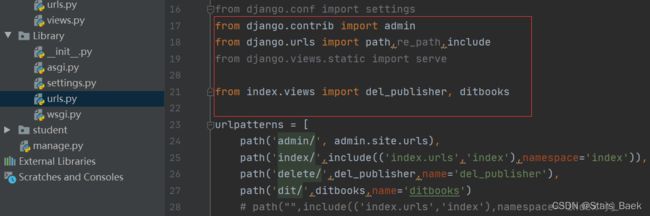
在主路由文件里导入上述视图函数
5、做数据迁移,生成图书和用户表
在控制台依次执行两条命令
python manage.py makemigrations
python manage.py migrate index 0001_initial
查看生成的表
四、创建html页面
页面需求:
登录页面——login.html
图书显示及删除页面——books.html
编辑页面——dit.html
1、在index应用下创建一个templates目录,再在templates目录下创建一个index目录,用来存放html文件
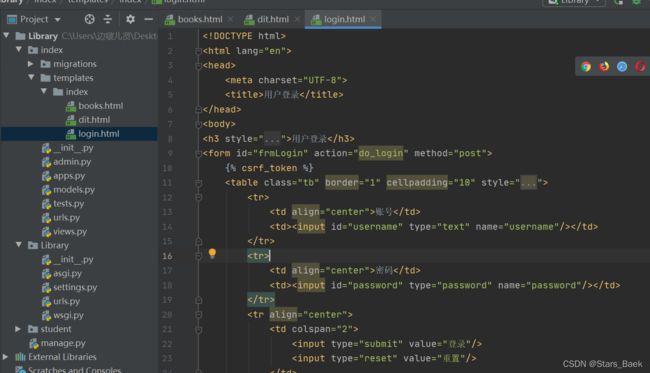
2、编辑登录页面——login.html
用户登录
用户登录
3、编辑图书显示及删除页面——books.html
图书管理系统
图书信息
编号
总编号
分类号
书名
作者
出版单位
单价
操作
{% for book in books %}
{{ book.id }}
{{ book.number }}
{{ book.category }}
{{ book.name }}
{{ book.author }}
{{ book.press }}
{{ book.price }}
删除
编辑
{% endfor %}
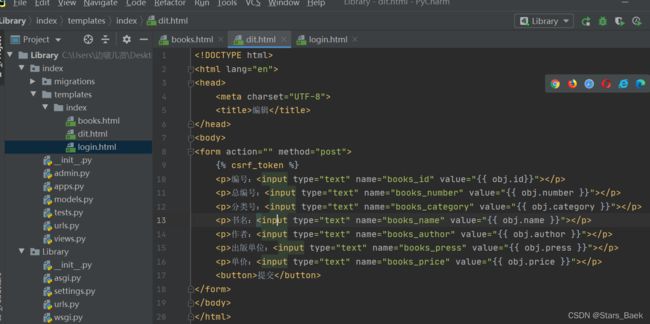
4、编辑页面——dit.html
编辑
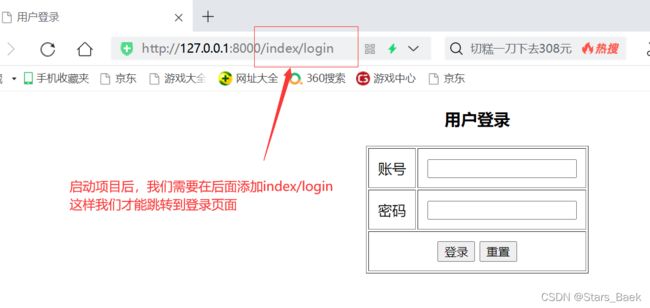
五、启动项目
1、启动项目
2、试一试登录能否成功,登录成功就会出现以下页面
3、测试以下删除和编辑功能
我们来删除一条记录试试
尝试编辑功能
总结:
这个实训项目其实是简单的进行了各个页面之间的跳转,数据的统计以及后台数据显示前台、还有进行了对数据增加、删除、修改和查找的这些个操作。项目其实看着很简单,但是一个人独立完成的话还是需要一些时间。
在做这个项目的时候,也遇到了很多的问题和挫折,但恰恰是这些不成功的经历让我及时的发现问题,不断的推进项目的进程,同样也提高了我自身的能力。通过自己的努力,解决了一个又一个的难题,突破了自身的能力也提高了自己的自信,相信自己能做出一个完整的项目。
完成了这个实训项目,虽然不够完美并且也还有欠缺的地方没有不足,但这也算是对学习了一年的Python来说有了一个简单的交代。这个项目还可以更加的完美,希望通过之后的学习,能够将它完善并且写出更好的Django项目。