django实训项目——图书管理系统
(一)创建Django项目 - books
- 设置Django项目的位置与名称
(二)、创建app应用
1.在终端中执行:python manage.py startapp apps
![]()
2.向setting模块中,注册app
(三)、创建数据库,并进行配置
1.打开Navicat Premium,创建数据库
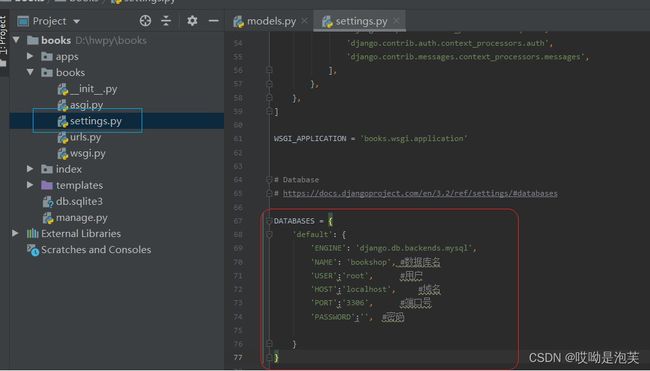
2.在主路由setting中,配置数据库
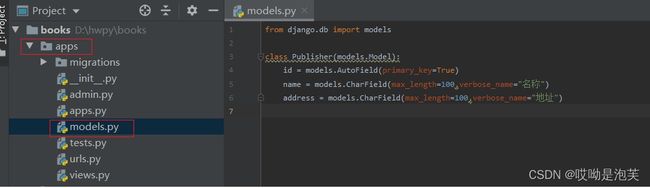
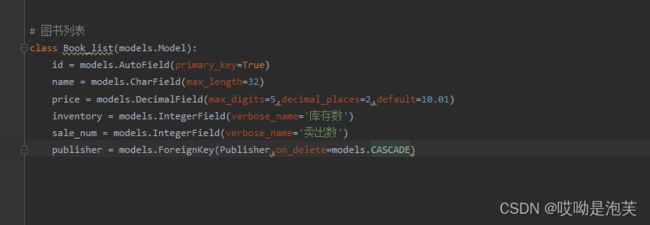
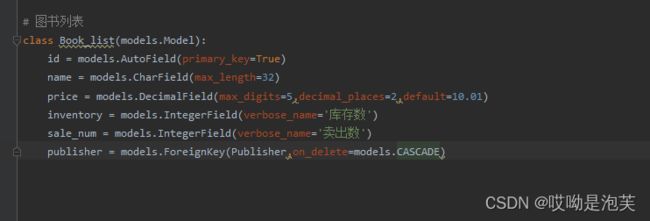
(四)、编写apps的models模块
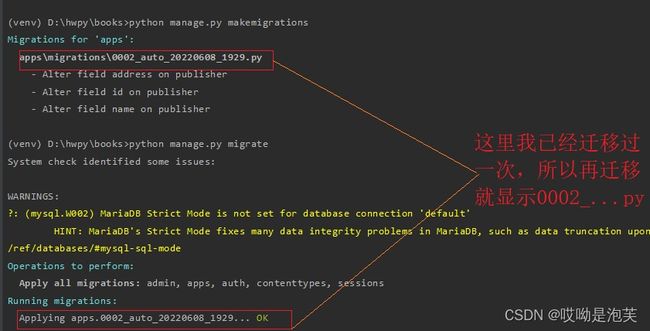
1、执行数据迁移
- 查看数据库,总迁移了11张表
(五)、配置books下的urls
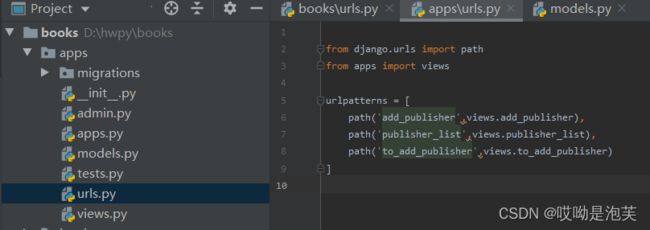
1.在apps下创建urls模块,并配置路由链接视图函数
2.apps.views视图模块中编写视图函数
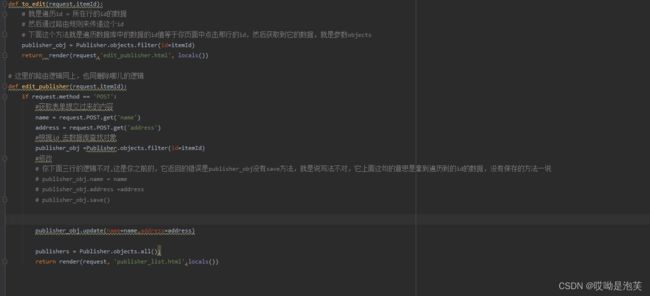
to_add_publisher:作用是项目在页面上运行,链接到add_publisher页面
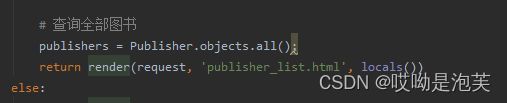
add_publisher:根据method提交的方法获取表单中的内容,把获取到的数据保存到数据库中,并进行查询,跳转渲染到publisher_list页面
publisher_list:显示渲染的数据
(六)、创建静态页面
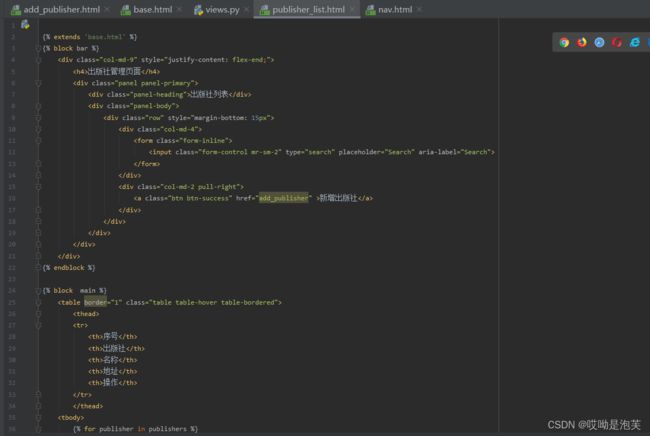
在templates文件下,创建add_publisher,publisher_list两个静态页面
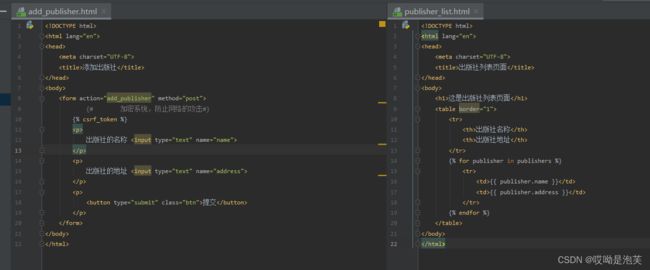
编写两个静态页面的结构
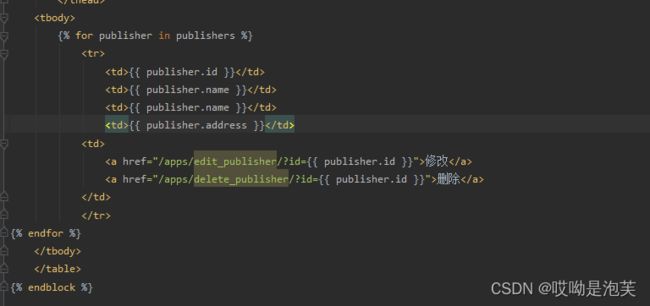
{% for publisher in publishers %}:遍历在add_publisher视图中从页面添加到数据库中的数据,并渲染到publisher_list页面
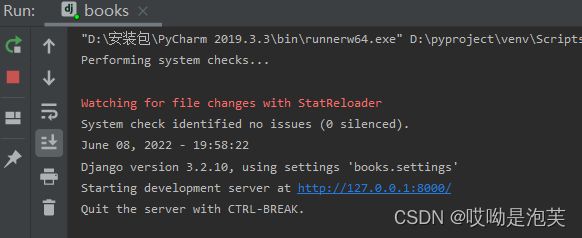
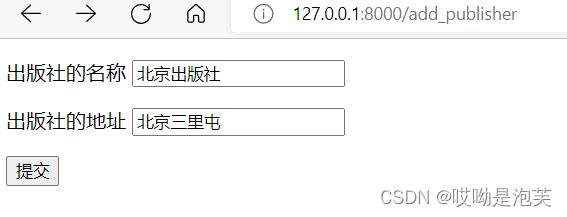
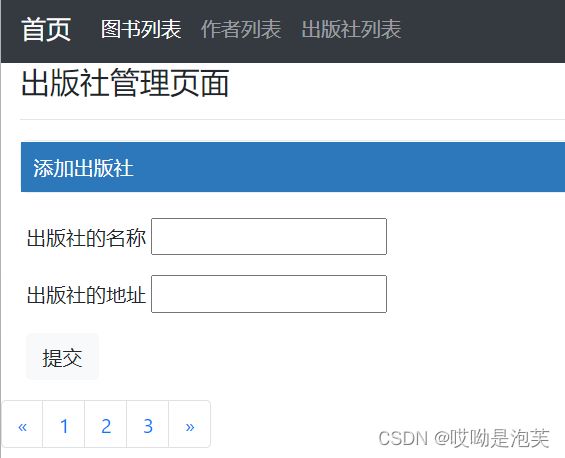
运行项目:
点击提交,跳转到publisher_list页面
查看数据库是否添加进数据
![]()
(七)编写页面结构
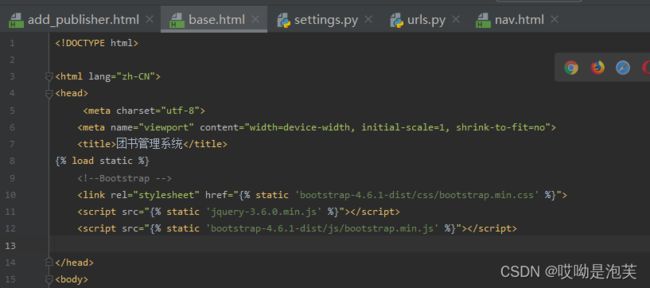
1.创建base.html页面,整个项目的主页面
2.利用bootstrap样式编写结构
- 在浏览器中打开网址:www.bootcss.com
- 点击Bootstrap4中文文档,进入页面,点击下载
- 在项目目录下创建文件夹static,把文件解压到文件夹里
- 在主页面base中引用bootstrap样式
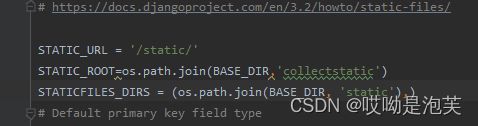
运行项目,控制台报错,原因是引用文件找不到
解决方法:在books下的setting.py下,添加以下代码
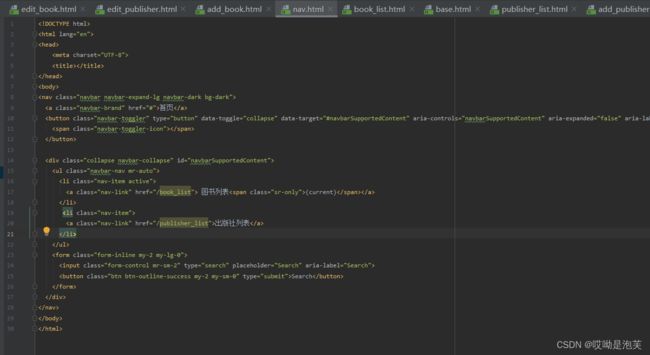
3.创建导航栏页面:nav.html
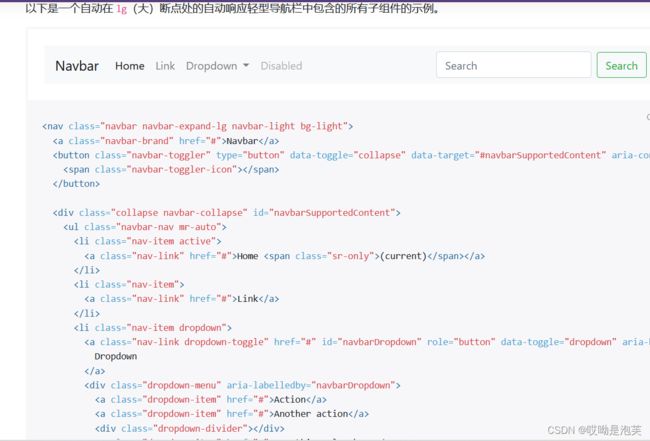
(1).编写导航栏页面,在bootstrap4的组件模块中的导航栏部分复制代码:
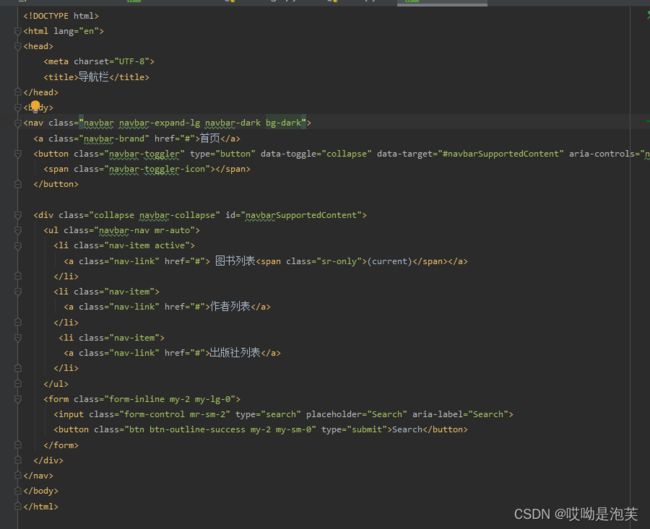
(2).在nav.html中修改成自己想要的样式
(3).在主页面base.html中引用nav.html
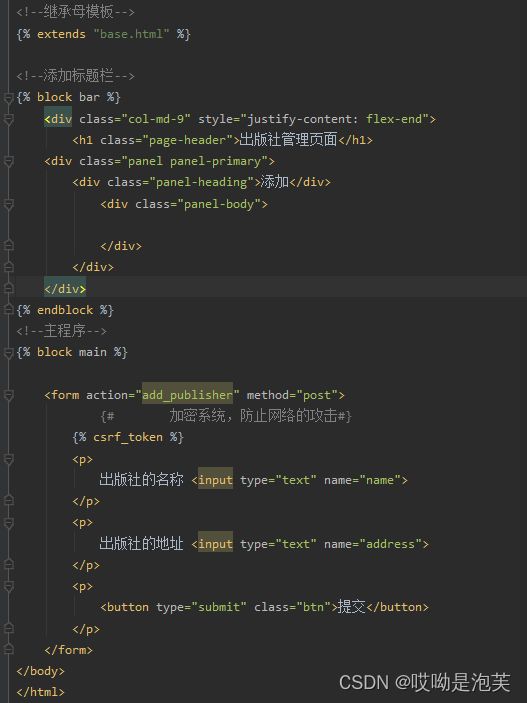
4.在base中添加标题栏和主功能模块
(1)在add_publisher下,添加代码,利用{% extends "base.html" %}继承母模板
(2)、跟以上步骤一样,修改publisher_list静态页面
点击"新增按钮"返回add_publisher页面
(八)、修改出版社
1.在apps.urls添加路由
2.写两个视图函数
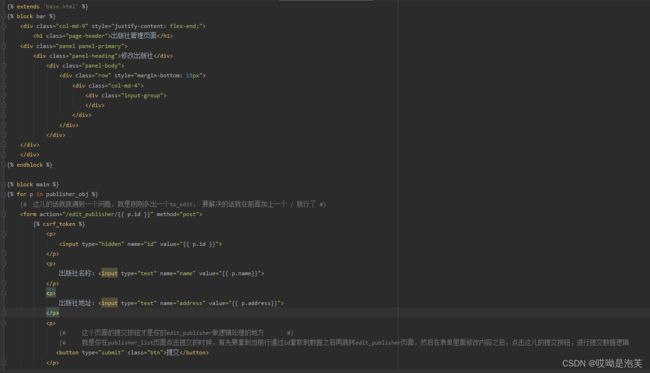
3.静态页面edit_publisher页面
4.在publisher_list页面的修改和删除两个a标签里添加跳转的页面
5.添加删除视图路由和函数
![]()
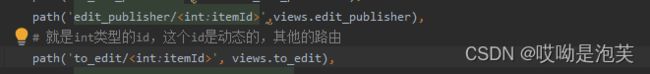
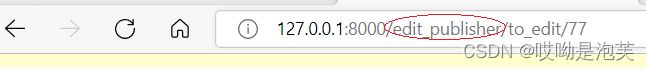
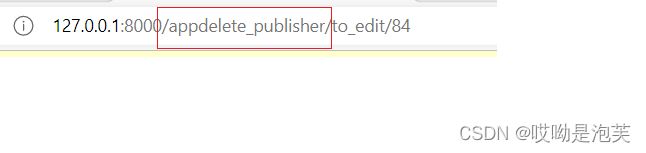
在这里就又出现了一个问题:当修改过后返回publisher_list页面,在点击修改或者删除一条记录后再修改,会在修改路由前面加上上一步操作的路由
解决方法:
在publisher_list静态文件的a标签的to_edit/前面再加上一个/
(九)、添加,修改,删除图书列表
- 生成迁移文件
- 迁移数据库
查看数据表
2.配置图书列表的路由
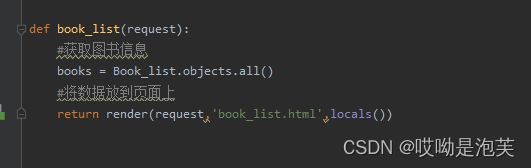
3.编写book_list视图函数
4. 创建三个图书静态页面:book_list图书列表,add_book添加图书,edit_book修改页面
5.编写静态页面的结构,也出版社列表页面一样
运行页面:
6.添加图书
(1) 、配置路由
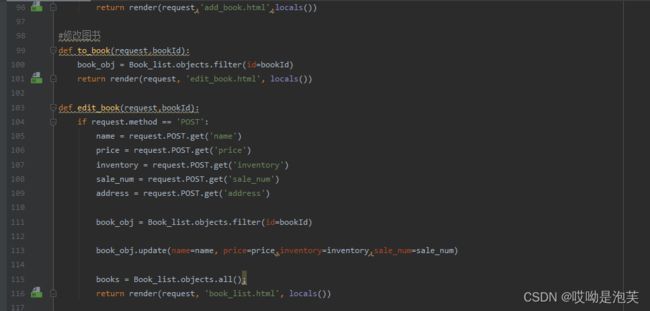
(2)、编写添加图书的视图函数
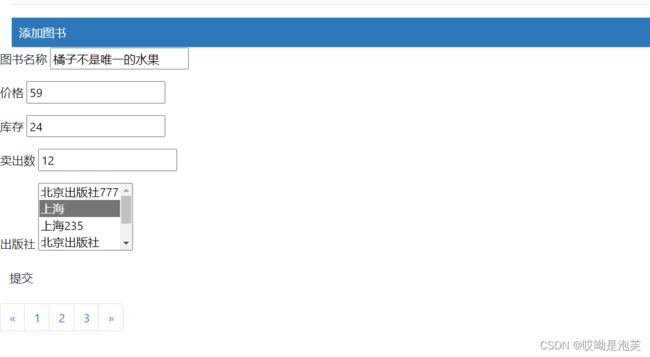
(3)、add_book.html静态页面结构
运行界面:
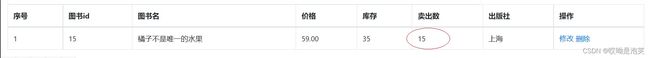
点击提交按钮,返回图书列表
7、修改图书列表
运行界面:
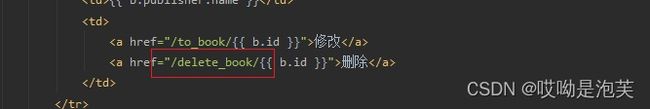
8、删除图书
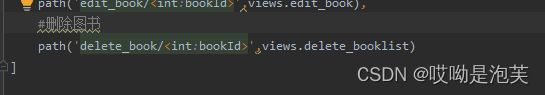
(1)、添加删除图书路由
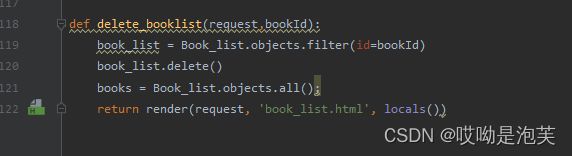
(2)、编写删除视图函数
(十)、在nav.html导航栏修改链接,可以点击跳转到图书列表和出版社列表