web前端期末大作业:网站设计与实现——咖啡网站HTML+CSS+JavaScript
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 代码实现
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
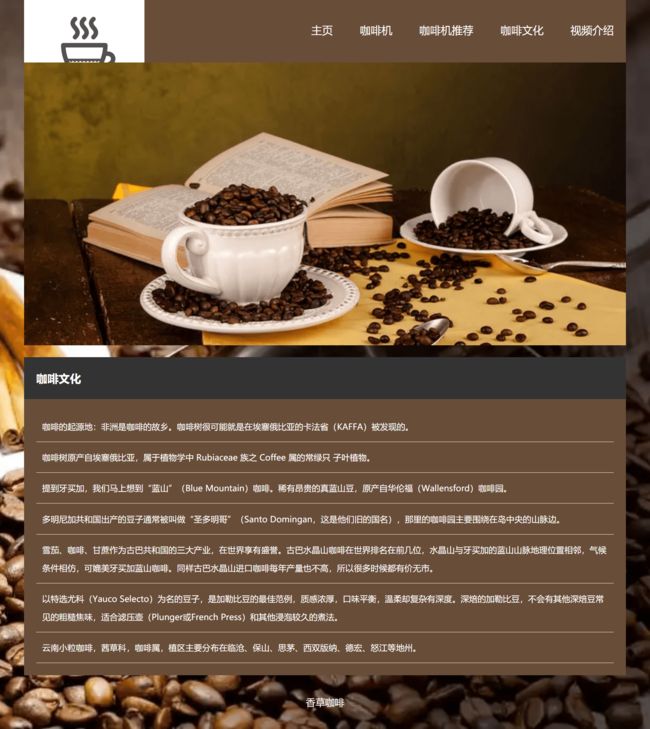
四、网站效果
五、 代码实现
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>咖啡title>
<link href="css/style.css" type="text/css" rel="stylesheet" media="all">
head>
<body>
<div class="head clearfix"> <b class="fl"><img src="images/logo.jpg">b>
<nav class="fr">
<a href="index.html">主页a>
<a href="about.html">咖啡机a>
<a href="pic.html">咖啡机推荐a>
<a href="news.html">咖啡文化a>
<a href="sp.html">视频介绍a>
nav>
div>
<div class="main clearfix">
<div class="banner"> <img src="images/timg.jpg" width="100%"> div>
<div class="div7 bg000 clearfix">
<div class="">
<ul id="jSearchHeroDiv" class="imgtextlist">
<li><img src="images/a1.jpg">
li>
<li><img src="images/a2.jpg">
li>
<li><img src="images/a3.jpg">
li>
<li><img src="images/a4.jpg">
li>
ul>
div>
div>
<div class="div4 bg000 ">
<div class="bar">
<h3>咖啡分类h3>
div>
<div class="fr">
<div label-module="para" style="padding: 10px;box-sizing: border-box;">
<div label-module="para" style="font-size:14px">
常见的三种咖啡树种:阿拉比卡、罗布斯塔和利比利卡。
<br><br>
在高海拔地区,阿拉比卡种咖啡生长得最好,这种咖啡的风味比其它咖啡要精致得多,这种咖啡中咖啡因的含量只占咖啡全部重量的1%。其全球产量约80-85%。
<br>
<br>
罗布斯塔种咖啡滋味醇厚,抵抗病虫害的能力强,单株产量也很高。该种咖啡生长在低海拔地区,因其能够萃取出丰富且稳定的crema,所以多半被用在意式拼配豆中,用以制作Espresso。其全球产量约15-20%。
<br> <br>
利比里卡liberica种在中国极罕见,我国仅在海南省文昌迈号镇有少量种植。该地区最早于1898年从国外引种种植至今,仍然保留着纯正利比里卡liberica品种。该品种有较强的焦糖风味,甜感强烈,且有较明显的菠萝蜜干风味。由于产量低、浓度高,难以商业化,市场几乎看不到其产品。其全球产量约1~2%。
<br>
div>
div>
div>
div>
<div class="div2 bg000 ">
<div class="bar">
<h3>咖啡h3>
div>
<div style="padding: 5px;height: 460px;">
<p>
咖啡(coffee),是用经过烘焙磨粉的咖啡豆制作出来的饮料。作为世界三大饮料之一,其与可可、茶同为流行于世界的主要饮品。
咖啡树是属茜草科多年生常绿灌木或小乔木,日常饮用的咖啡是用咖啡豆配合各种不同的烹煮器具制作出来的,而咖啡豆就是指咖
啡树果实里面的果仁,再用适当的方法烘焙而成,一杯标准的咖啡品尝起来的味道不应该是苦涩的,
一名合格的咖啡师在制作咖啡时会严谨地进行每一步操作,最后为客人呈上的咖啡在味觉上会呈现出不同程度的甜度、酸度、香醇度或是干净度。
在公元15世纪以前,咖啡的种植和生产一直为阿拉伯人所垄断。当时主要被使用在医学和宗教上,医生和僧侣们承认咖啡具有提神、醒脑、健胃、强身、止血等功效;因伊斯兰教严禁饮酒,因此咖啡成为当时很重要的社交饮品。
相传1600年时一些天主教人士认为咖啡是“魔鬼饮料”,怂恿当时的教皇克莱门八世禁止这种饮料,但教皇品尝后认为可以饮用,并且祝福了咖啡,因此咖啡在欧洲逐步普及。
p>
div>
div>
<div class="clearfix">div>
div>
<div class="footer">香草咖啡div>
body>
html>
CSS样式代码
/* CSS Document */
a {
font-size: 14px;
color: #684D39;
text-decoration:none
}
a:hover {
color: #33CCFF
}
ul,li{ list-style:none; margin:0; padding:0}
body {
margin: 0 auto;
padding: 0;
background: url(../images/bg.jpg) no-repeat 100% center;
width: 1000px;
background-size: cover;
color: #fff;
line-height: 30px
}
.clearfix:after {
clear: both;
content: '';
display: block;
}
.head {
background: #684D39;
height: 104px;
overflow: hidden
}
h1,
h2,
h3 {
margin: 0;
padding: 0
}
.head a {
font-size: 18px;
color: #fff;
margin: 35px 20px;
display: inline-block
}
.head a:hover{ color:#FFFF00}
.fl {
float: left
}
.fr {
float: right
}
.head .fl {
/* background: #fff; */
}
.head .fl img {
width:200px;
}
.bg000 {
background:#684D39;
}
.bar {
background:#333;
color: #fff;
padding: 20px
}
.w40 {
width: 40%;
}
.w60 {
width: 60%
}
#jSearchHeroDiv li {
margin: 0;
padding: 0;
list-style: none;
display: inline-block;
text-align: center;
width: 236px;
margin: 5px;
}
#jSearchHeroDiv img {
width: 100%;
height: 140px
}
.div2 .fr div {
margin: 5px 5px;
height: 332px
}
.div2 li{ margin-left:20px}
.div2 li a{ color:#FFFFFF}
.div2 {
float: left;
margin-top: 20px;
width: 480px;
}
#latest_guide_list li{ border-bottom:#fff solid 1px; padding:10px}
#latest_guide_list li a{ color:#fff;}
.div4 {
float: right;
margin-top: 20px;
width: 500px
}
.footer {
text-align: center;
padding: 30px 0;
color: #fff
}
.con {
padding: 20px
}
.title {
color: #fff;
text-align: center;
font-size:24px;
padding: 20px 0;
}
.div1 img {
float: left
}
.div7 {
margin-top: 20px
}
form {
margin: 0;
padding: 35px 0 0 50px;
width: 488px;
}
form label {
display: block;
margin: 0 0 20px;
overflow: hidden;
padding: 0;
}
form label span {
color: #7d7c7c;
display: block;
font-size: 13px;
float: left;
height: 31px;
margin: 0;
padding: 5px 14px 0 0;
text-align: right;
text-transform: uppercase;
width: 74px;
}
form label input {
border: 1px solid #d6d6d6;
background: #fff;
color: #7d7c7c;
display: block;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
height: 34px;
line-height: 34px;
margin: 0;
padding: 0 5px;
width: 388px;
}
form label textarea {
border: 1px solid #d6d6d6;
background: #fff;
color: #7d7c7c;
display: block;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
height: 205px;
margin: 0;
overflow: auto;
padding: 5px;
width: 388px;
}
form #submit2 {
border: 0;
background: url(../images/button-submit.png) no-repeat top left;
display: block;
height: 37px;
margin: 0 0 0 88px;
padding: 0;
width: 101px;
}
.conimg{
width: 300px;
height: auto;
}
.renwu{
font-weight: bold;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.